摘要:[iOS] 使用xib做為應用程式入口 with Code
[iOS] 使用xib做為應用程式入口 with Code
前言
開發iOS APP的時候,使用storyboard能夠快速並且直覺的建立使用者介面。但在多人團隊開發的情景中,因為storyboard是以單一檔案的方式存在,很容易造成簽出、簽入時,檔案被鎖定、檔案合併衝突等等問題的發生。這時開發人員可以選擇使用xib做為使用者介面的開發單位,將使用者介面拆散為獨立存在的xib檔案,分散團隊成員同時編輯同一文件的風險。
在Xcode中預設是以storyboard做為應用程式入口,變更為使用xib做為應用程式入口需要一些額外的步驟。本篇文章說明在iOS APP開發的過程中,如何透過寫Code的方式,來使用xib做為應用程式的入口,為自己留個紀錄也希望能幫助到有需要的開發人員。

操作
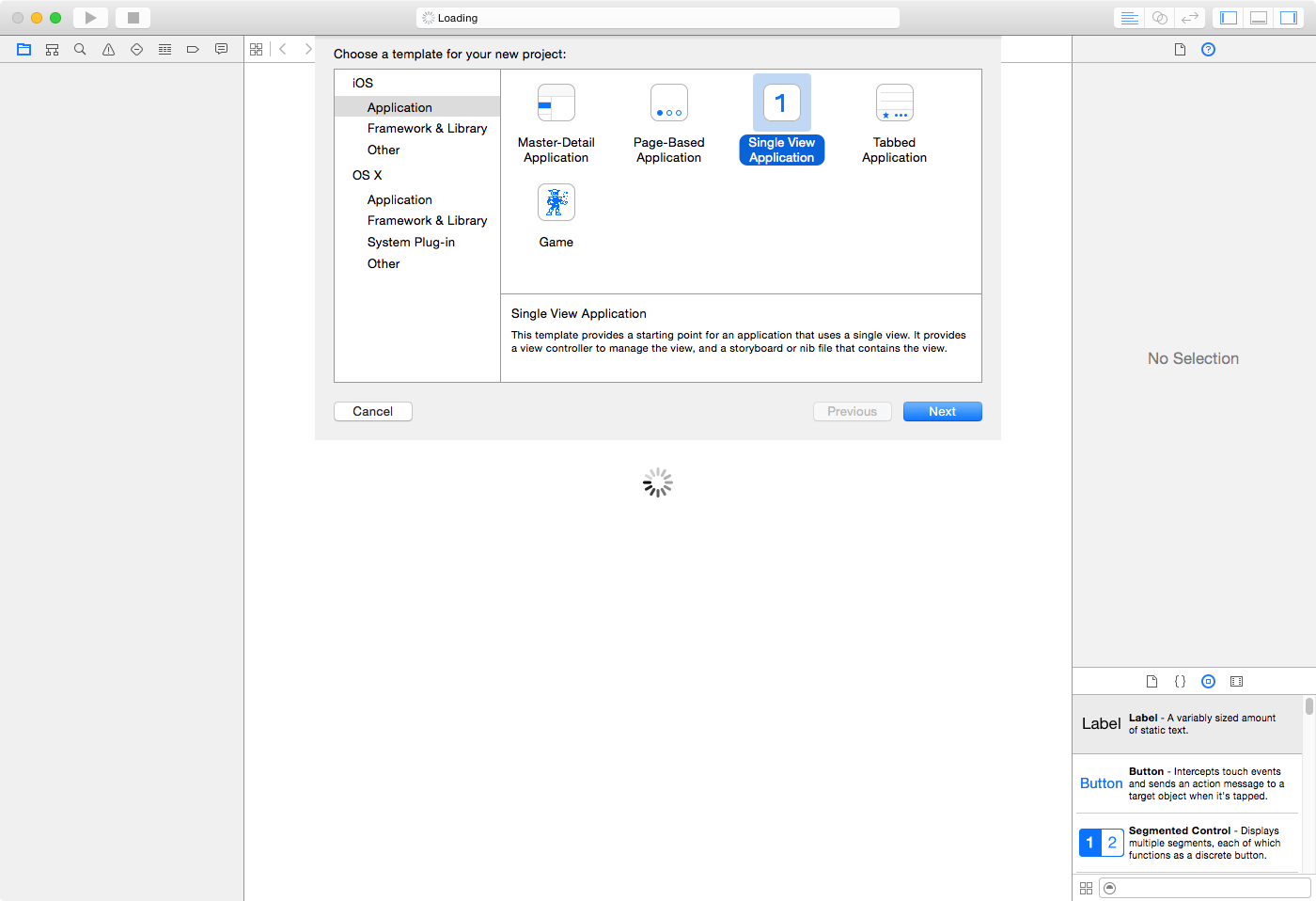
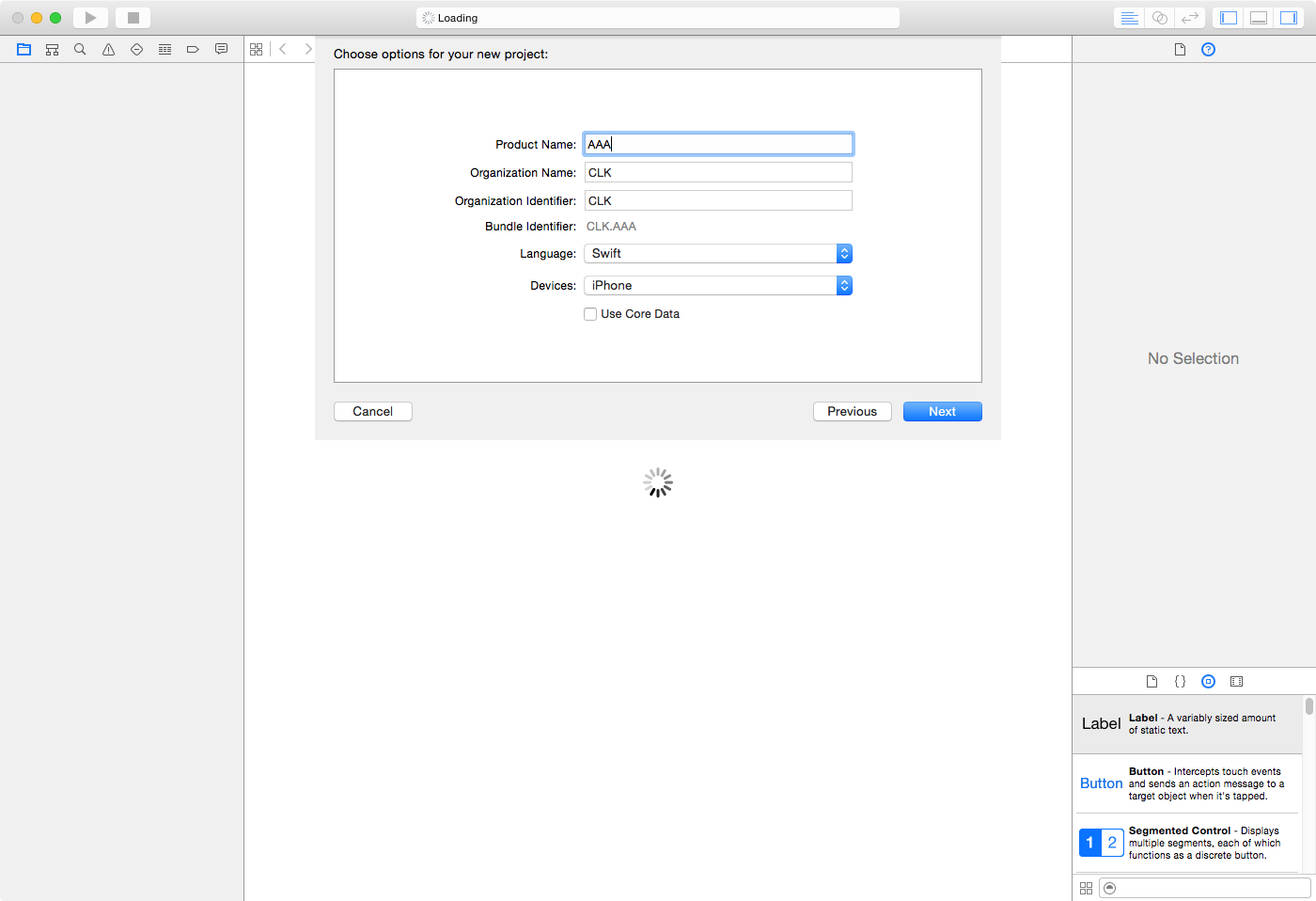
1. 建立Single View Application
使用Xcode建立新專案,並且選擇專案類型為Single View Application。



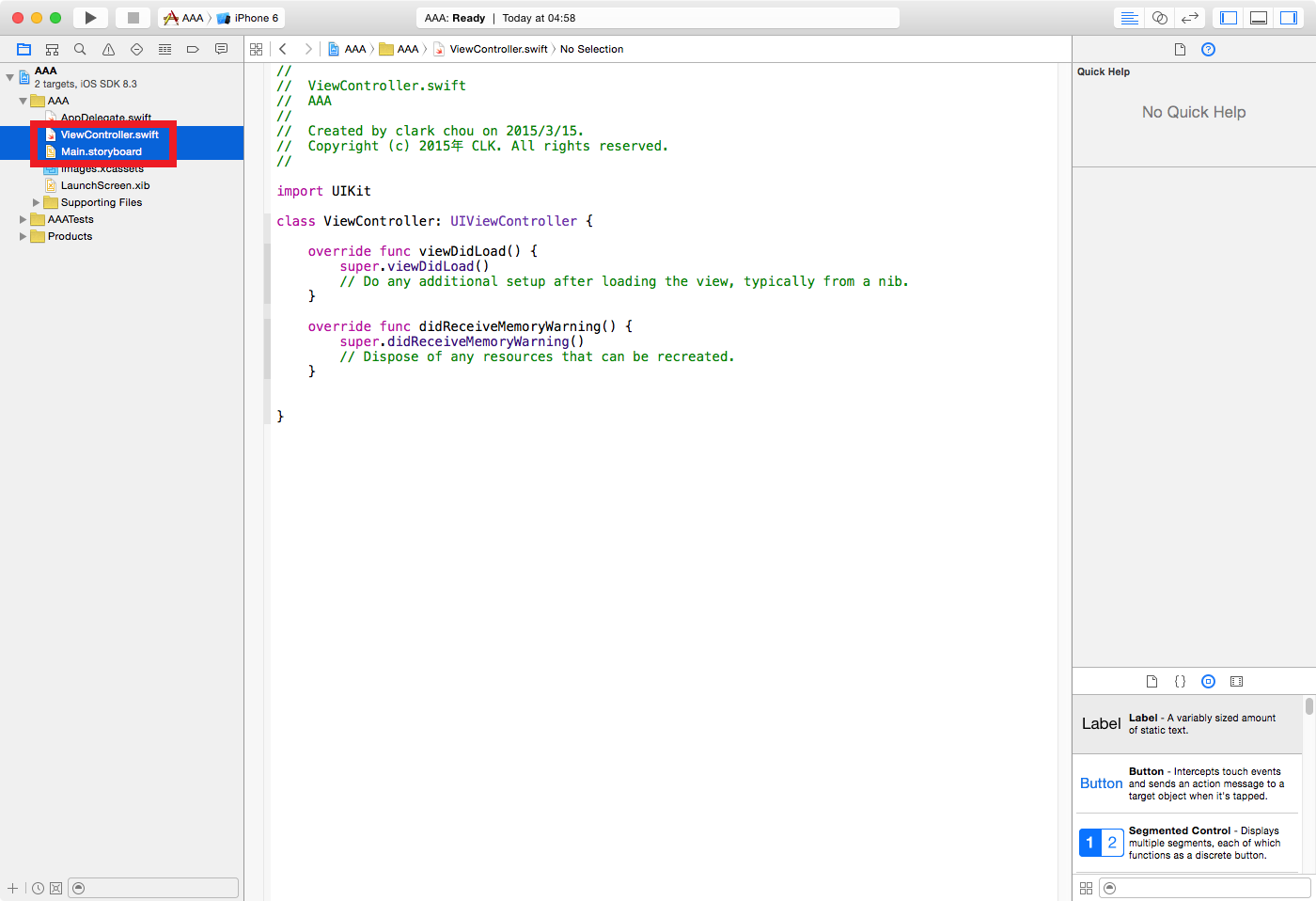
2. 移除Storyboard
移除Storyboard以及相關檔案。

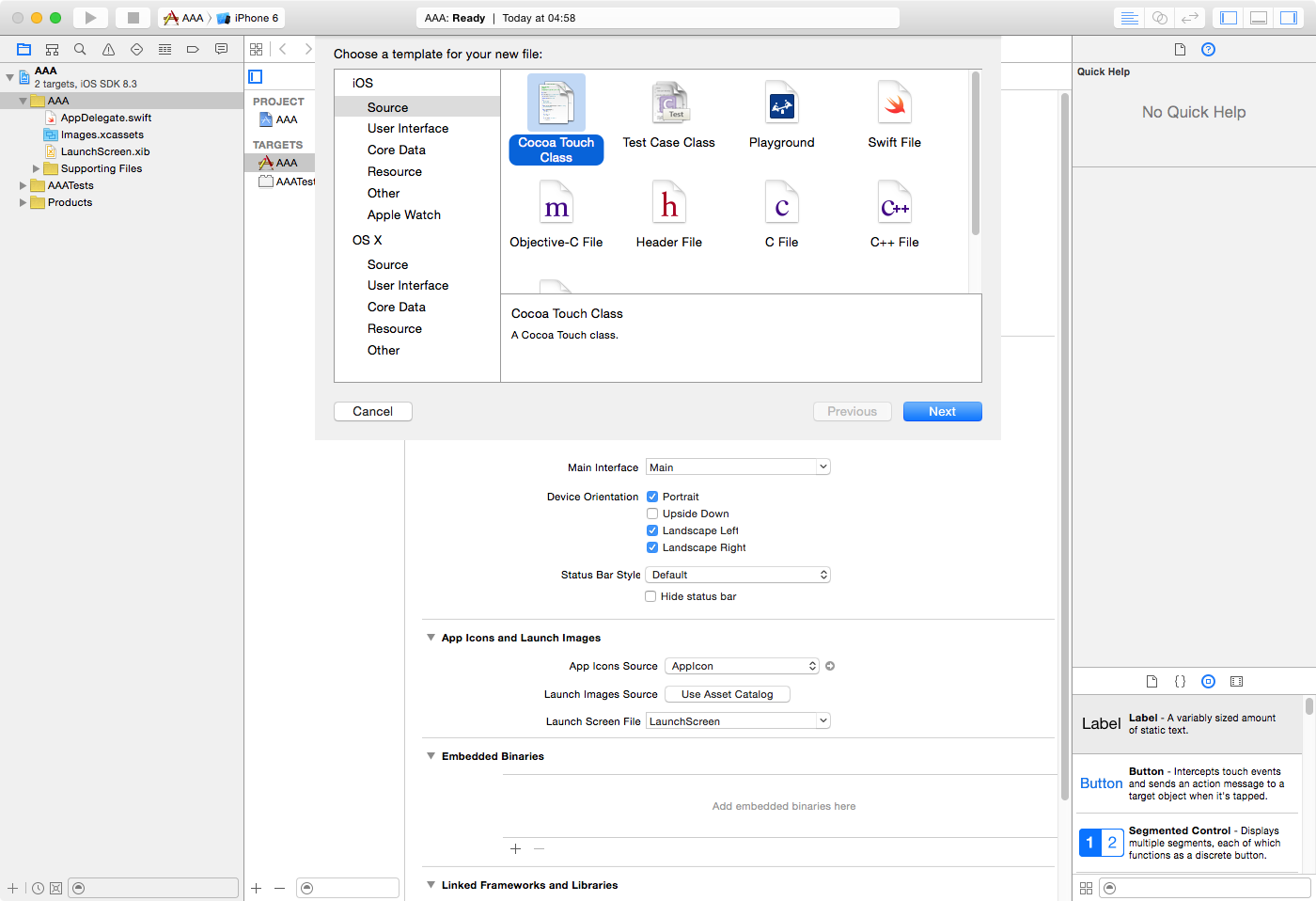
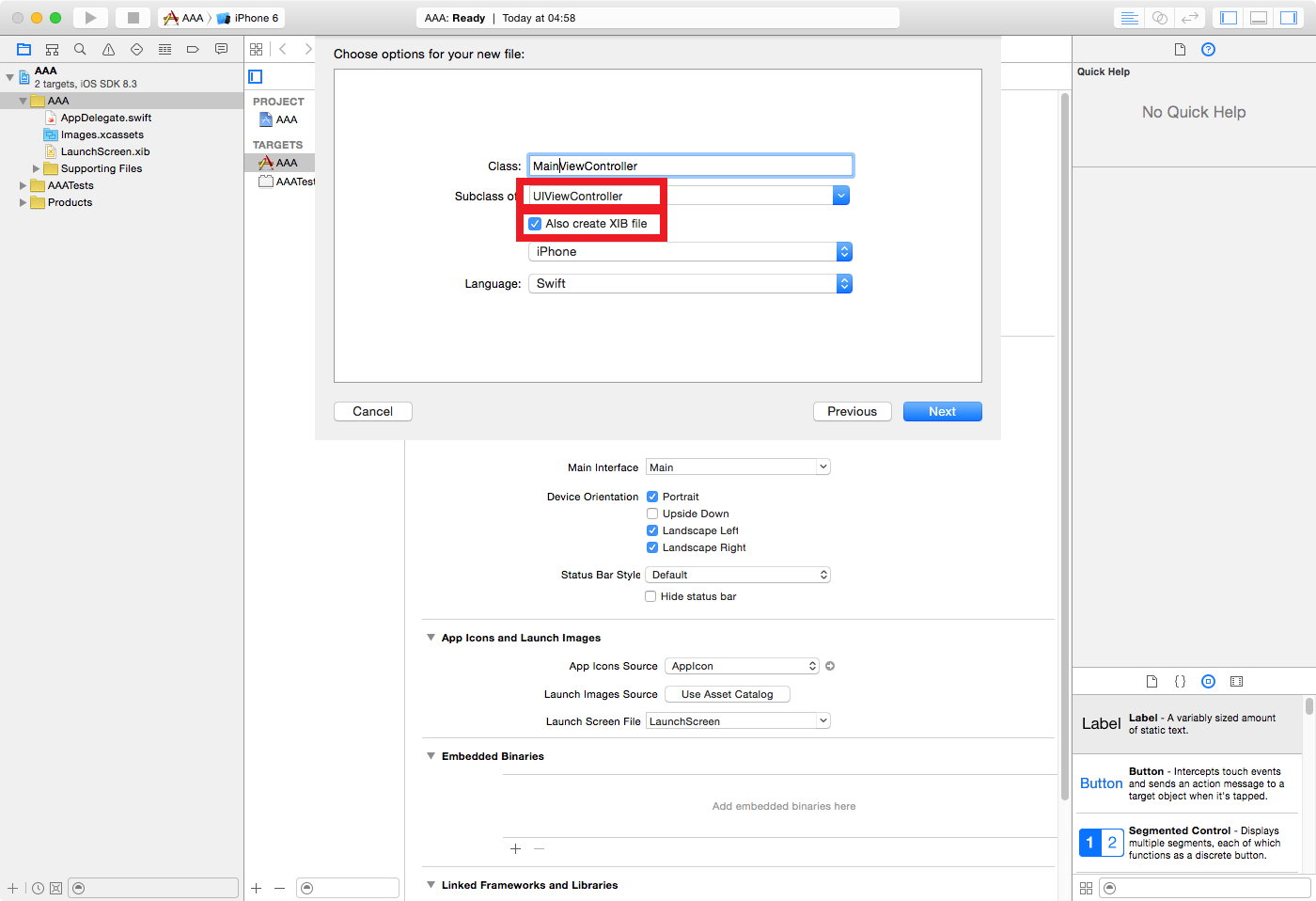
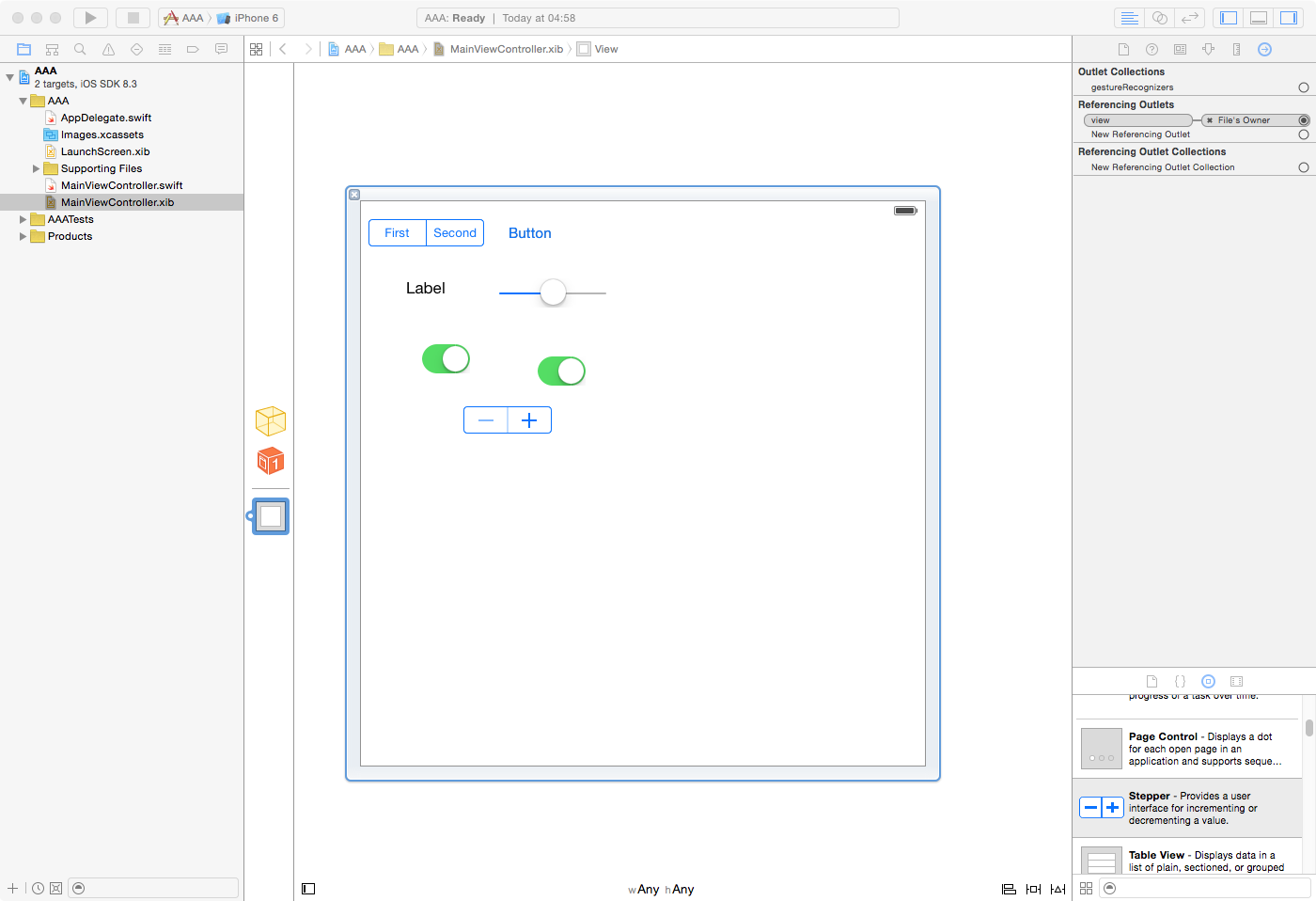
3. 建立ViewController
建立做為入口的MainViewController。(記得要勾選Also create XIB file)



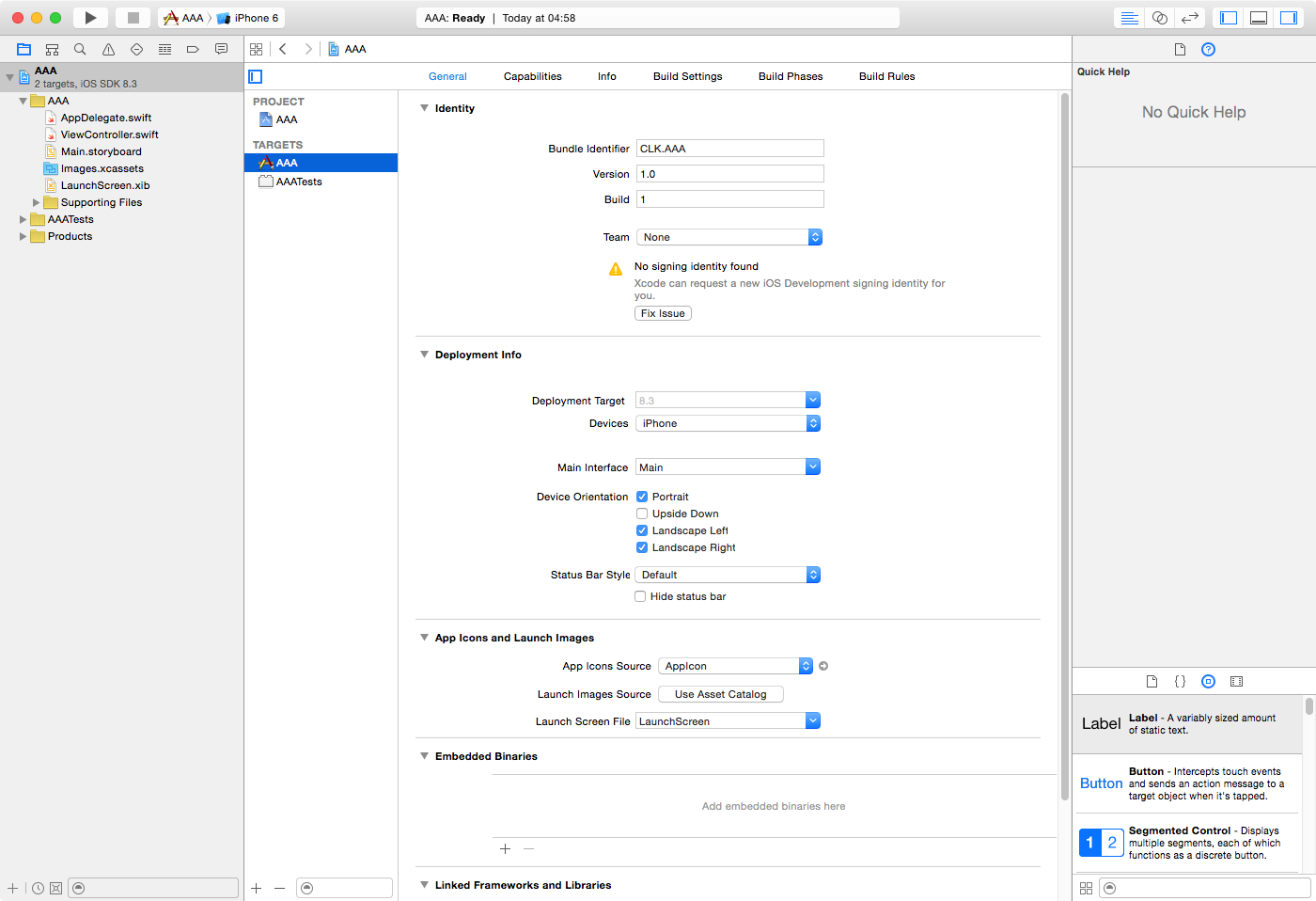
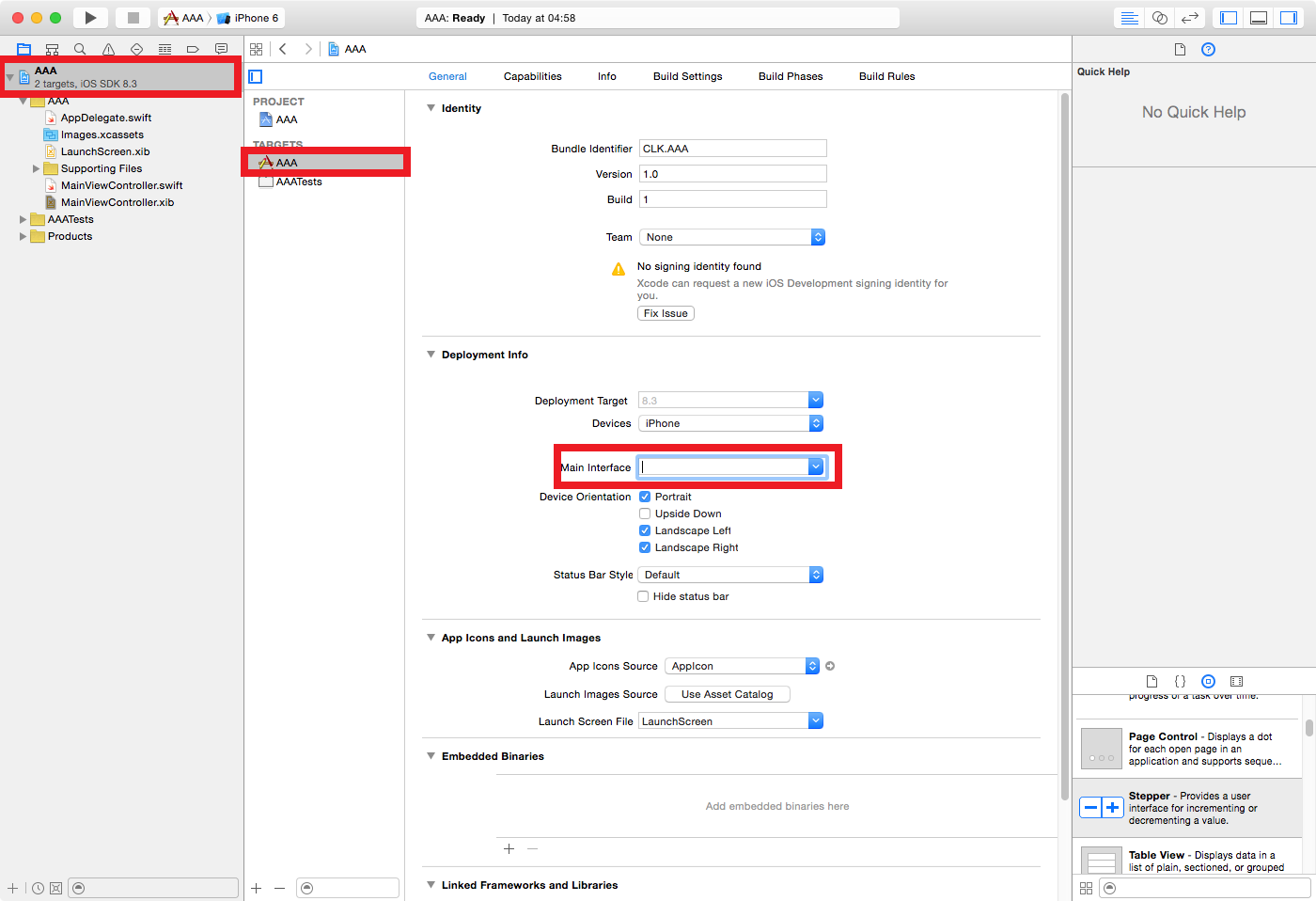
4. 清除Main Interface
清除應用程式的入口設定參數Main Interface

5. 修改AppDelegate
最後在AppDelegate中加入下列程式碼,來啟動MainViewController。
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
self.window = UIWindow(frame:UIScreen.mainScreen().bounds)
self.window!.rootViewController = MainViewController(nibName: "MainViewController", bundle: nil)
self.window!.makeKeyAndVisible()
return true
}
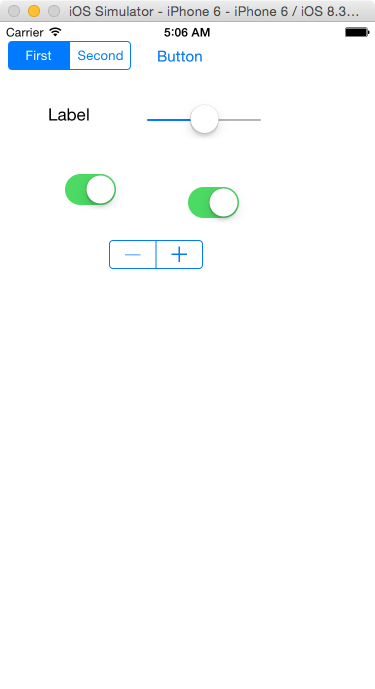
6. 執行結果
編譯並執行範例專案,可以看到iOS APP中,已正確使用xib做為應用程式入口。

參考資料
能以更簡潔的文字與程式碼,傳達出程式設計背後的精神。
真正做到「以形寫神」的境界。