之前有寫過一篇文章 資料載入時要有載入中畫面,但學生在加入這段邏輯的過程中並不是很順利,主要是應用程式下載資料是採用非同步的作法,使用單執行緒的想法思考程式邏輯會有些問題。本文透過持續修改宜蘭縣政府資料開放平台應用程式,將這段邏輯加入其中。
前言
之前有寫過一篇文章 資料載入時要有載入中畫面,但學生在加入這段邏輯的過程中並不是很順利,主要是應用程式下載資料是採用非同步的作法,使用單執行緒的想法思考程式邏輯會有些問題。本文透過持續修改宜蘭縣政府資料開放平台應用程式,將這段邏輯加入其中。
錯誤的寫法
先下載先前文章 將下載的 CSV 資料儲存到 Isolated Storage 提供下次進入應用程式時載入 文章最後的範例。
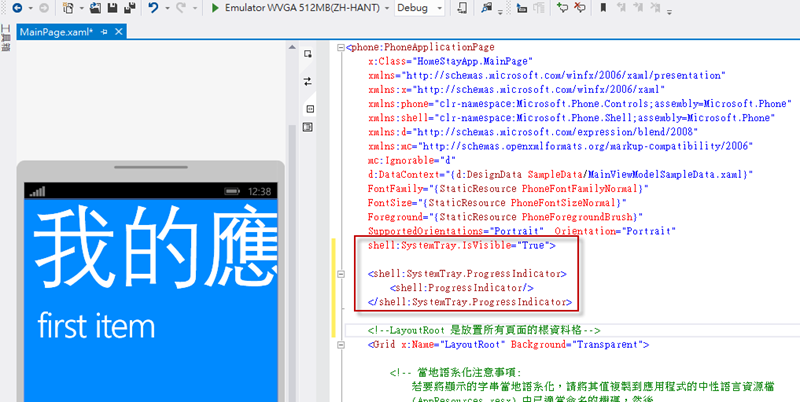
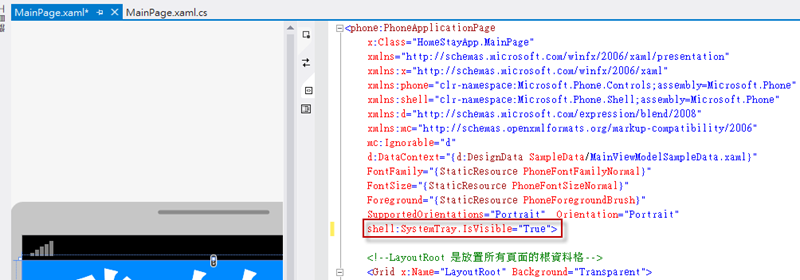
以設計模式開啟 MainPage.xaml,將 SystemTray.IsVisible 設為 True,並且加入 ProgressIndicator。
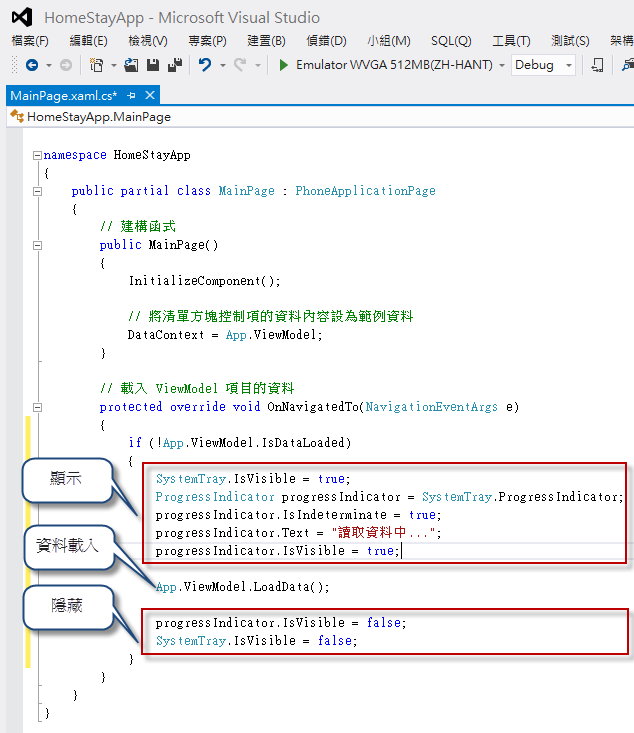
切換到程式碼,加入以下程式碼,在 App.ViewModel.LoadData() 資料載入事件前面顯示載入中畫面,後面隱藏載入中畫面。
實際執行程式時,你不會看到載入中畫面,這主要是 App.ViewModel.LoadData() 事件中採用非同步下載的方式,透過中斷點以及影片觀察流程,可能會對學生比較容易了解。
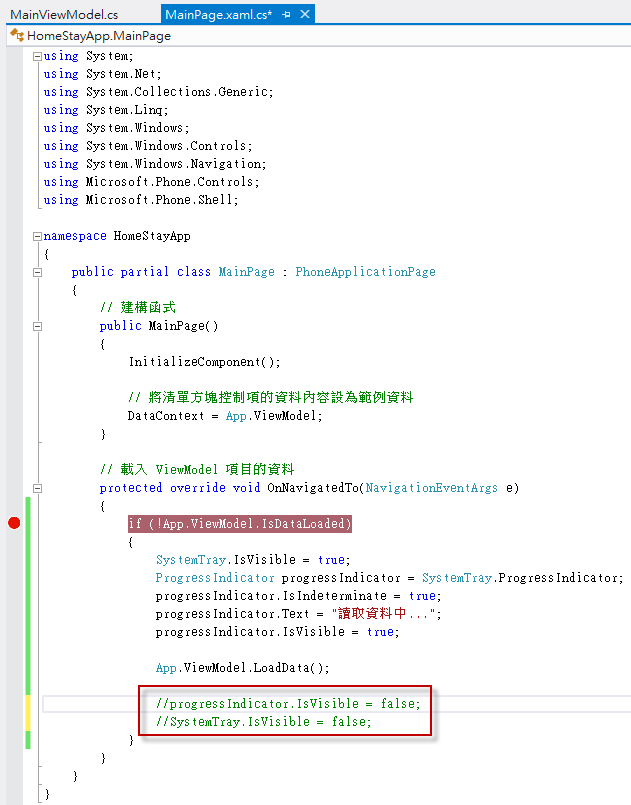
如果將隱藏載入中畫面的代碼註解掉。
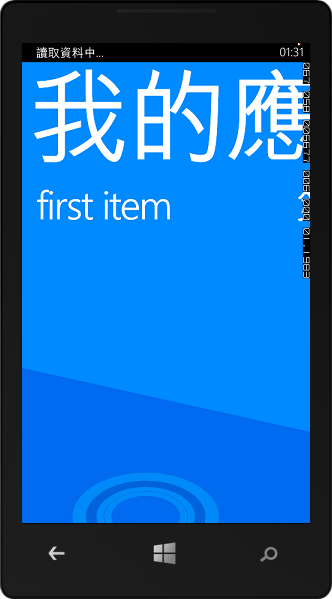
你就會看到載入中的效果,但這不符合需求。
可行的做法
可以正確做到資料載入時有載入中畫面的方法有很多,以下是其中一種寫法,
新增屬性 IsSystemTrayShow(是否顯示 SystemTray)綁定到 SystemTray 和 ProgressIndicator 的顯示或隱藏屬性,當 IsSystemTrayShow 異動時,將會反應到載入中畫面做顯示或隱藏。
接著就進行實作,重新下載先前文章 將下載的 CSV 資料儲存到 Isolated Storage 提供下次進入應用程式時載入 文章最後的範例。
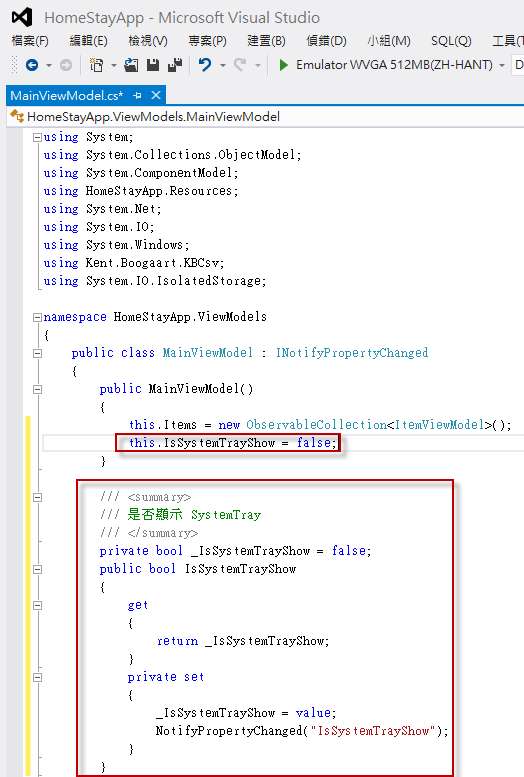
開啟 MainViewModel.cs,新增屬性 IsSystemTrayShow(是否顯示 SystemTray)並且設定初始值。
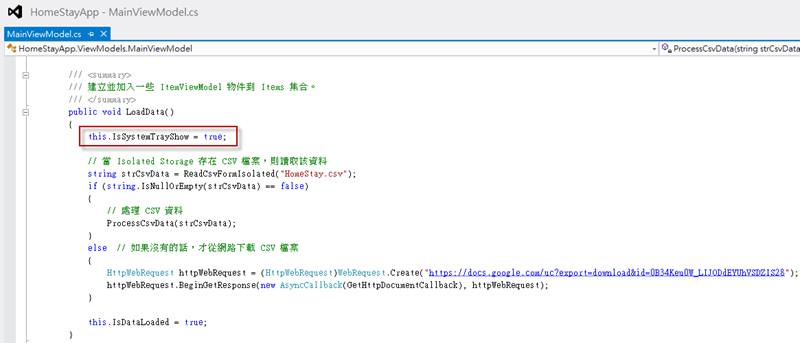
在 LoadData() 資料剛載入時,設定 IsSystemTrayShow 為 true 表示顯示載入中畫面。
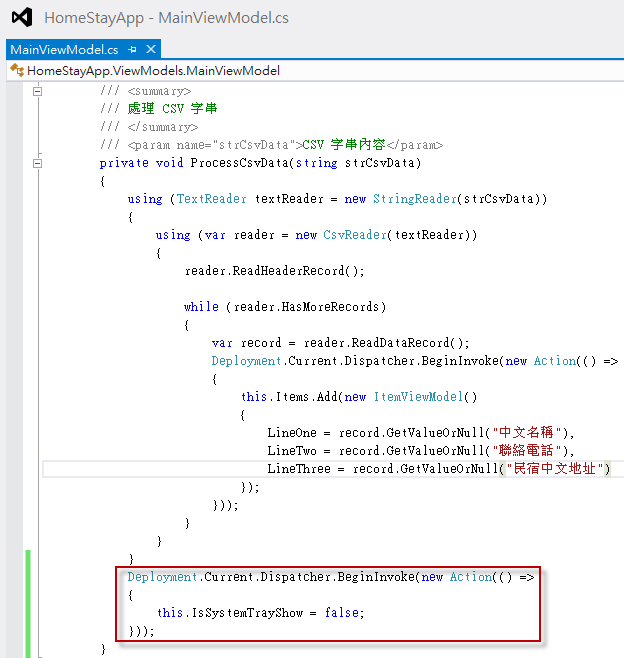
在 GetHttpDocumentCallback 資料載入完成時,設定 IsSystemTrayShow 為 false 表示隱藏載入中畫面。
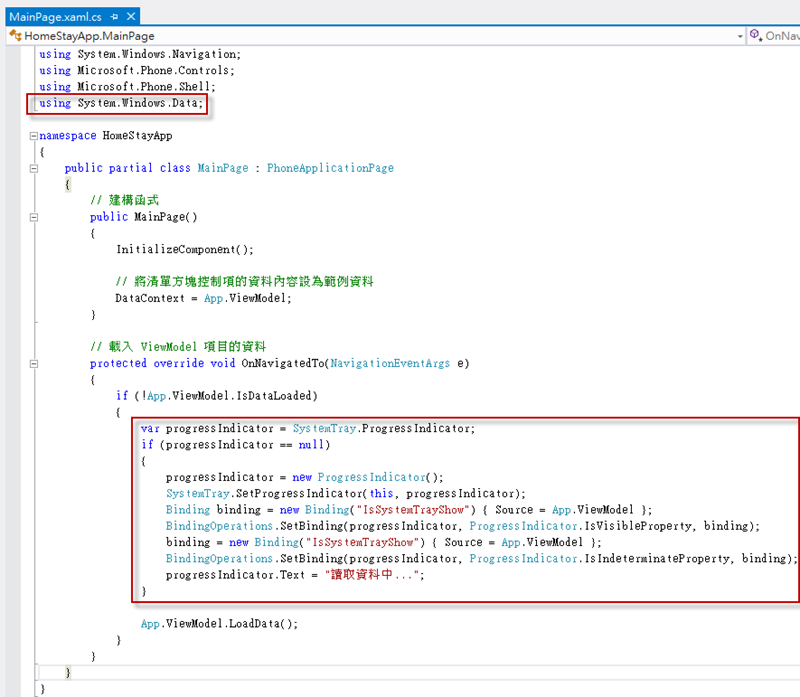
將屬性 IsSystemTrayShow(是否顯示 SystemTray)綁定到 SystemTray 和 ProgressIndicator 的顯示或隱藏屬性。
以設計模式開啟 MainPage.xaml,將 SystemTray.IsVisible 設為 True。
執行程式,可以看到資料載入時有載入中畫面。