行動報表是 SQL2016企業版的進階功能,具有跨作業系統平台、跨裝置、跨瀏覽器、超快速開發、響應式網站…等酷炫功能
他的前身是 Datazen,被併購的時間是在SQL 2014上市之後。
或許有朋友有用過 SQL2014 SA+ Datazen Server(standalone),但本篇是以已經 Datazen 整合至SQL 2016 SP1的環境來介紹其操作方式

本篇的實作主要是參考微軟官方文件 https://msdn.microsoft.com/zh-tw/library/mt652547.aspx
接續上一篇SQL2016的安裝,若我們當初是選擇 Install and Configure Reporting Service,就可以直接開始使用了
是從IIS開始嗎?
不!SSRS 自從SQL 2008開始,基於安全性與效能的考量已經用 http.sys 來取代IIS,SSRS portal 預設的網址為 http://localhost/reports
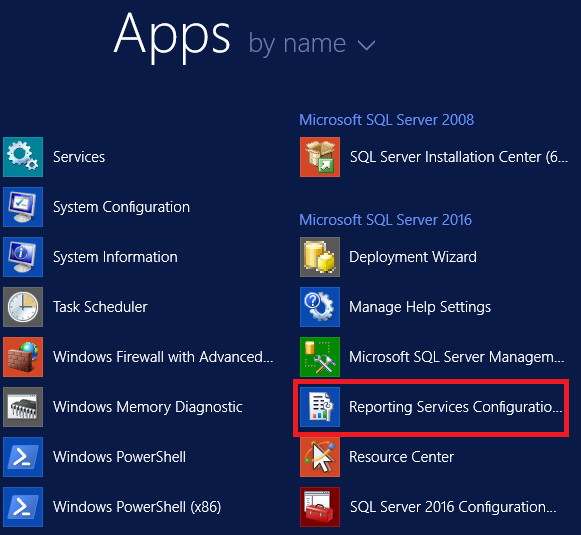
若是找不到網址,需要開啟 SSRS Configuration Manager 來了解細節
(**若是你的需求是堅持不上雲,請參考這一篇 PowerBI in SSRS 2016 )
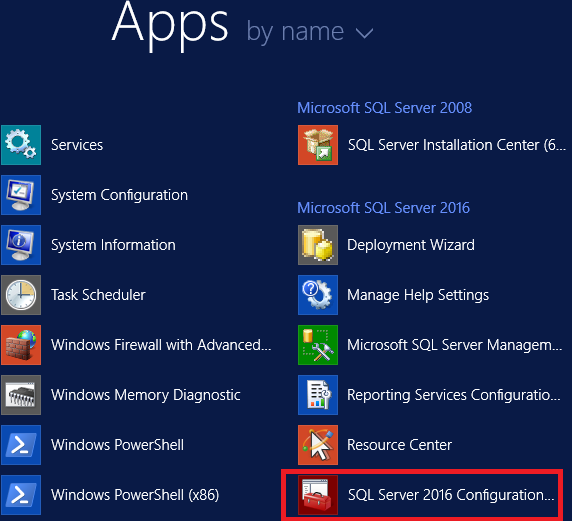
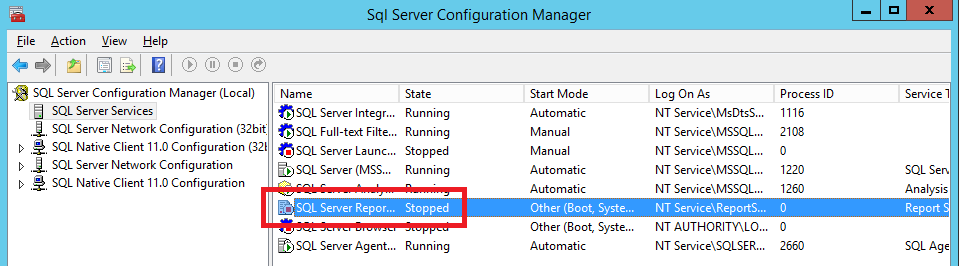
 若是網址顯示404,需要檢查 SSRS 服務是否有正常在運行?
若是網址顯示404,需要檢查 SSRS 服務是否有正常在運行?

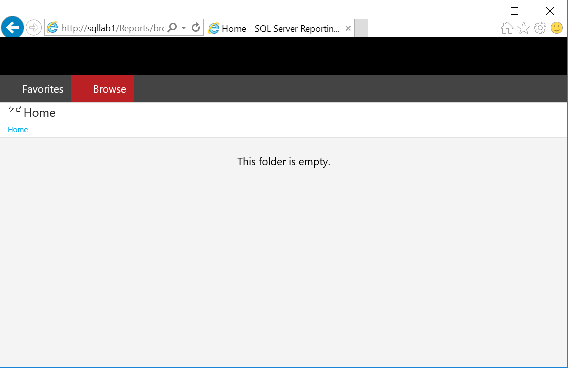
 若問題都解決,就可以正常登入 SSRS portal (http://localhost/reports)
若問題都解決,就可以正常登入 SSRS portal (http://localhost/reports)
1. 建立 Data set要先下載範例資料庫 (https://www.microsoft.com/en-us/download/details.aspx?id=49502) 或準備 Excel, Access檔案

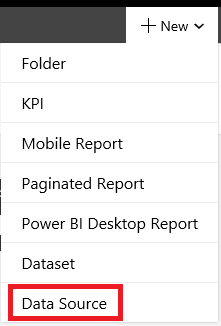
 在 Portal的上方命令列找到 +New,便可在下階的 Menu中找到 Data set,但由於第一次瀏覽時並沒有安裝 Report Builder,所以當我們New Data Source時系統將會引我們安裝
在 Portal的上方命令列找到 +New,便可在下階的 Menu中找到 Data set,但由於第一次瀏覽時並沒有安裝 Report Builder,所以當我們New Data Source時系統將會引我們安裝


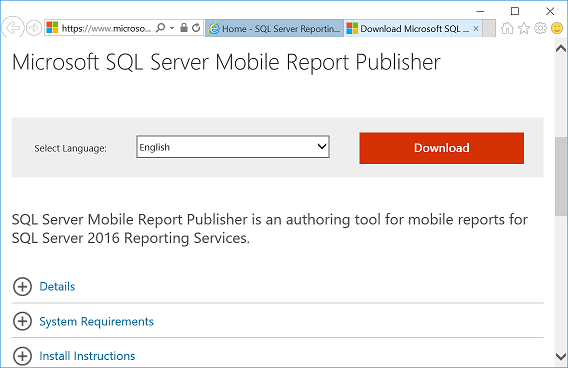
 將會以開啟新分頁的方式,來到Report builder的下載頁面,若是不小心按到Esc錯過了,請自行下載
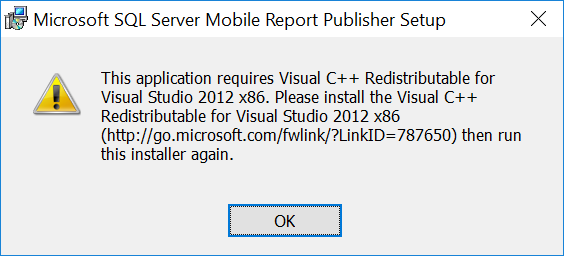
將會以開啟新分頁的方式,來到Report builder的下載頁面,若是不小心按到Esc錯過了,請自行下載 若出現缺少Visual C++ Redistributable for Visual Studio 2012 Update 4,請點選連結自行下載
若出現缺少Visual C++ Redistributable for Visual Studio 2012 Update 4,請點選連結自行下載 請注意它需要的是32位元(x86),千萬不要安裝到x64白做工
請注意它需要的是32位元(x86),千萬不要安裝到x64白做工
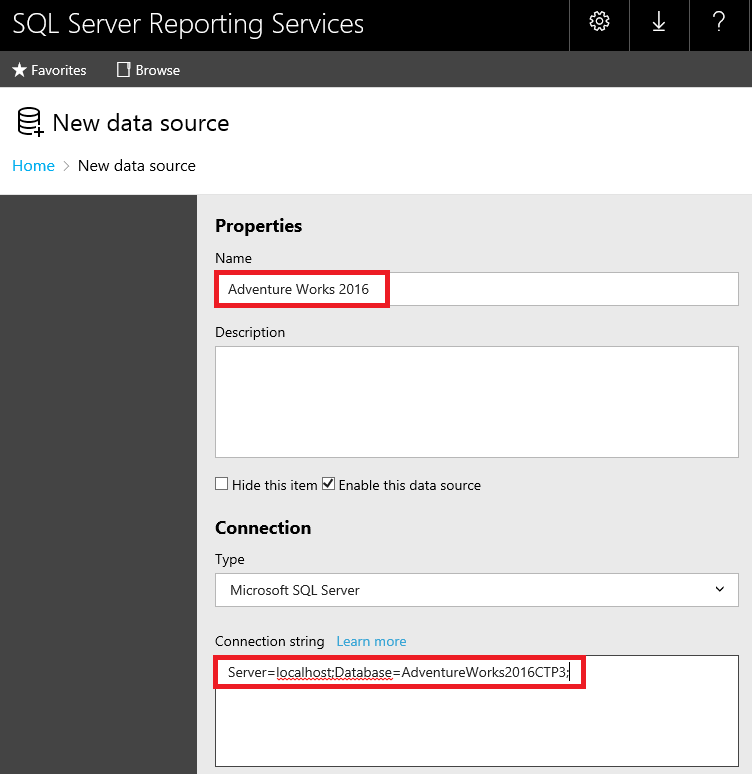
 裝好後就可以繼續,填入Name、Description(非必要)、Connection string Server=localhost;Database=AdventureWorks2016CTP3;
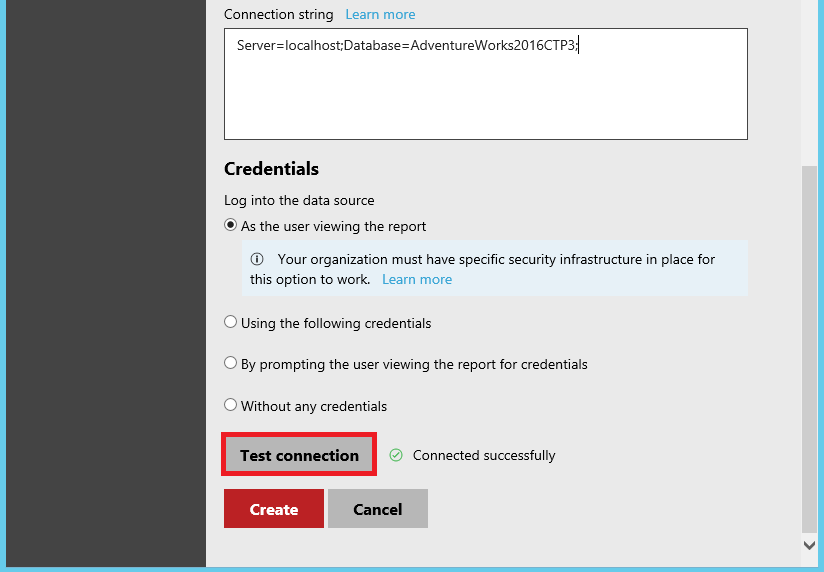
裝好後就可以繼續,填入Name、Description(非必要)、Connection string Server=localhost;Database=AdventureWorks2016CTP3; 按一下 Test connection測試連線是否正常?若能正常連線就可以按下 Create(紅色按鈕)
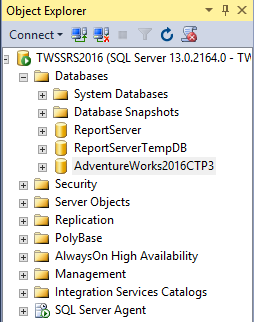
按一下 Test connection測試連線是否正常?若能正常連線就可以按下 Create(紅色按鈕) 建立成功時,Portal 會同步出現
建立成功時,Portal 會同步出現 接著再由 Portal 建立 Data set
接著再由 Portal 建立 Data set 系統會提醒我們安裝 Report Builder應用程式,下載後即可使用。若你已經裝過了可以忽略這個訊息!
系統會提醒我們安裝 Report Builder應用程式,下載後即可使用。若你已經裝過了可以忽略這個訊息!
當然你可以利用 SSDT建立 Data set
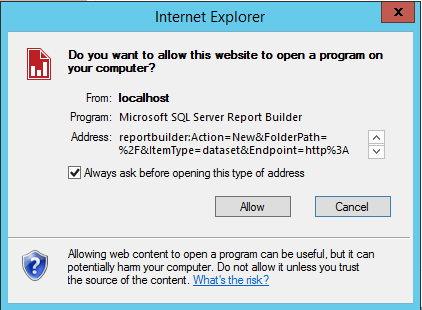
 基於存取安全,系統會問你,是否要由網站切換到另一個應用程式
基於存取安全,系統會問你,是否要由網站切換到另一個應用程式
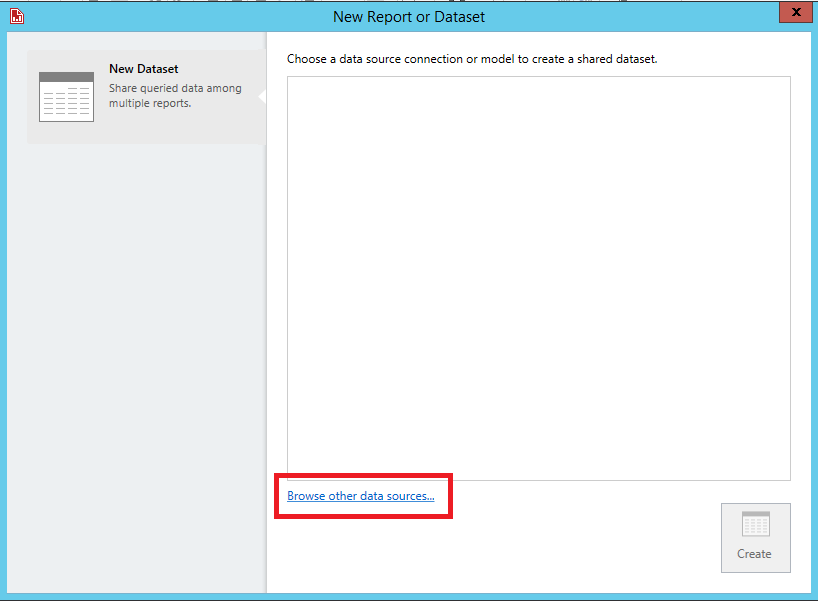
 Report builder被叫起來後,在精靈的畫面中找到 Browse other data sources...按下去
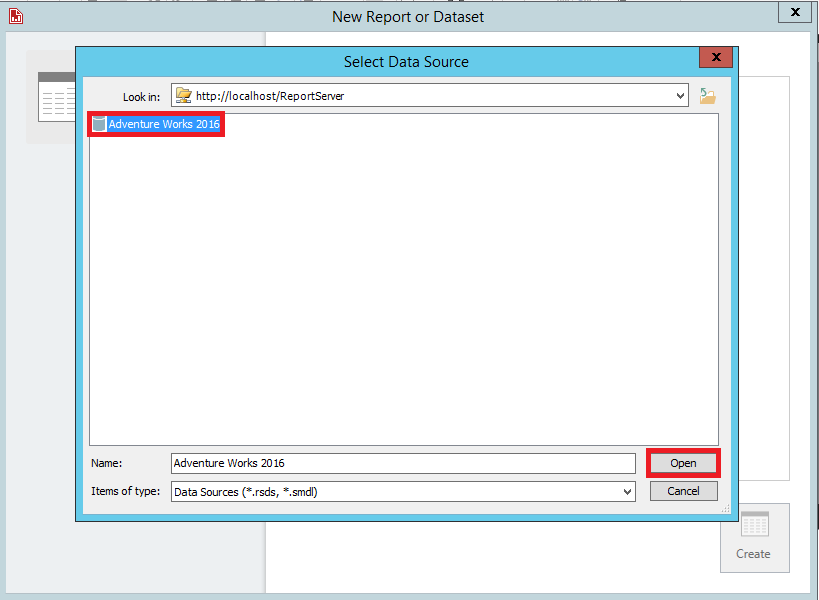
Report builder被叫起來後,在精靈的畫面中找到 Browse other data sources...按下去 選擇剛才建立的 Data source,按下Open
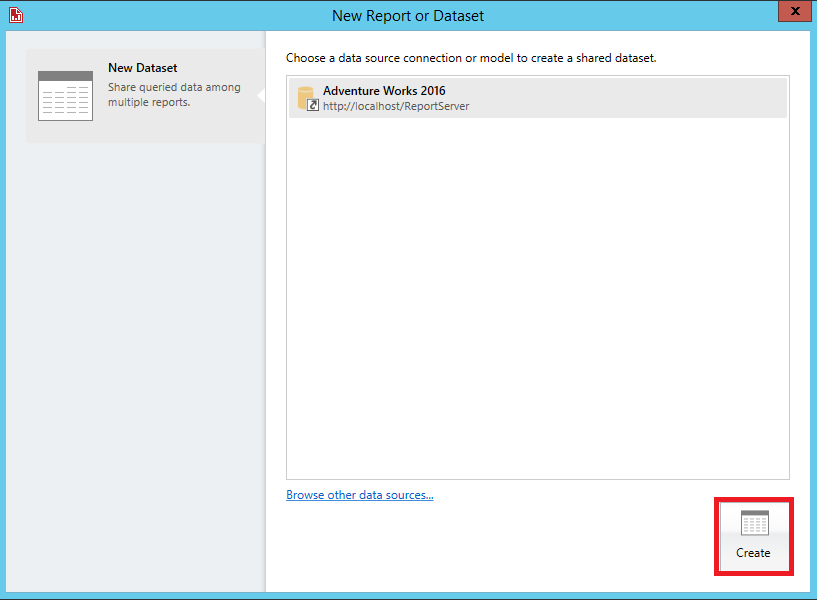
選擇剛才建立的 Data source,按下Open 按下 Create 按鈕
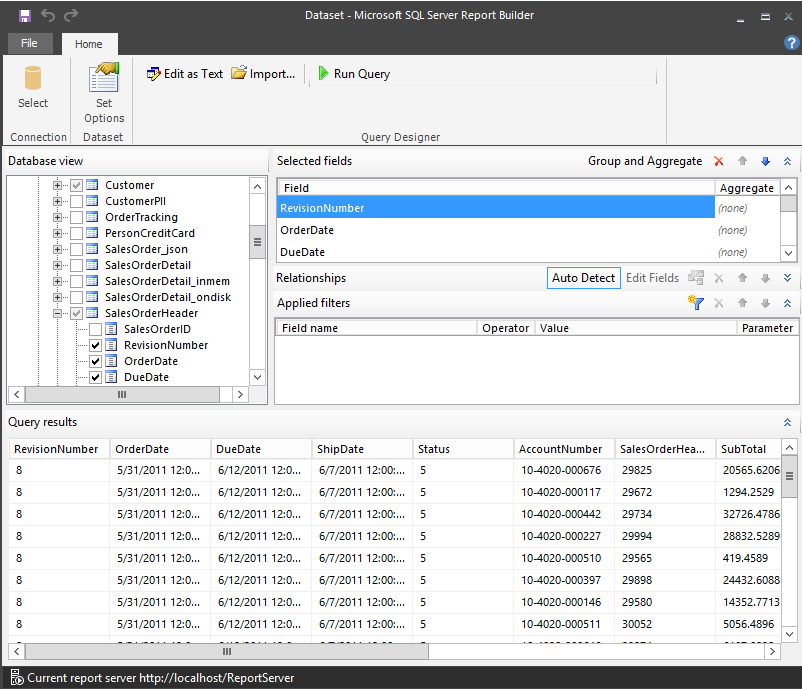
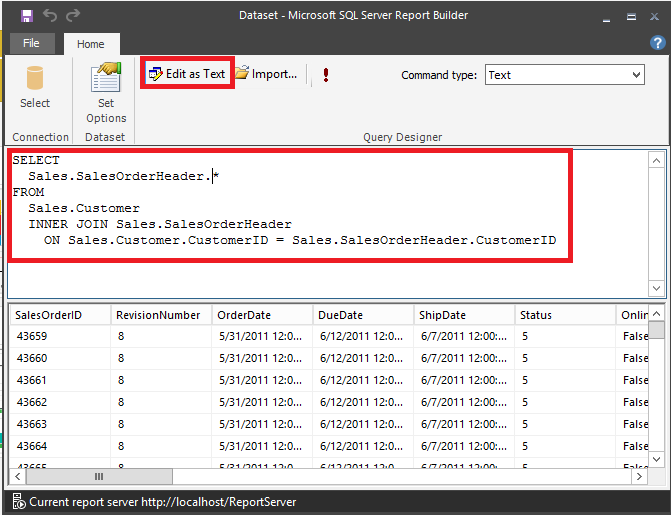
按下 Create 按鈕 可以用勾選的方式選擇要顯示的欄位
可以用勾選的方式選擇要顯示的欄位 或是把 SQL語去貼進去
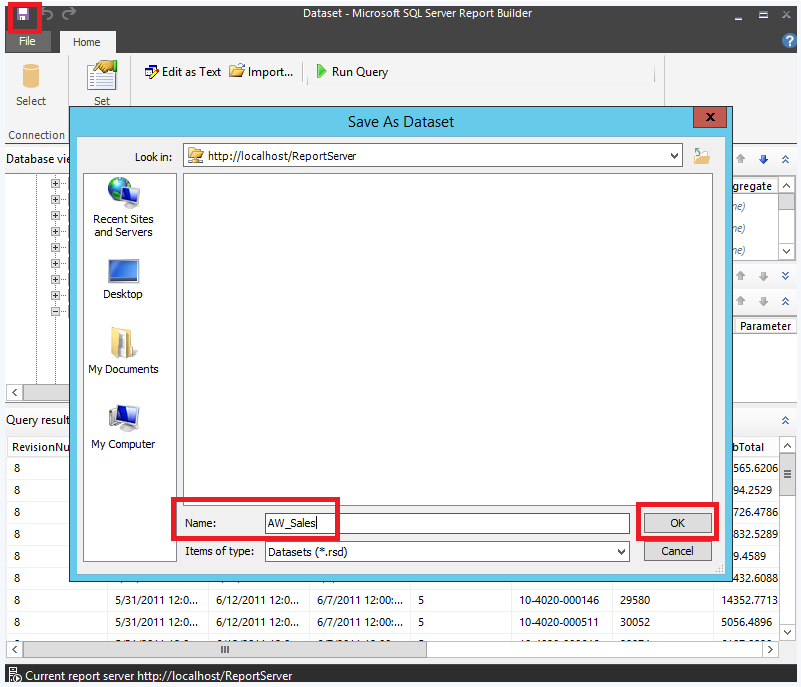
或是把 SQL語去貼進去 儲存編輯的結果成為 Data set
儲存編輯的結果成為 Data set 以上是簡單介紹 SSRS 如何與資料庫連結,接下來要介紹 mobile report 新功能
以上是簡單介紹 SSRS 如何與資料庫連結,接下來要介紹 mobile report 新功能
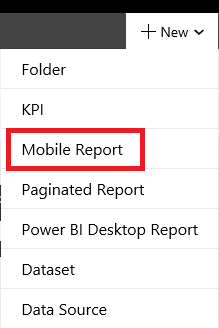
2. 在 Portal的上方命令列找到 +New,便可在下階的 Menu中找到 Mobile Report
 系統會提醒我們安裝 Mobile Report Publisher應用程式,下載後即可使用。若你已經裝過了可以忽略這個訊息!
系統會提醒我們安裝 Mobile Report Publisher應用程式,下載後即可使用。若你已經裝過了可以忽略這個訊息! 基於存取安全,系統會問你,是否要由網站切換到另一個應用程式
基於存取安全,系統會問你,是否要由網站切換到另一個應用程式
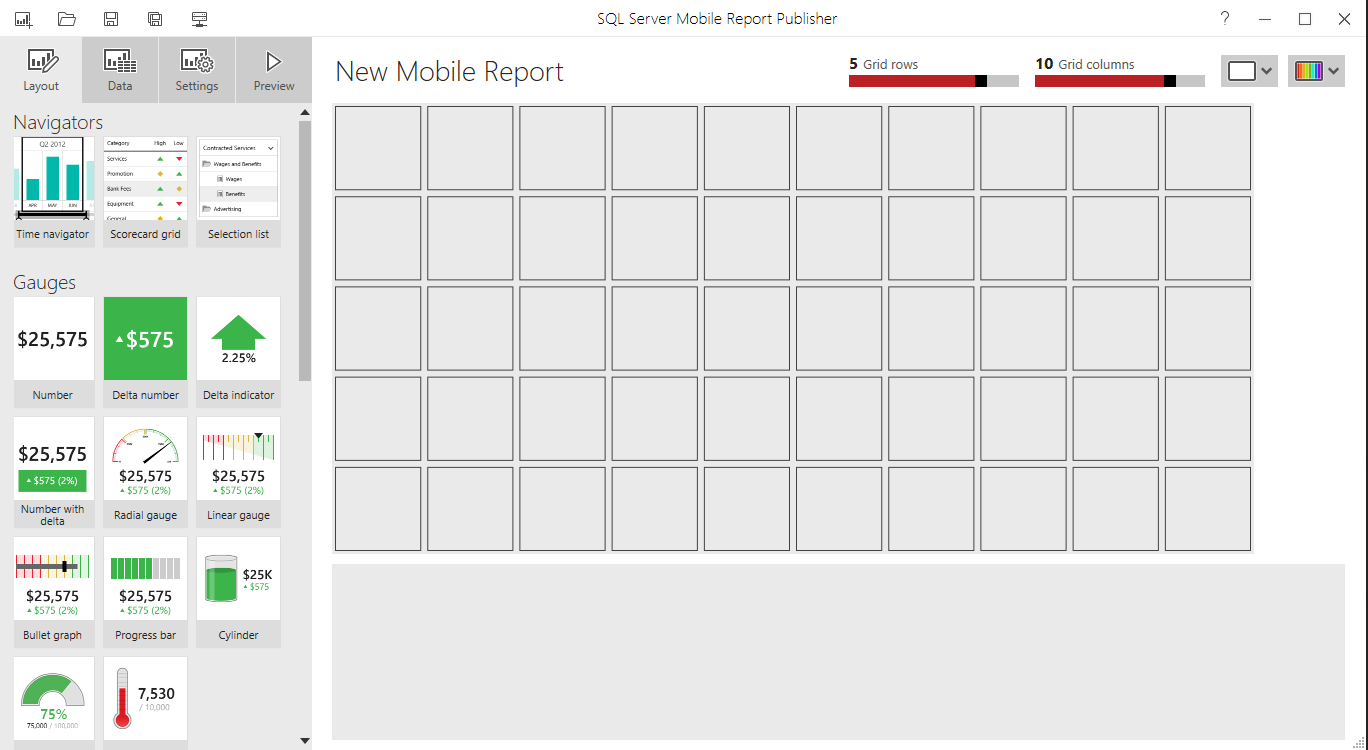
 3. 介紹一下 Mobile Report Publisher,左上方是功能列;左邊是視覺化的報表元件;右邊是工作(以繪圖軟體的觀念可以稱為畫布Canvas)區
3. 介紹一下 Mobile Report Publisher,左上方是功能列;左邊是視覺化的報表元件;右邊是工作(以繪圖軟體的觀念可以稱為畫布Canvas)區
左邊共有五種類別的視覺元件,包含Navigators導覽、Gauges測量儀器(儀表板)、Charts各種數據圖表(圓餅圖、直方圖、漏斗圖、瀑布圖、樹狀圖…等)、Maps地圖、Data grids表格
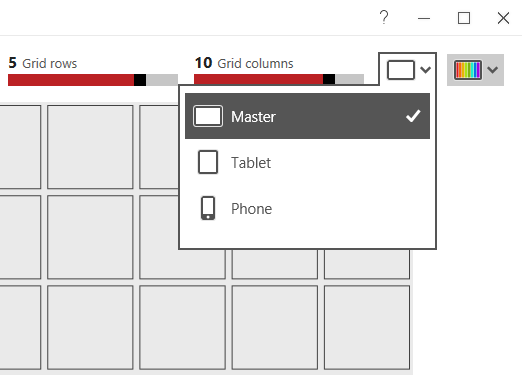
針對PC/Pad/Smart phone不同的尺寸,可以選擇以響應式網站的方式讓系統自動幫你編排,也可以選擇自己客製化在三種不同尺寸的顯示方式
系統預設是由PC的尺寸開始設計起,在右手邊可以下拉發現 Master 的 Lay out 是5*10 共有50個格子,另外二個分別是48與24格
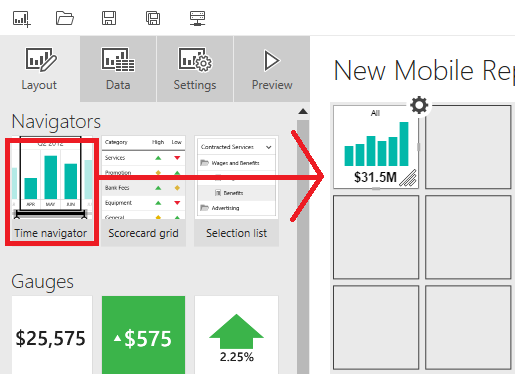
 4. 在左邊的Navigators類別中,拉一個 Time navigator的元件,到右邊的工作區,系統會自動將其命名為Time navigator1,如果再拉一個相同的元件,, 其命名規則就是尾數會遞增(Time navigator2)
4. 在左邊的Navigators類別中,拉一個 Time navigator的元件,到右邊的工作區,系統會自動將其命名為Time navigator1,如果再拉一個相同的元件,, 其命名規則就是尾數會遞增(Time navigator2)
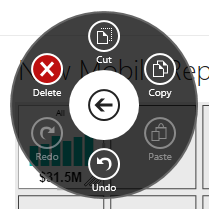
當元件拉到畫布時右上方會有一個小齒輪的功能鍵(複製/剪下/貼上、重做/回復、刪除),右下方會有一個三條斜線可以改變大小尺寸
 除了用滑鼠加上鍵盤的直覺操作,當我們不方便用鍵盤編輯時,又需要複製/剪下/貼上/重做/回復/刪除…功能時,可以對著小齒輪按一下
除了用滑鼠加上鍵盤的直覺操作,當我們不方便用鍵盤編輯時,又需要複製/剪下/貼上/重做/回復/刪除…功能時,可以對著小齒輪按一下 5. 設計 Lay out
5. 設計 Lay out
將剛才拉好的 Time navigator1放大至畫布
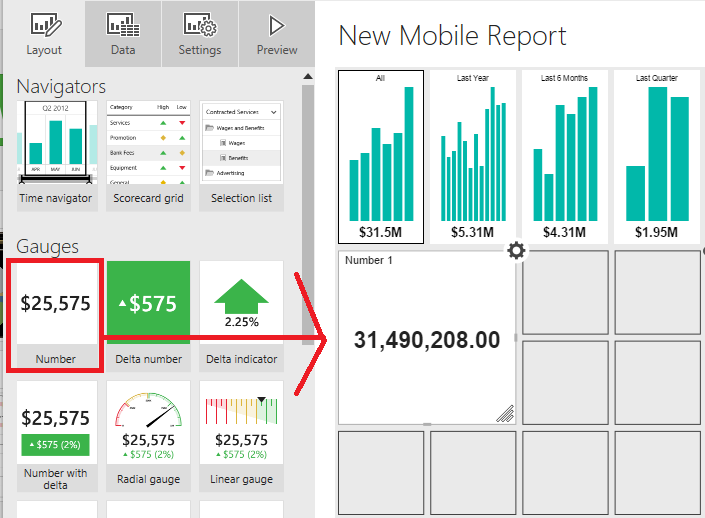
 再拉一個Gauges類別的 Number元件到畫布中,並且放大它
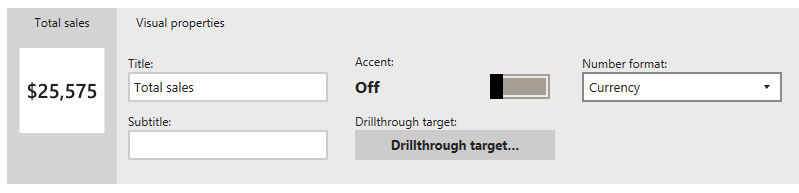
再拉一個Gauges類別的 Number元件到畫布中,並且放大它 在畫布的下方,編輯元件的屬性,將Title改成Total sales,將Number format改成Currency
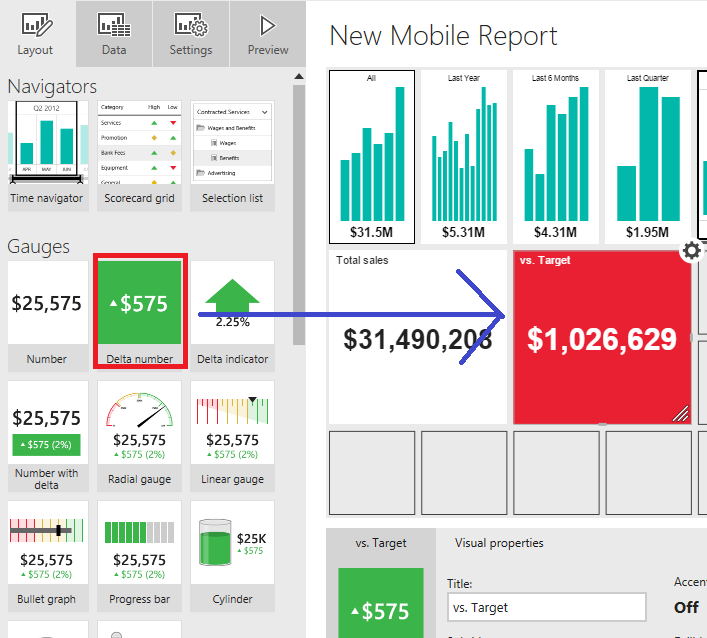
在畫布的下方,編輯元件的屬性,將Title改成Total sales,將Number format改成Currency 新增一個Gauges類別的 Delta number元件,來顯示業績目標,除了放大並且將 Title改成vs. Target
新增一個Gauges類別的 Delta number元件,來顯示業績目標,除了放大並且將 Title改成vs. Target 新增一個Charts類別的Time chart,來顯示業績趨勢,除了放大並且將 Title改成Sales Trend;將Series visualization改成 Stacked area
新增一個Charts類別的Time chart,來顯示業績趨勢,除了放大並且將 Title改成Sales Trend;將Series visualization改成 Stacked area 接下來我們切到 Data頁籤檢查資料的 mapping 是否正確?
接下來我們切到 Data頁籤檢查資料的 mapping 是否正確?
操作的方法是先選左邊的 Report elements 元件,然後在右邊操作元件與資料集 Data set的 mapping,在本範例中,是利用系統自帶的範例 Data set而非剛才上傳的 Data set,我會再找時間寫一篇
系統自帶的 Data set叫 SimulatedTable
若我們要使用上傳的 Data set方法是,按下右上角的 Add data
 彈出選項,讓我們選擇 Excel或是Report server?若要使用上傳的 Data set要選 Report server
彈出選項,讓我們選擇 Excel或是Report server?若要使用上傳的 Data set要選 Report server 目前只有本機的 Report server可以選
目前只有本機的 Report server可以選 出現剛才建好的 Data set
出現剛才建好的 Data set AW_Sales的資料已經呈現在右邊的 Grid 資料窗格中,所以每個元件就可以在下方的編輯區,下拉SimulatedTale或是AW_Sales,並且再進一步選擇所需的欄位
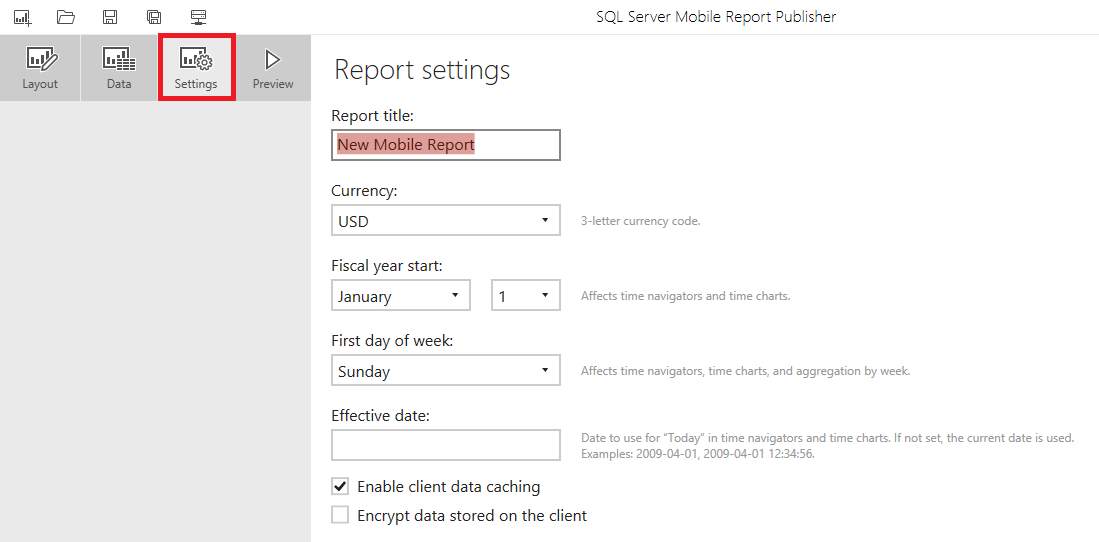
AW_Sales的資料已經呈現在右邊的 Grid 資料窗格中,所以每個元件就可以在下方的編輯區,下拉SimulatedTale或是AW_Sales,並且再進一步選擇所需的欄位 切到 Settings 修改Report title成 Sales Trend,按下 Preview 確認顯示結果
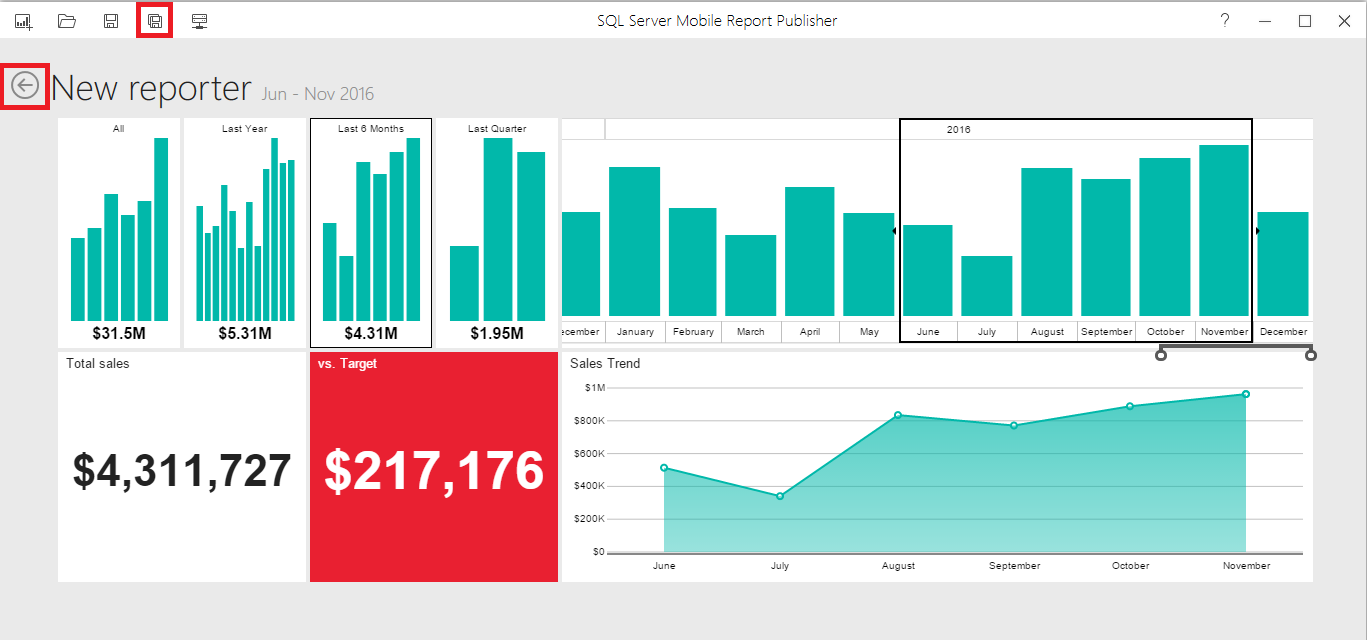
切到 Settings 修改Report title成 Sales Trend,按下 Preview 確認顯示結果 畫面就是 PC尺寸看到的情況
畫面就是 PC尺寸看到的情況 點選左上的 Last6 Months,其他元件會連動的改變數值,很神奇吧!到現在一行程式都沒有寫,報表已經做完了,所差佈署至 Server 端
點選左上的 Last6 Months,其他元件會連動的改變數值,很神奇吧!到現在一行程式都沒有寫,報表已經做完了,所差佈署至 Server 端
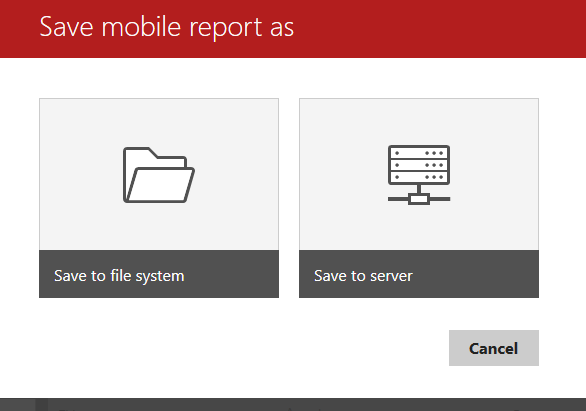
確定都ok,就可以找到上方的儲存按鈕上傳報表至 Server端,若還有東西要改就找到Report Title左邊的左箭頭按鈕,回到編輯模式繼續調整

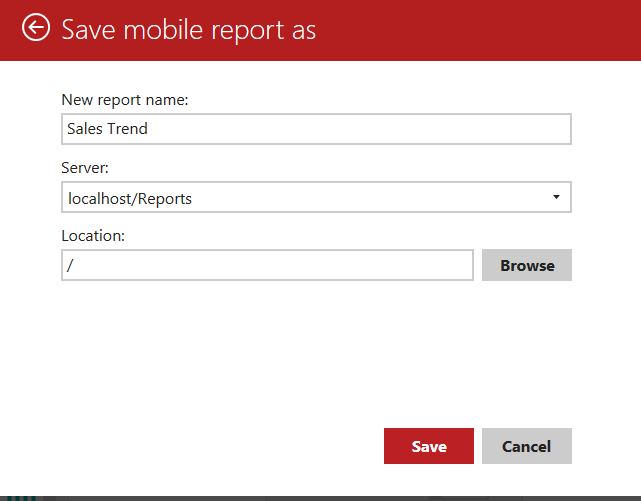
 系統會自動抓取 Report Title做為報表名稱,至於 Location則是決定要在網站的根目錄或是子目錄(Portal的New 功能,可以新增Folder,方便企業用戶將報表分門別類管理好)
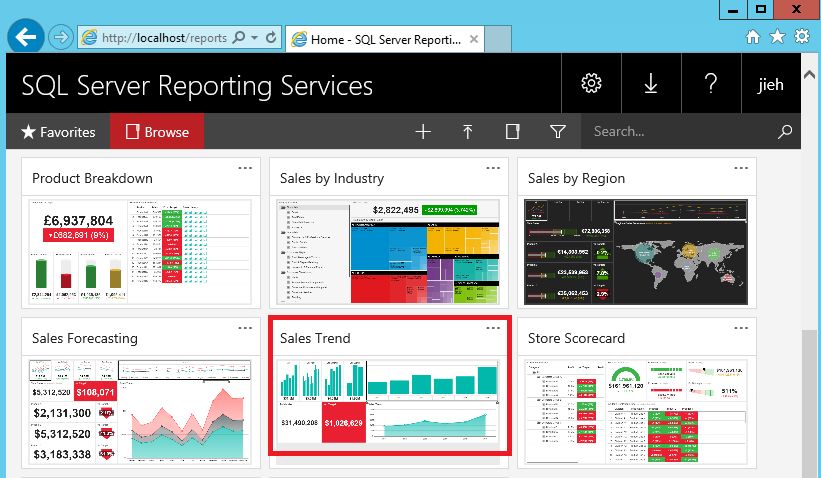
系統會自動抓取 Report Title做為報表名稱,至於 Location則是決定要在網站的根目錄或是子目錄(Portal的New 功能,可以新增Folder,方便企業用戶將報表分門別類管理好) 佈署成功,你需要按F5 refresh瀏覽器
佈署成功,你需要按F5 refresh瀏覽器
至於 KPI的設定也是很直覺,但手頭上有事,先擱一下改天再寫!

李秉錡 Christian Lee
Once worked at Microsoft Taiwan