[ASP.NET] : WebForm CRUD Pattern
前言 :
微軟提出了一個新的ASP.NET的開發方式 : ASP.NET MVC。
這是一個很強大也很有彈性的開發方式,但是卻要捨棄ASP.NET Web Form,這個好不容易習慣的開發環境。
其實ASP.NET Web Form也可以做到MVC的相關功能,只是在開發上比較複雜,要靠人工來維護程式架構的完整性。
本篇文章介紹一種ASP.NET WebForm實做MVC的簡化架構,希望能讓大家在開發ASP.NET應用程式的時候能有多一種的選擇。
MVC架構圖 :
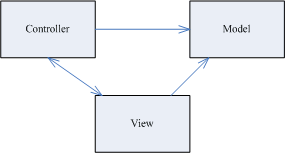
先從整體架構的MVC看起,下圖為整個系統使用的MVC架構圖。
一共分為三大類物件,其職責為 :
-Model : 系統實際做的事情,例如:讀寫資料庫、控制實體裝置。
-View : 接受使用者輸入決定該執行那個Controller功能、提供系統輸出。
-Controller : 依照使用者輸入,決定該用Model做甚麼事、決定該用哪個View顯示甚麼資料。
從圖上可以很明顯的看到,View及Controller之間是雙向相依的關係。
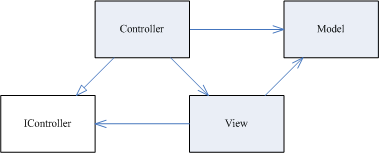
我們將它拆解出一個介面,來解除這個相依關係。
拆解完的圖,如下圖所示 :
頁面物件圖 :
在上一個章節,我們已經看過了系統所使用的MVC架構圖。
可是因為ASP.NET的種種先天後天上的限制,整個MVC架構並沒有辦法直接搬到ASP.NET上。
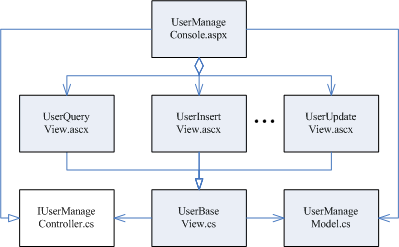
下圖是將MVC架構轉化為ASP.NET WebForm的頁面物件。
為了方便說明,找了管理使用者的功能,來說明頁面物件的職責。
頁面物件的職責為 :
-UserManageModel.cs(類別) : 讀寫使用者資料庫。
-UserQueryView.ascx(Web使用者控制項) : 預設呈現的View。 顯示查詢結果、接受使用者輸入。
-UserInsertView.ascx(Web使用者控制項) :UserData新增輸入。
-UserUpdateView.ascx(Web使用者控制項) :UserData更新輸入。
-UserManageConsole.aspx (Web 頁面) : 包含所有View控制項,決定該呈現哪個View。實做IController用以提供View使用。建立Model用以提供View使用。
頁面MVC分類為
-Model : UserManageModel.cs。
-View : UserQueryView.ascx、UserInsertView.ascx、UserUpdateView.ascx。
-Controller : UserManageConsole.aspx。
光看這張圖很難理解,整個頁面物件在做的事情。
因為這張圖是靜態呈現整個系統的頁面物件,再搭配下一章節的頁面活動圖,就能夠比較清楚的了解整個系統的運作。
頁面活動圖 :
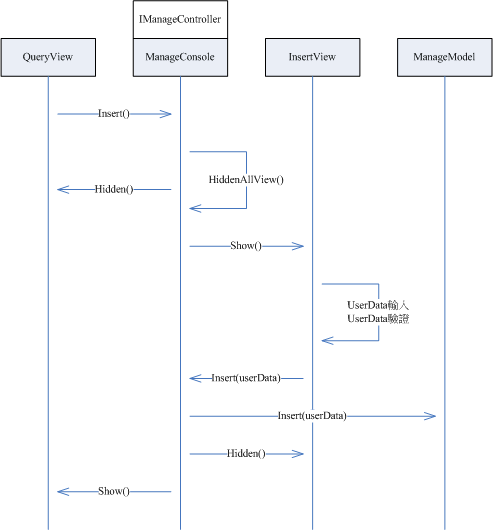
上圖為新增User的活動圖,案例說明如下 :
1. 顯示QueryView。
2. 使用者按下新增按鈕。QueryView呼叫IManageController.Insert()。
3. IManageController隱藏所有View,顯示InsertView。
4. 使用者在InsertView輸入資料並且通過資料驗證。
5. 使用者按下送出按鈕。InsertView呼叫IManageController.Insert(userData)。
6. IManageController呼叫ManageModel. Insert(userData)將資料寫入資料庫。
7. IManageController隱藏所有Viw,顯示QueryView。
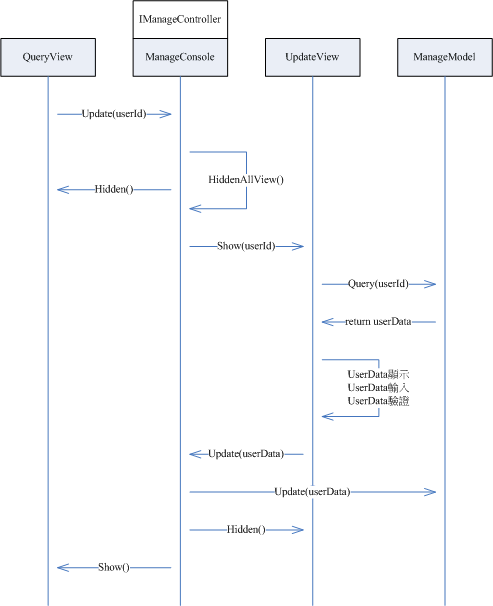
上圖為修改User的活動圖,案例說明如下 :
1. 顯示QueryView。
2. 使用者選擇要修改的資料按下修改按鈕。QueryView呼叫IManageController.Update(userId)。
3. IManageController隱藏所有Viw,顯示UpdateView。
4. UpdateView使用userId查詢資料庫內的userData顯示在畫面
5. 使用者在UpdateView輸入資料並且通過資料驗證。
6. 使用者按下送出按鈕。UpdateView呼叫IManageController.Update(userData)。
7. IManageController呼叫ManageModel. Update(userData)將資料寫入資料庫。
8. IManageController隱藏所有Viw,顯示QueryView。
優缺點 :
依照這個架構開發的ASP.NET頁面,就享有很多開發上的優點。例如 :
-畫面呈現、頁面流程、企業邏輯三者分離,變更其中內容不會影響到其他。
-將系統每個使用案例流程,拆解至Controller的一個Function內,讓每個使用案例的進入點變成是一個Function,而不是一個特定的頁面。
-程式碼乾淨直覺,一個Web使用者控制項只有一個單一的職責。
-其他……
當然缺點也很明顯。例如 :
-架構複雜不是一頁就全部寫完,學習的曲線較高。
-Controller跟 View拆的不是很徹底,修改功能常常要一起修改。
-拆解多層的呼叫,執行的效率較低。
-其他……
後記 :
本篇文章介紹一種ASP.NET WebForm實做MVC的簡化架構,讓大家在開發ASP.NET應用程式的時候有多一種的選擇。
當然整個架構的優缺點很明顯,在實做的時候需要多點的考量。
要用哪種架構開發系統,應該依照專案的複雜度,人力成本等等去做選擇。
這邊要特別說 : 沒有所謂最好的架構,只要把專案完成能收到錢就是好的架構。
另外整篇內容只包含了整個ASP.NET WebForm MVC的分析設計,實做部分會再陸陸續續的發表。
能以更簡潔的文字與程式碼,傳達出程式設計背後的精神。
真正做到「以形寫神」的境界。