摘要:[WP8] ListBox的Item寬度自動填滿
[WP8] ListBox的Item寬度自動填滿
範例下載
範例程式碼:點此下載
問題情景
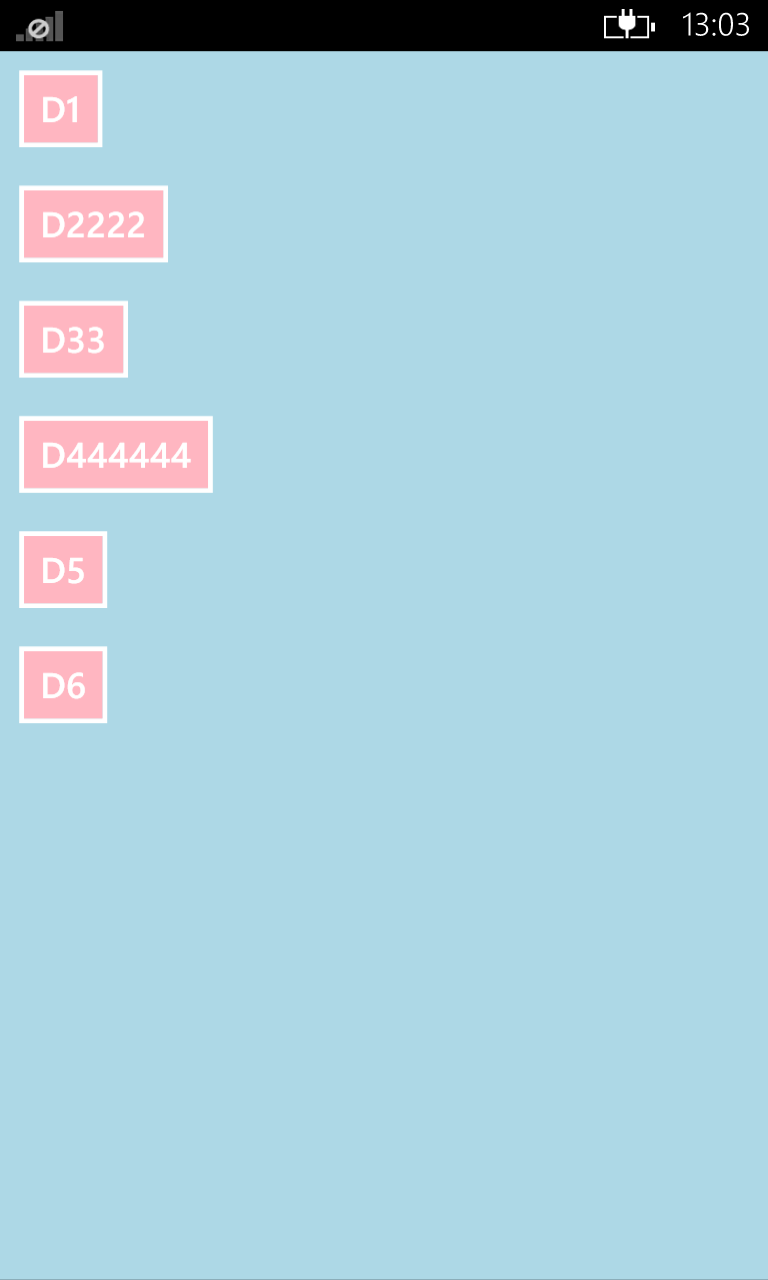
開發WP8應用程式的時候,常常會需要使用ListBox作為容器來呈現各種資料集合。但是在ListBox呈現資料時,ListBox中每個用來呈現資料的Item控制項,在預設的狀態下,寬度並不會填滿整個ListBox。這樣的預設樣式,會因為Item控制項的內容而動態的決定實際寬度,這很容易造成顯示時排版不整齊,進而影響整體美觀。
-
執行結果

-
程式碼(.XAML)
<!--Resources--> <phone:PhoneApplicationPage.Resources> <!--TestTemplate--> <DataTemplate x:Key="TestDataTemplate"> <Button Content="{Binding Path=Name}" Background="LightPink" /> </DataTemplate> </phone:PhoneApplicationPage.Resources> <!--LayoutRoot--> <ListBox x:Name="ListBox001" ItemTemplate="{StaticResource TestDataTemplate}" Background="LightBlue"> </ListBox> -
程式碼(.CS)
public class TestData { public string Name { get; set; } } public partial class MainPage : PhoneApplicationPage { // Constructors public MainPage() { // Initialize this.InitializeComponent(); // Data var dataList = new List<TestData>(); dataList.Add(new TestData() { Name = "D1" }); dataList.Add(new TestData() { Name = "D2222" }); dataList.Add(new TestData() { Name = "D33" }); dataList.Add(new TestData() { Name = "D444444" }); dataList.Add(new TestData() { Name = "D5" }); dataList.Add(new TestData() { Name = "D6" }); // Binding this.ListBox001.ItemsSource = dataList; } }
解決方案
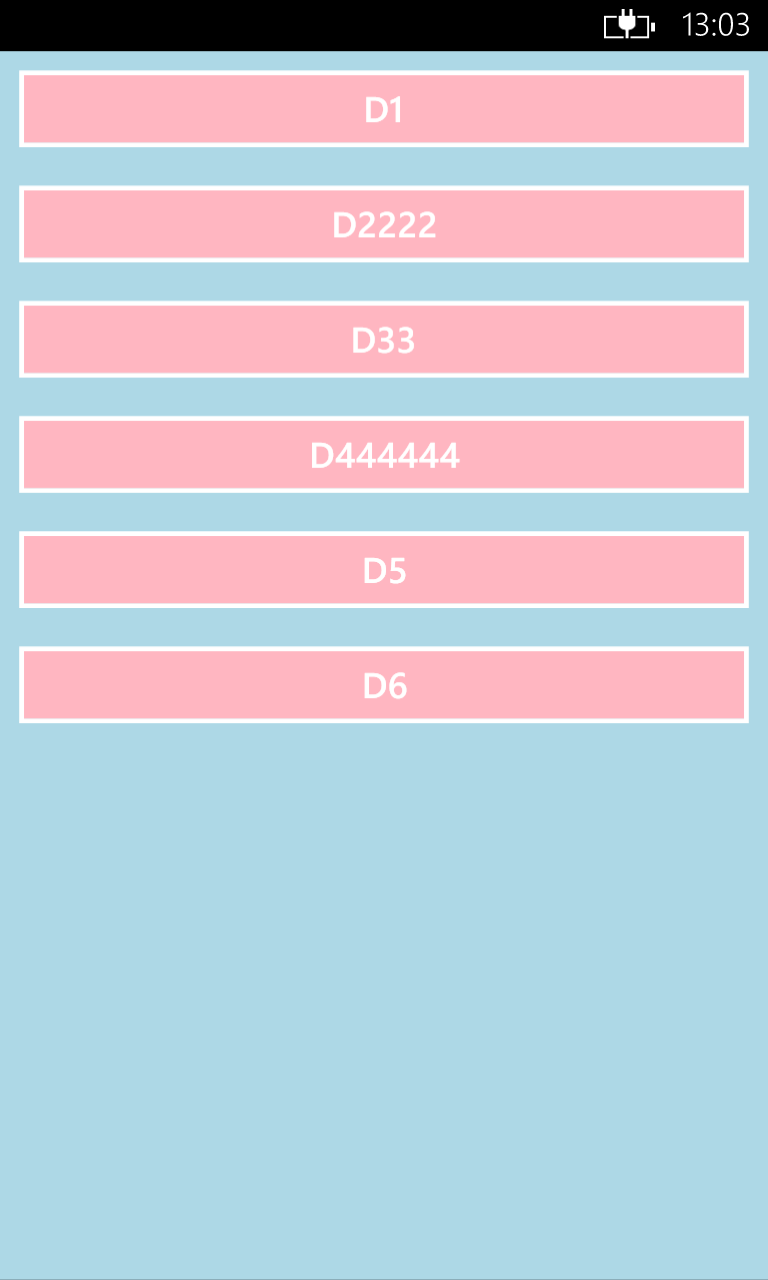
解決方案很簡單,只要照著下列範例的XAML內容,將ListBox中Item控制項的HorizontalContentAlignment屬性重新定義為Stretch,就可以讓Item控制項的寬度填滿整個ListBox。
-
執行結果

-
程式碼(.XAML)
<!--Resources--> <phone:PhoneApplicationPage.Resources> <!--TestTemplate--> <DataTemplate x:Key="TestDataTemplate"> <Button Content="{Binding Path=Name}" Background="LightPink" /> </DataTemplate> </phone:PhoneApplicationPage.Resources> <!--LayoutRoot--> <ListBox x:Name="ListBox001" ItemTemplate="{StaticResource TestDataTemplate}" Background="LightBlue"> <!--Style--> <ListBox.ItemContainerStyle> <Style TargetType="ListBoxItem"> <Setter Property="HorizontalContentAlignment" Value="Stretch"/> </Style> </ListBox.ItemContainerStyle> </ListBox> -
程式碼(.CS)
public class TestData { public string Name { get; set; } } public partial class MainPage : PhoneApplicationPage { // Constructors public MainPage() { // Initialize this.InitializeComponent(); // Data var dataList = new List<TestData>(); dataList.Add(new TestData() { Name = "D1" }); dataList.Add(new TestData() { Name = "D2222" }); dataList.Add(new TestData() { Name = "D33" }); dataList.Add(new TestData() { Name = "D444444" }); dataList.Add(new TestData() { Name = "D5" }); dataList.Add(new TestData() { Name = "D6" }); // Binding this.ListBox001.ItemsSource = dataList; } }
簽名檔
期許自己能以更簡潔的文字與程式碼,傳達出程式設計背後的精神。
真正做到「以形寫神」的境界。