如果您的網站是 HTML 5 打造,想要快速的將網站轉換為通用應用程式(Windows Phone App 和 Windows App)的話,可以嘗試使用 Web App Template,透過 Config 的方式就能打造您的通用應用程式;而對於不同解析度的裝置下,如果您的網站是響應式網站的話,將能夠在不同的裝置上獲得好的使用者體驗,本文說明以 fixTPE 網站為範例說明如何使用 Web App Template。
簡介
如果您的網站是 HTML 5 打造,想要快速的將網站轉換為通用應用程式(Windows Phone App 和 Windows App)的話,可以嘗試使用 Web App Template,透過 Config 的方式就能打造您的通用應用程式;而對於不同解析度的裝置下,如果您的網站是響應式網站的話,將能夠在不同的裝置上獲得好的使用者體驗,本文說明以 fixTPE 網站為範例說明如何使用 Web App Template。
使用 Web App Template
首先,您必須先安裝 Visual Studio 2013,完成安裝後,接著下載 Web App Template,網址:https://wat.codeplex.com/。
下載後安裝範本。
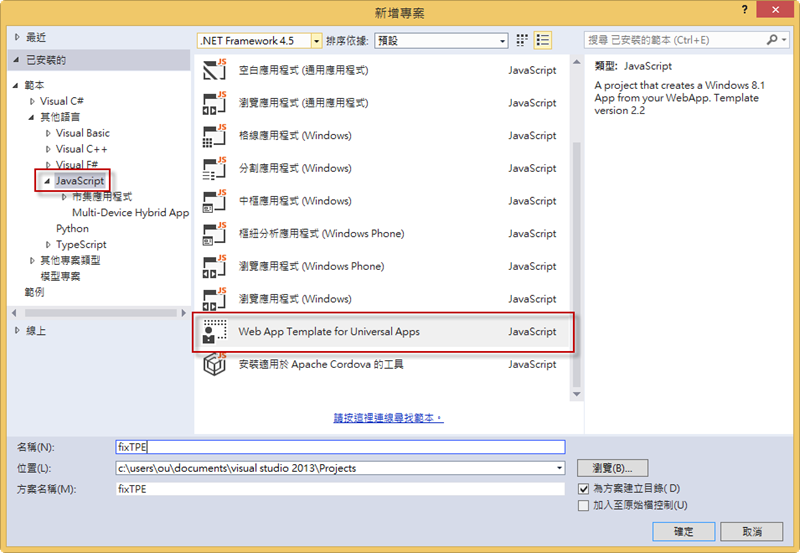
接著開啟 Visual Studio 2013 並新增專案,在範本中挑選 [Web App Template for Universal Apps],輸入名稱後按 [確定] 新增專案。
新增專案後,在方案總管中,可以看到專案是通用應用程式的架構,左邊首先出現的是 Readme,也就是對於 Web App Template 的介紹。
而主要的 config.json 檔案在 Shared 資料夾中,而在開發過程中我們可以參考 config.sample.json 裡面的設定,並將有需要的部分複製到 config.json。
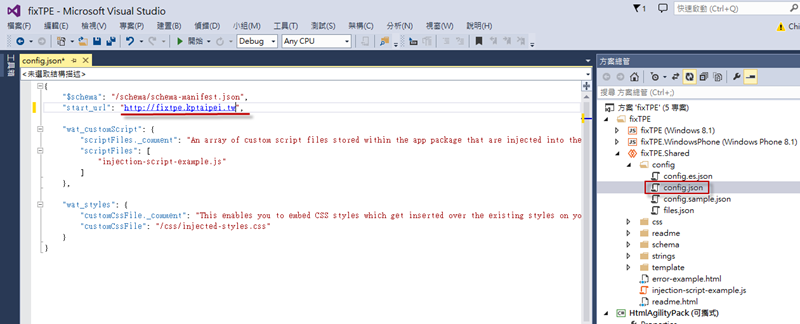
我們先嘗試將開始網頁進行修改,開啟 config.json 後,將 start_url 修改為 http://fixtpe.kptaipei.tw。
將專案進行編譯,接著我們切換起始專案分別執行於 Windows Phone 和 Windows 中,可以看到如下圖之結果,通用應用程式可執行運作。
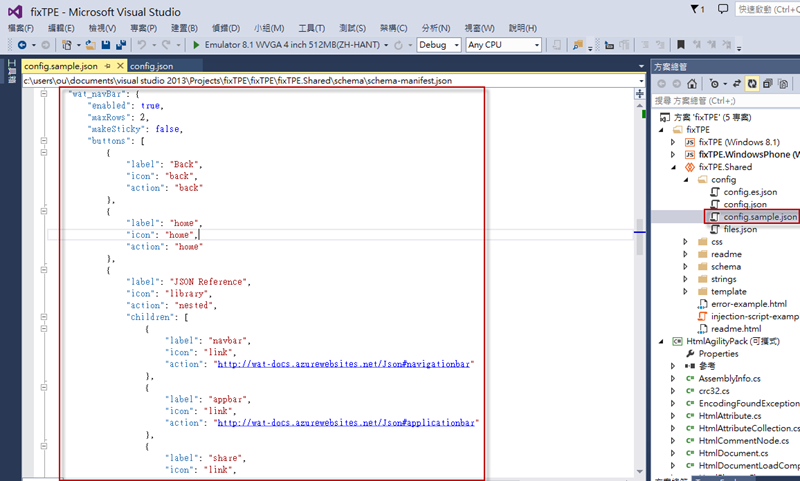
接著我們將上方的連結按鈕,也就是我的問題,所有問題,說明,登入做成瀏覽列,我們先開啟 config.sample.json,這部分在 wat_navBar 中,我們將這部分代碼複製到 config.json 中。
接著進一步進行修改,將 label 顯示文字、Icon 顯示圖片和 action 超連結網址修改為對應的網站四個按鈕。
"wat_navBar": {
"enabled": true,
"maxRows": 2,
"makeSticky": false,
"buttons": [
{
"label": "Back",
"icon": "back",
"action": "back"
},
{
"label": "home",
"icon": "home",
"action": "home"
},
{
"label": "我的回報",
"icon": "gotostart",
"action": "http://fixtpe.kptaipei.tw/myReport"
},
{
"label": "所有回報",
"icon": "play",
"action": "http://fixtpe.kptaipei.tw/allReport"
},
{
"label": "說明",
"icon": "people",
"action": "http://fixtpe.kptaipei.tw/help"
},
{
"label": "登入",
"icon": "library",
"action": "http://fixtpe.kptaipei.tw/fblogin"
}
],
"pageElements._disabled": {
"pageElements._comment": "Instead of manually configuring the buttons as above, you can use the pageElements settings to build the buttons out of the site HTML DOM content.",
"navElements": ".navbar-nav li:not(.dropdown)",
"linkElement": "a",
"linkAttribute": "href",
"textElement": "a"
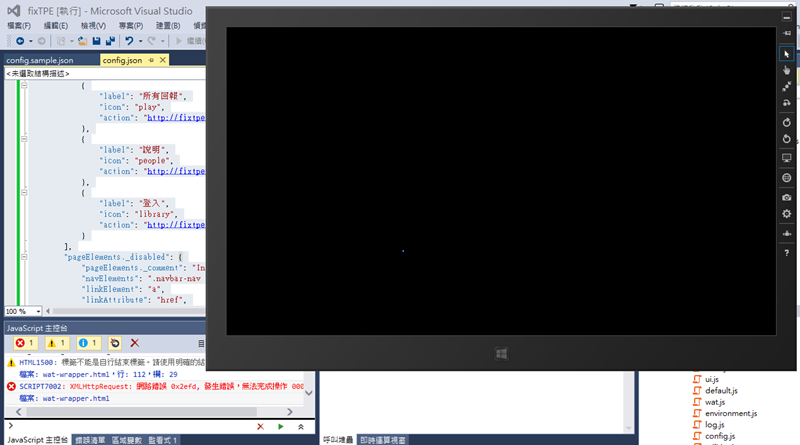
}編譯後嘗試執行,會發現停在 Loading 畫面中。
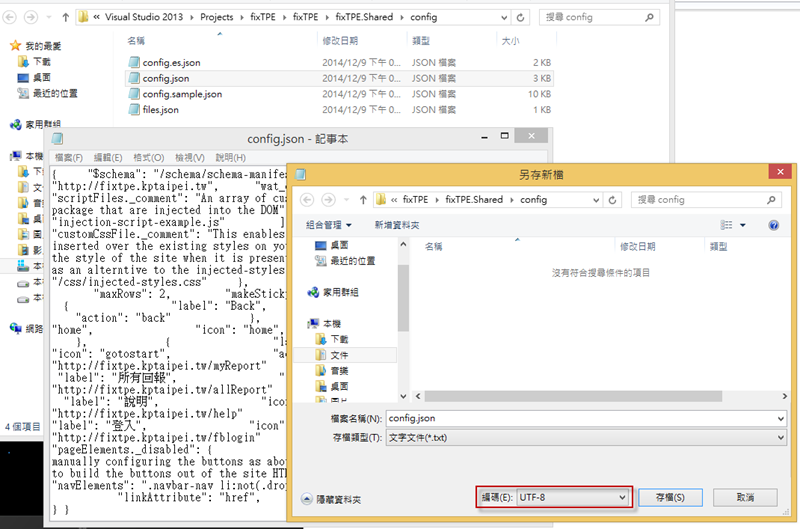
這問題主要是 config.json 檔案編碼造成,當您有輸入中文字則會導致問題,我們使用記事本開啟 config.json 檔案並且儲存為編碼 UTF-8。
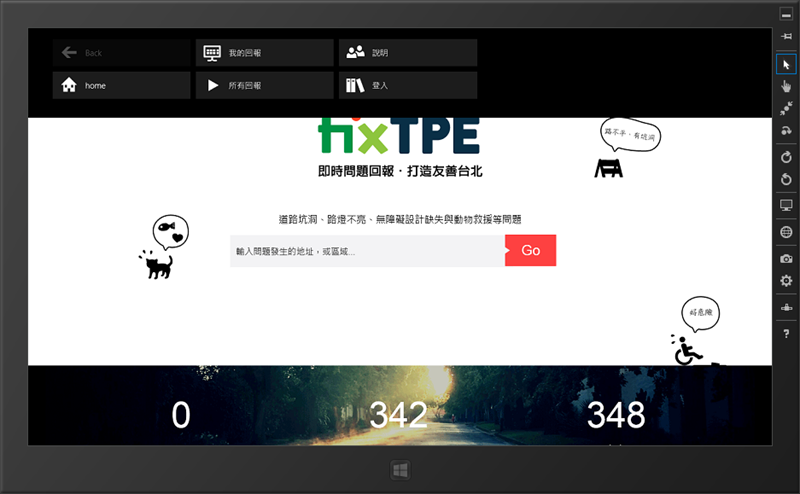
重新編一後,可以看到出現瀏覽列。
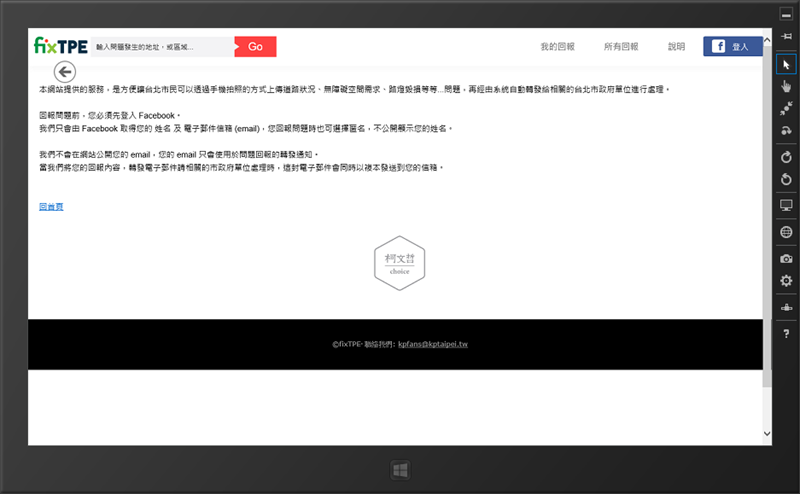
嘗試點選瀏覽列上的說明,導向與網站上說明按鈕相同的頁面。
結語
本文介紹了基本的 Web App Template 使用方式,如果您對於它有興趣的話,可以參考 WAT Getting Started 查看更多的資訊,對於 config 設定的部分,可以參考 Config.json Reference for Windows/Windows Phone 8.1 (Universal)。