本文說明如何在 Visual Studio 2015 Preview 安裝 Xamarin 與使用 Andorid 模擬器,並說明常見的問題與處理方法。
Android 模擬器是這次 Visual Studio 2015 Preview 亮點功能,相關介紹請參考 Introducing Visual Studio’s Emulator for Android,如果想要使用的話,需要先安裝 Xamarin 和調整設定,本文說明安裝步驟:
先下載與安裝 Visual Studio 2015 Preview,您可以到此網址下載與安裝 http://www.visualstudio.com/en-us/downloads/visual-studio-2015-downloads-vs.aspx。
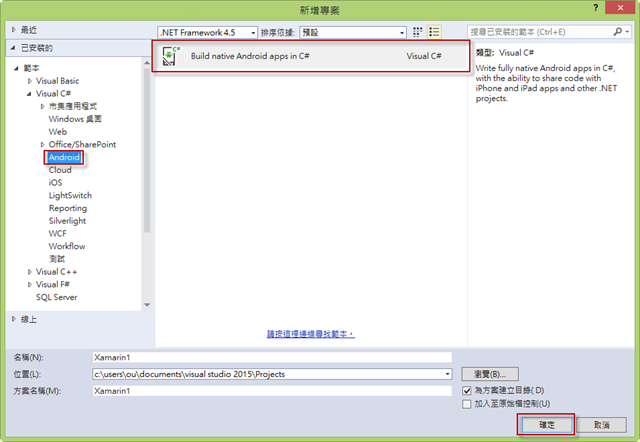
安裝完成後,執行 Visual Studio 2015 Preview,新增專案,範本選擇 Android 下的 Build native Android apps in C#,按 [確定]。
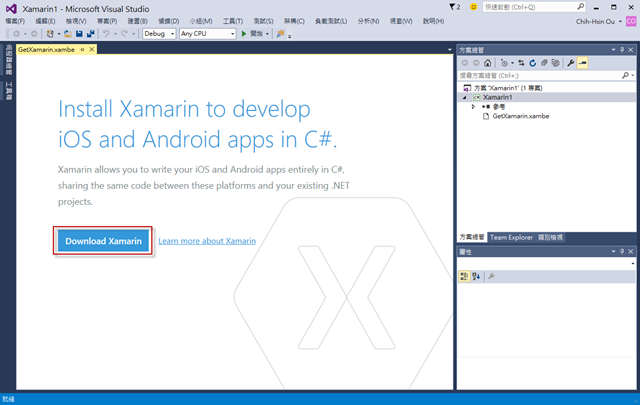
此時可以看到 Install Xamarin to develop iOS and Android apps in C# 頁面,按 [Download Xamarin] 進行下載,連結至網址 http://go.microsoft.com/fwlink/?LinkID=517372。
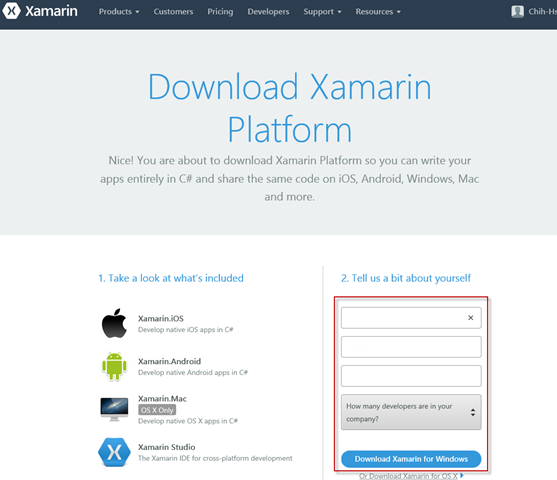
填寫相關資料後,按 [Download Xamarin for Windows] 進行下載,如果您無法下載檔案的話,可參考此連結下載安裝檔:https://db.tt/QoEWb62u。
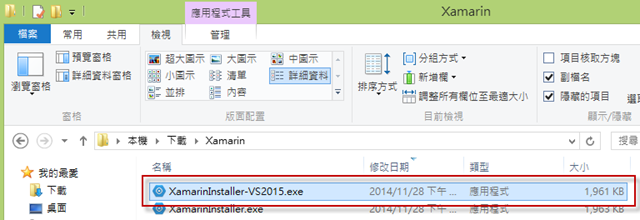
下載的安裝檔,檔名為 XamarinInstaller-VS2015.exe,執行安裝檔進行安裝。
按 [Continue]。
按 [Next]。
勾選 [I agree to license terms],按 [Next]。
按 [Next]。
安裝 Xamarin 完成,按 [Close]。
重新開啟 Visual Studio 2015 Preview,可以看到多了範本 Mobile Apps,在 Android 和 iOS 也多了專案範本。
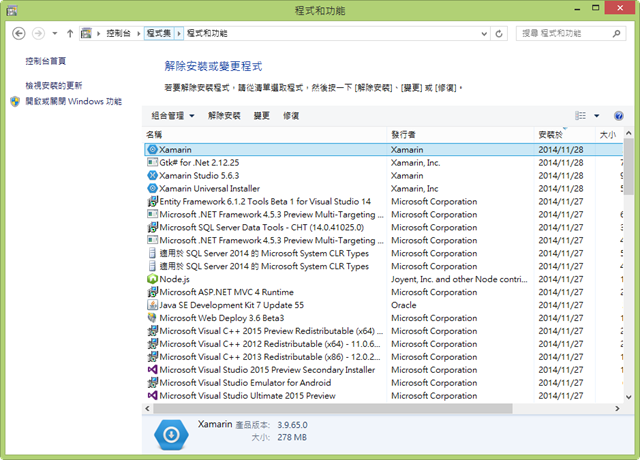
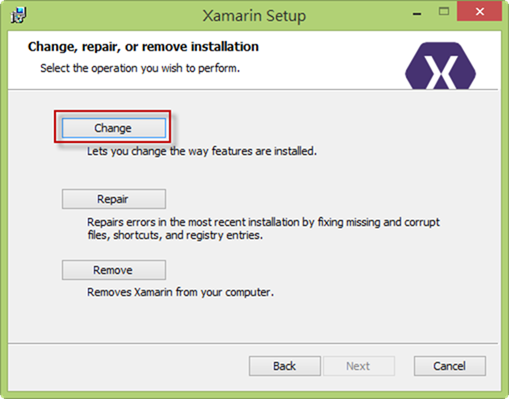
如果沒有出現專案範本的話,請到程式和功能中,找出 Xamarin 按 [變更]。
按 [Next]。
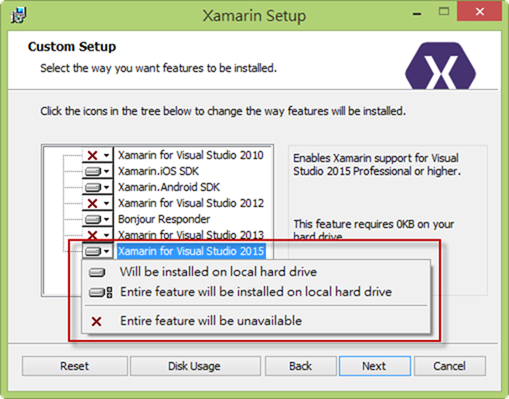
按 [Change]。
將 Xamarin for Visual Studio 2015 功能進行安裝。
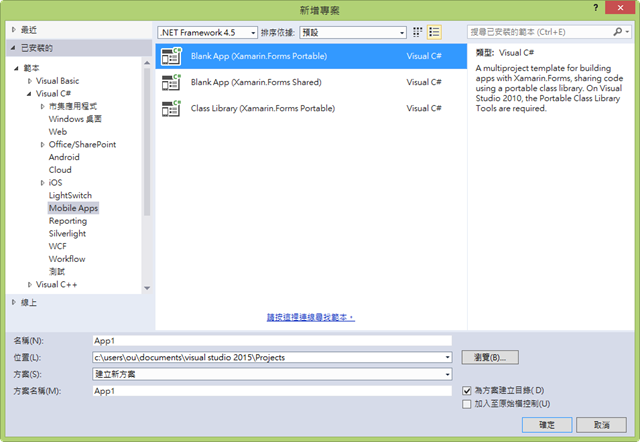
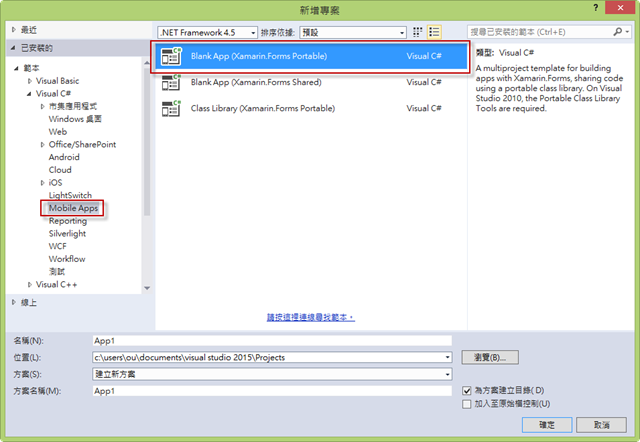
我們嘗試新增專案 Blank App (Xamarin Forms Portable)。
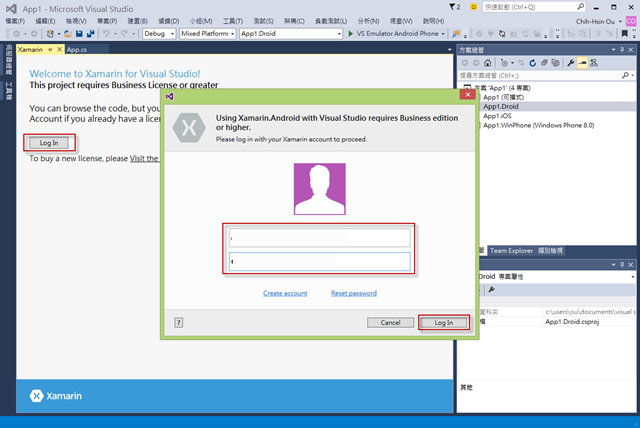
如果您有 Xamarin 的帳號,請按 [Log In],輸入帳號密碼按 [Log In] 進行登入。
登入完成,按 [Close]。
接著嘗試執行 Android 專案與 Android 模擬器,起始專案切換至 [專案名稱.Droid],選擇模擬器 [VS Emulator Android Phone] 進行 Debug。
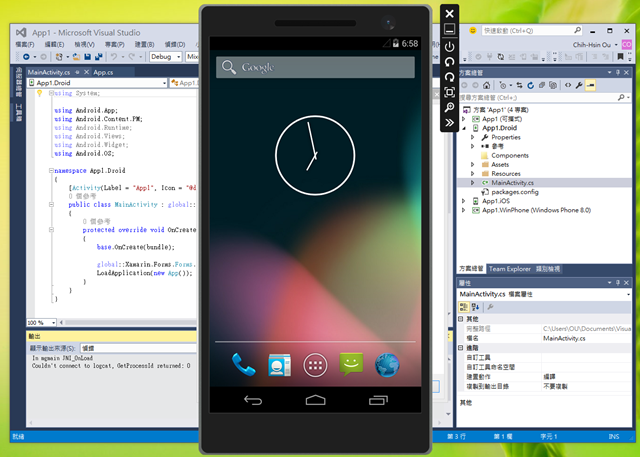
執行 Android 模擬器。
您會遇到以下錯誤訊息。
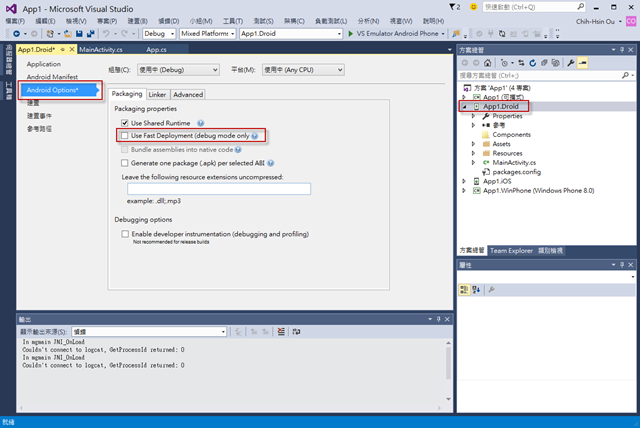
此時請調整 Android 專案,取消勾選 [Use Fast Deployment (debug mode only)]。