[Windows Forms] : BindingSource使用模式 - 連動式下拉選單 (純IDE開發)
前言 :
連動式下拉選單想必開發人員都不陌生,用來提供使用者先選父項目,再選子項目的資料呈現。
如下圖 :

本篇文章介紹,如何單純使用Visual Studio的IDE做開發。
將資料庫裡有父子關聯的資料,在WinForm上採用連動式下拉選單來做呈現。
在接下來的內容裡,採用「城鎮-鄉鎮市區」的選擇來當作範例。
開發出一個可以讓使用者選擇城鎮後,再選擇鄉鎮市區的連動式下拉選單。
範例下載 :
CascadingDropDownListSample.zip
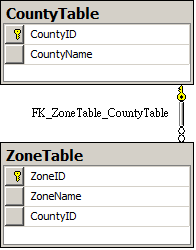
資料結構 :
本篇是採用資料庫直接當作資料來源。
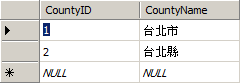
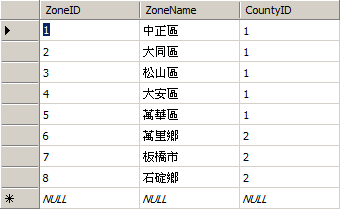
資料庫名稱為CascadingDropDownListDatabase,資料庫內共有兩個表格[CountyTable]、[ZoneTable]。
其中CountyID是[CountyTable]到[ZoneTable]的外部索引。

表單結構 :
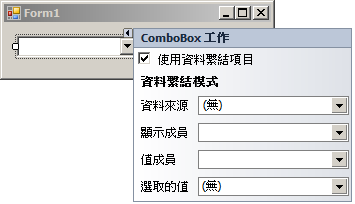
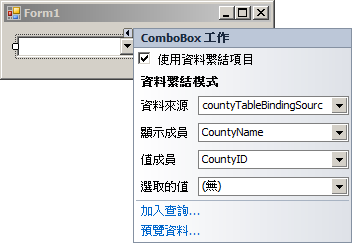
資料繫結 :
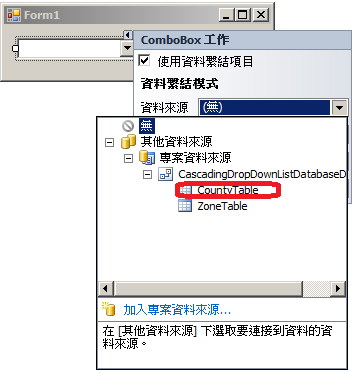
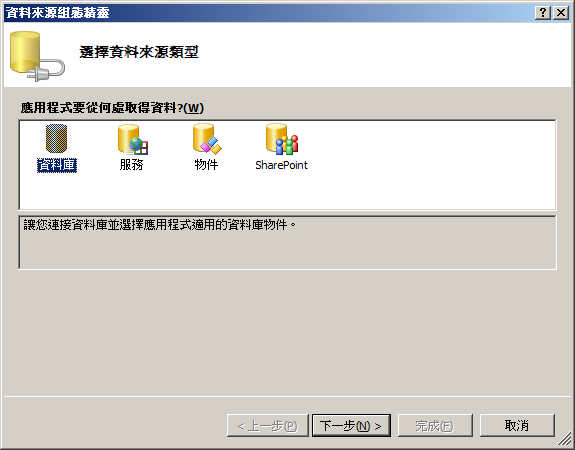
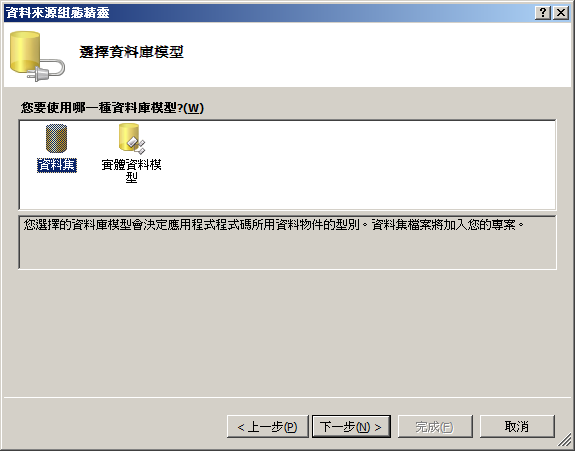
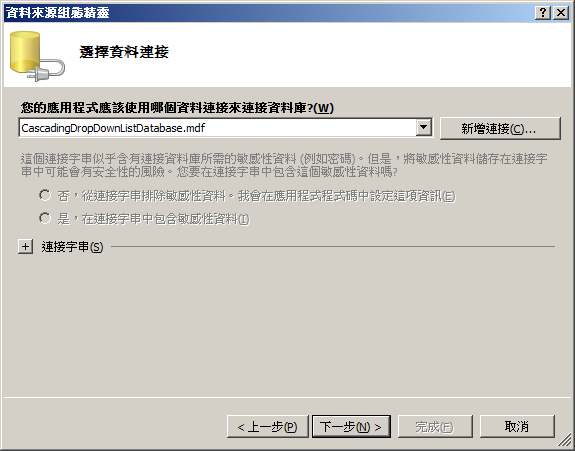
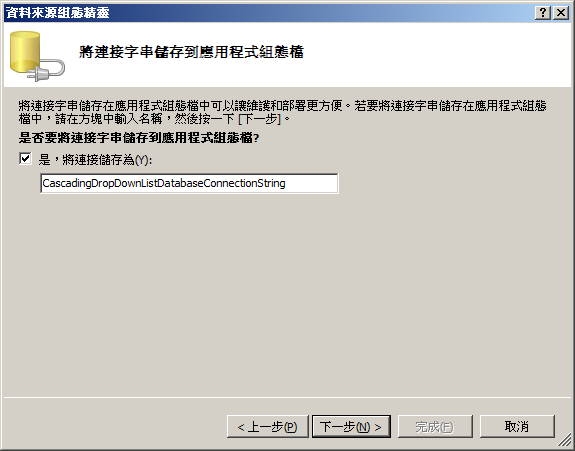
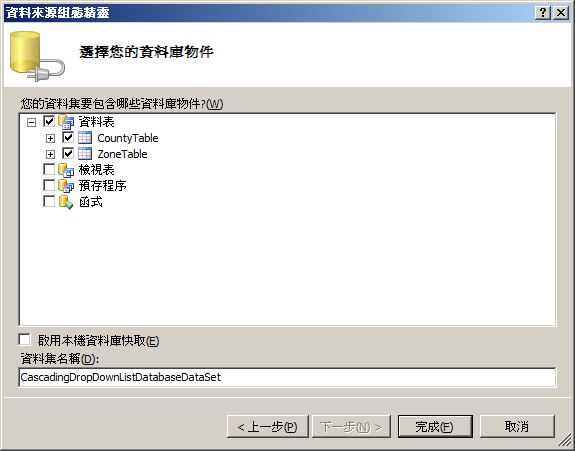
建立資料來源。
(這邊大多是下一步處理用縮小圖帶過)





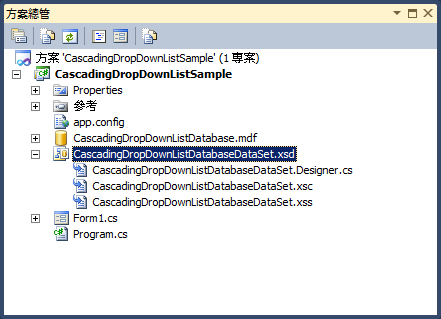
完成上列操作,IDE會幫我們建立好相對應的DataSet物件。

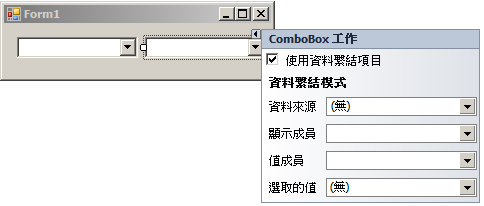
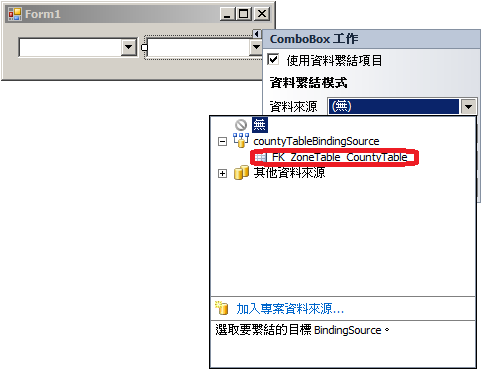
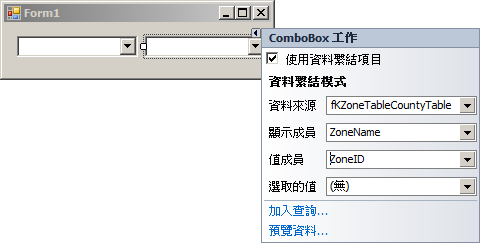
繫結[ZoneTable]到第二個下拉選單
這邊要特別留意,不是繫結到IDE幫我們產生的DataSet對應的ZoneTable。
而是繫結到IDE幫我們建立的[countyTableBindingSource]的[FK_ZoneTable_CountyTable]。



後記 :
本篇介紹的BindingSource使用模式,在架構上是從使用者介面直接到資料庫撈資料做呈現。
這樣的架構在開發上,有其快速、直覺的優點。
但也包含了修改不易、牽一髮動全身的缺點。
開發人員在面對系統專案的時候,應評估各種需求狀況,來選擇該怎麼使用。
整個大大的前提是:是你在控制技術,而不是被技術控制你。
能以更簡潔的文字與程式碼,傳達出程式設計背後的精神。
真正做到「以形寫神」的境界。