在 HERE API 透過 mapsjs-ui.js 提供一組現成的地圖控制項,該控制項支援訊息氣泡的建立。 使用者介面中允許您將以下預設組件加入地圖中:
- MapSettingsControl:允許更改底圖
- ZoomControl:允許更改地圖縮放級別
- Scalebar:顯示當前地圖比例尺
以下範例說明如何將 UI 組件加入到地圖。
第一步是在 <head> 中載入 UI 和 CSS 文件的鏈接,如以下程式碼所示:
<head>
<meta name="viewport" content="initial-scale=1.0,
width=device-width" />
<script src="https://js.api.here.com/v3/3.1/mapsjs-core.js"
type="text/javascript" charset="utf-8"></script>
<script src="https://js.api.here.com/v3/3.1/mapsjs-service.js"
type="text/javascript" charset="utf-8"></script>
<script src="https://js.api.here.com/v3/3.1/mapsjs-ui.js"
type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css"
href="https://js.api.here.com/v3/3.1/mapsjs-ui.css" />
</head>
接下來,使用預設地圖類型建立一個地圖對象。
<script type="text/javascript" charset="utf-8">
// 初始化 Platform object
var platform = new H.service.Platform({
'apikey': '{YOUR_API_KEY}'
});
// 從 Platform object 取得預設的地圖類型
var defaultLayers = platform.createDefaultLayers();
// 初始化 map:
var map = new H.Map(
document.getElementById('mapContainer'),
defaultLayers.vector.normal.map,
{
zoom: 10,
center: { lng: 13.4, lat: 52.51 }
});
// 建立預設 UI:
var ui = H.ui.UI.createDefault(map, defaultLayers);
</script>
程式碼執行後,可產生地圖並顯示預設的控制項(包含底部的比例尺,右側的縮放控制項和右下角的地圖選擇器)。

如果要更改UI語言,提供以下語言的本地化版本:
en-US- 英語(美國)de-DE–德語es-ES–西班牙文fi-FI–芬蘭文fr-FR–法語it-IT–意大利nl-NL–荷蘭語pl-PL–波蘭語pt-BR–葡萄牙語(巴西)pt-PT–葡萄牙語(葡萄牙)ru-RU–俄語tr-TR–土耳其語zh-CN–中文(中國)
在以下建立預設 UI 程式碼加上 UI 語言。
var ui = H.ui.UI.createDefault(map, defaultLayers, 'de-DE');
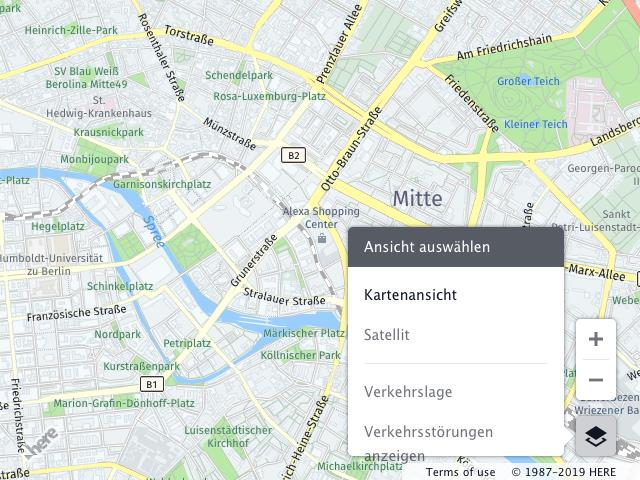
下圖為德文 UI 語言顯示結果。

參考文件: