摘要:[WPF] 使用Grid與GridSplitter排版布局
前言
在開發應用程式時,一個很重要的工作項目就是設計使用者介面的排版布局。WPF中所提供的Grid控制項,讓開發人員擁有將版面分割為欄列交錯表格區域的能力。而開發人員在使用Grid控制項分割版面之後,還可以在版面中加入GridSplitter控制項,用以在執行期間提供使用者動態調整表格區域大小的功能。
本篇文章介紹使用Grid控制項與GridSplitter控制項,來設計幾個常見的基本排版布局,為自己留個紀錄也希望能幫助到有需要的開發人員。
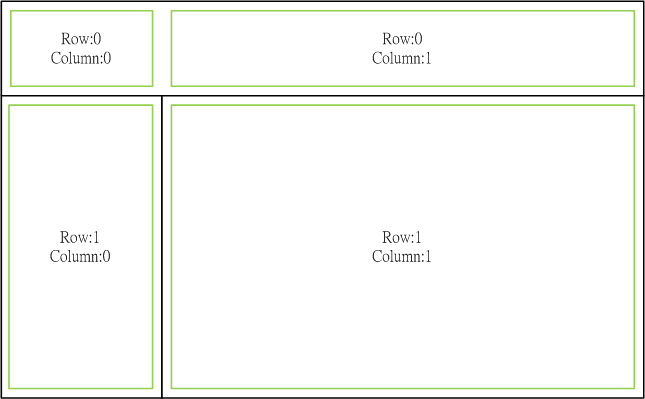
一上二下佈局
上圖是一個一上二下的佈局樣式,MSDN網站採用這個佈局樣式來提供各種資訊內容。
<!--Definition-->
<Grid.RowDefinitions >
<RowDefinition Height="192" />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions >
<ColumnDefinition Width="256" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<!--Panel-->
<Border Grid.Row="0" Grid.Column="0" Background="LightCoral" Grid.ColumnSpan="2" />
<!--<Border Grid.Row="0" Grid.Column="1" Background="LightSalmon" />-->
<Border Grid.Row="1" Grid.Column="0" Background="LightYellow" />
<Border Grid.Row="1" Grid.Column="1" Background="LightGreen" />
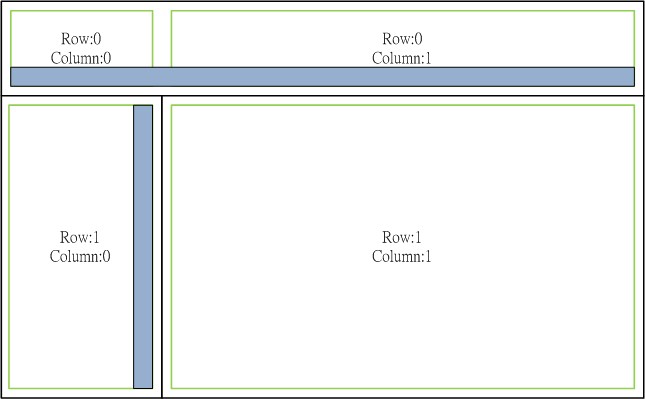
完成這個佈局樣式可以透過Grid控制項,將版面切割為2欄2列的表格,並且合併第0列中的兩個欄。
<!--Splitter-->
<GridSplitter Grid.Row="0" Grid.Column="0" Background="Transparent" Grid.ColumnSpan="2" HorizontalAlignment="Stretch" VerticalAlignment="Bottom" Height="5" />
<GridSplitter Grid.Row="1" Grid.Column="0" Background="Transparent" HorizontalAlignment="Right" VerticalAlignment="Stretch" Width="5" />
加入GridSplitter控制項:
*在第0列、第0欄表格區域下方,附加一個定義為Grid.ColumnSpan="2"的GridSplitter控制項,用以提供動態調整上下兩列表格區域高度的功能。
*在第1列、第0欄表格區域右方,附加一個GridSplitter控制項,用以提供動態調整下方左右兩欄表格區域寬度的功能。
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Width="1024" Height="768">
<Grid>
<!--Definition-->
<Grid.RowDefinitions >
<RowDefinition Height="192" />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions >
<ColumnDefinition Width="256" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<!--Panel-->
<Border Grid.Row="0" Grid.Column="0" Background="LightCoral" Grid.ColumnSpan="2" />
<!--<Border Grid.Row="0" Grid.Column="1" Background="LightSalmon" />-->
<Border Grid.Row="1" Grid.Column="0" Background="LightYellow" />
<Border Grid.Row="1" Grid.Column="1" Background="LightGreen" />
<!--Splitter-->
<GridSplitter Grid.Row="0" Grid.Column="0" Background="Transparent" Grid.ColumnSpan="2" HorizontalAlignment="Stretch" VerticalAlignment="Bottom" Height="5" />
<GridSplitter Grid.Row="1" Grid.Column="0" Background="Transparent" HorizontalAlignment="Right" VerticalAlignment="Stretch" Width="5" />
</Grid>
</Window>
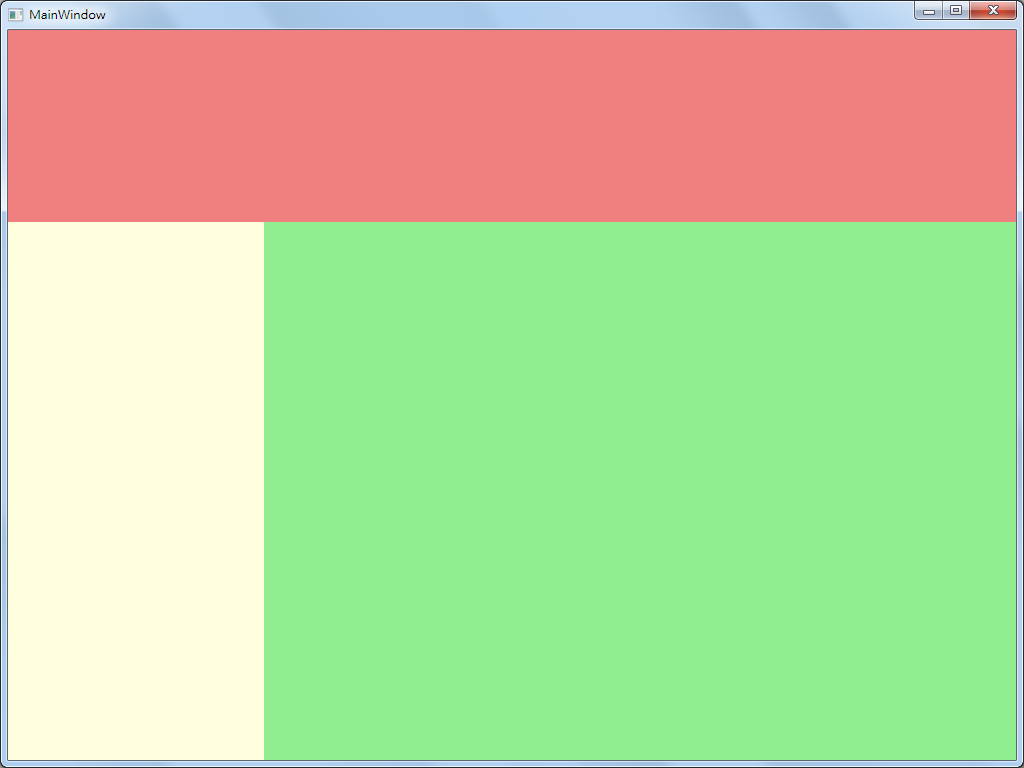
在完成加入這些Grid控制項、GridSplitter控制項之後,記得將GridSplitter控制項的背景顏色定義為透明色(Background="Transparent"),用以提供漂亮的排版布局。
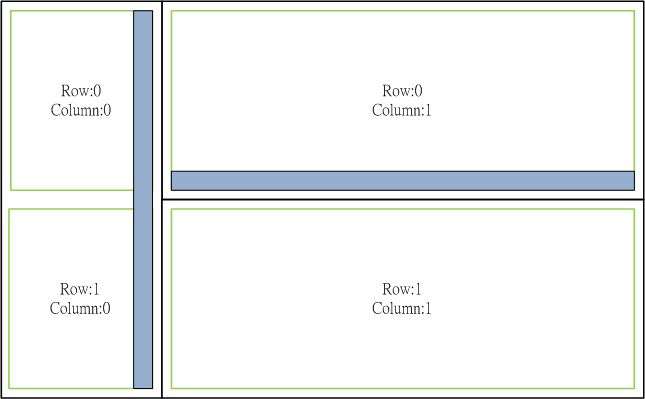
一左二右佈局
上圖是一個一左二右的佈局樣式,Outlook採用這個佈局樣式來提供各種資訊內容。
<!--Definition-->
<Grid.RowDefinitions >
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions >
<ColumnDefinition Width="256" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<!--Panel-->
<Border Grid.Row="0" Grid.Column="0" Background="LightCoral" Grid.RowSpan="2"/>
<Border Grid.Row="0" Grid.Column="1" Background="LightSalmon" />
<!--<Border Grid.Row="1" Grid.Column="0" Background="LightYellow" />-->
<Border Grid.Row="1" Grid.Column="1" Background="LightGreen" />
完成這個佈局樣式可以透過Grid控制項,將版面切割為2欄2列的表格,並且合併第0欄中的兩個列。
<!--Splitter-->
<GridSplitter Grid.Row="0" Grid.Column="0" Background="Transparent" Grid.RowSpan="2" HorizontalAlignment="Right" VerticalAlignment="Stretch" Width="5" />
<GridSplitter Grid.Row="0" Grid.Column="1" Background="Transparent" HorizontalAlignment="Stretch" VerticalAlignment="Bottom" Height="5" />
加入GridSplitter控制項:
*在第0列、第0欄表格區域右方,附加一個定義為Grid.RowSpan="2"的GridSplitter控制項,用以提供動態調整左右兩欄表格區域寬度的功能。
*在第0列、第1欄表格區域下方,附加一個GridSplitter控制項,用以提供動態調整右方上下兩欄表格區域高度的功能。
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Width="1024" Height="768">
<Grid>
<!--Definition-->
<Grid.RowDefinitions >
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions >
<ColumnDefinition Width="256" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<!--Panel-->
<Border Grid.Row="0" Grid.Column="0" Background="LightCoral" Grid.RowSpan="2"/>
<Border Grid.Row="0" Grid.Column="1" Background="LightSalmon" />
<!--<Border Grid.Row="1" Grid.Column="0" Background="LightYellow" />-->
<Border Grid.Row="1" Grid.Column="1" Background="LightGreen" />
<!--Splitter-->
<GridSplitter Grid.Row="0" Grid.Column="0" Background="Transparent" Grid.RowSpan="2" HorizontalAlignment="Right" VerticalAlignment="Stretch" Width="5" />
<GridSplitter Grid.Row="0" Grid.Column="1" Background="Transparent" HorizontalAlignment="Stretch" VerticalAlignment="Bottom" Height="5" />
</Grid>
</Window>
在完成加入這些Grid控制項、GridSplitter控制項之後,記得將GridSplitter控制項的背景顏色定義為透明色(Background="Transparent"),用以提供漂亮的排版布局。
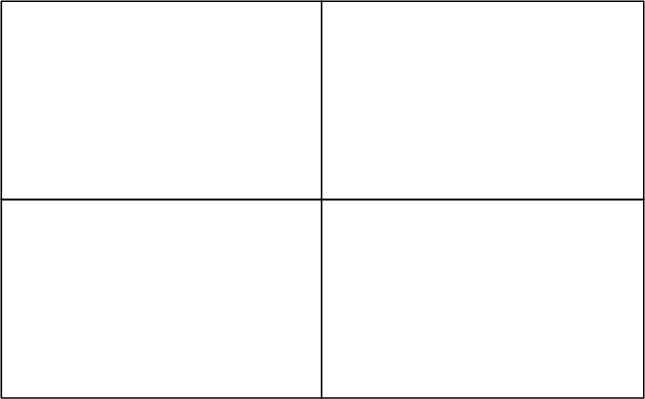
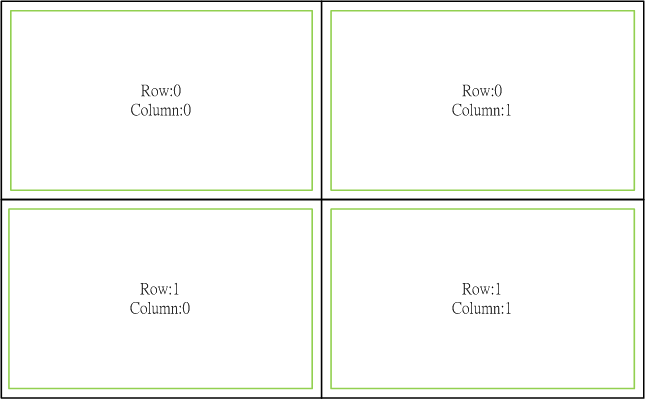
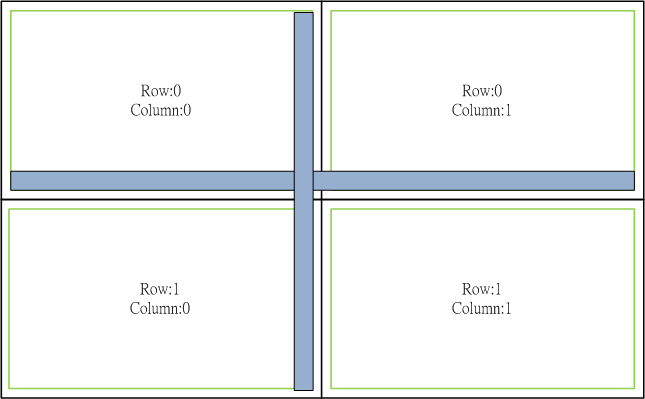
四分割佈局
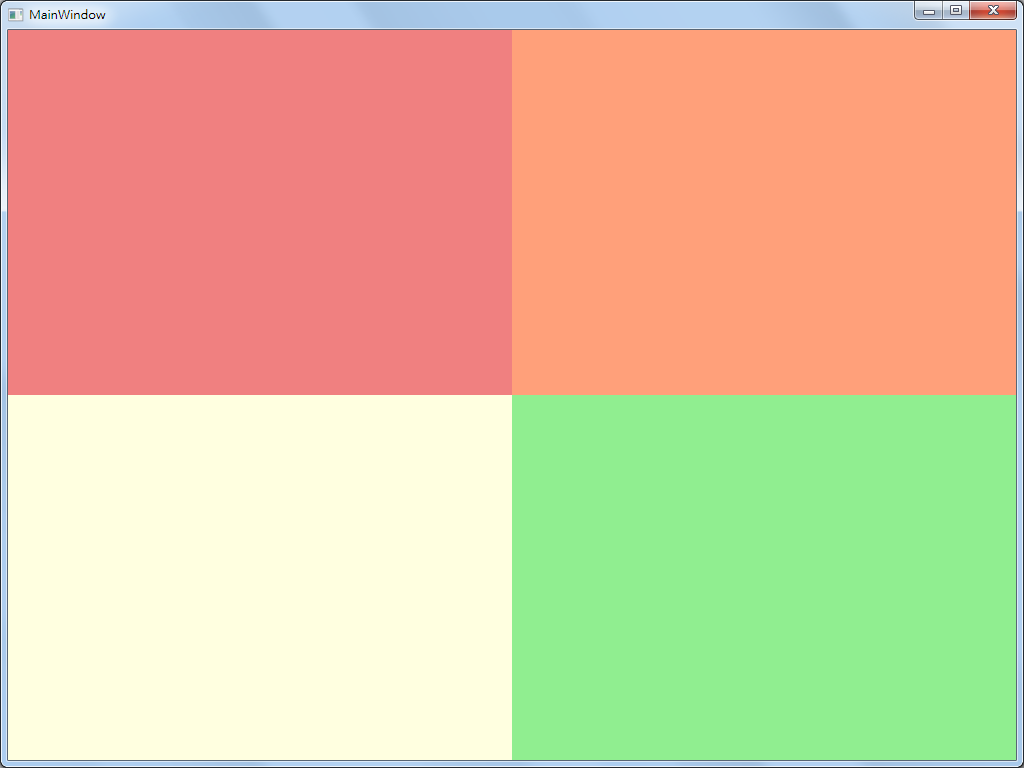
上圖是一個四分割的佈局樣式,電視牆採用這個佈局樣式來提供各種資訊內容。
<!--Definition-->
<Grid.RowDefinitions >
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions >
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<!--Panel-->
<Border Grid.Row="0" Grid.Column="0" Background="LightCoral" />
<Border Grid.Row="0" Grid.Column="1" Background="LightSalmon" />
<Border Grid.Row="1" Grid.Column="0" Background="LightYellow" />
<Border Grid.Row="1" Grid.Column="1" Background="LightGreen" />
完成這個佈局樣式可以透過Grid控制項,將版面切割為2欄2列的表格。
<!--Splitter-->
<GridSplitter Grid.Row="0" Grid.Column="0" Background="Transparent" Grid.ColumnSpan="2" HorizontalAlignment="Stretch" VerticalAlignment="Bottom" Height="5" />
<GridSplitter Grid.Row="0" Grid.Column="0" Background="Transparent" Grid.RowSpan="2" HorizontalAlignment="Right" VerticalAlignment="Stretch" Width="5" />
加入GridSplitter控制項:
*在第0列、第0欄表格區域下方,附加一個定義為Grid.ColumnSpan="2"的GridSplitter控制項,用以提供動態調整上下兩列表格區域高度的功能。
*在第0列、第0欄表格區域右方,附加一個定義為Grid.RowSpan="2"的GridSplitter控制項,用以提供動態調整左右兩欄表格區域寬度的功能。
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Width="1024" Height="768">
<Grid>
<!--Definition-->
<Grid.RowDefinitions >
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions >
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<!--Panel-->
<Border Grid.Row="0" Grid.Column="0" Background="LightCoral" />
<Border Grid.Row="0" Grid.Column="1" Background="LightSalmon" />
<Border Grid.Row="1" Grid.Column="0" Background="LightYellow" />
<Border Grid.Row="1" Grid.Column="1" Background="LightGreen" />
<!--Splitter-->
<GridSplitter Grid.Row="0" Grid.Column="0" Background="Transparent" Grid.ColumnSpan="2" HorizontalAlignment="Stretch" VerticalAlignment="Bottom" Height="5" />
<GridSplitter Grid.Row="0" Grid.Column="0" Background="Transparent" Grid.RowSpan="2" HorizontalAlignment="Right" VerticalAlignment="Stretch" Width="5" />
</Grid>
</Window>
在完成加入這些Grid控制項、GridSplitter控制項之後,記得將GridSplitter控制項的背景顏色定義為透明色(Background="Transparent"),用以提供漂亮的排版布局。
原始碼下載
點此下載原始碼:GridLayoutSample.rar
能以更簡潔的文字與程式碼,傳達出程式設計背後的精神。
真正做到「以形寫神」的境界。