摘要:[iOS] 使用xib作為應用程式入口 with IDE
[iOS] 使用xib作為應用程式入口 with IDE
在「使用xib做為應用程式入口 with Code」這篇文章中,介紹了如何透過寫Code的方式,來使用xib做為應用程式的入口。但其實在Xcode中,透過IDE所提供的工具,也可以達到相同的功能。本篇文章說明在iOS APP開發的過程中,如何透過IDE的操作,來使用xib做為應用程式的入口,為自己留個紀錄也希望能幫助到有需要的開發人員。(透過IDE操作的方式,會比使用Code的方式複雜許多。但是在操作的過程中,可以理解xib檔案的操作與概念,建議開發人員照著後續文章的步驟實作練習。)

操作
1. 建立Single View Application
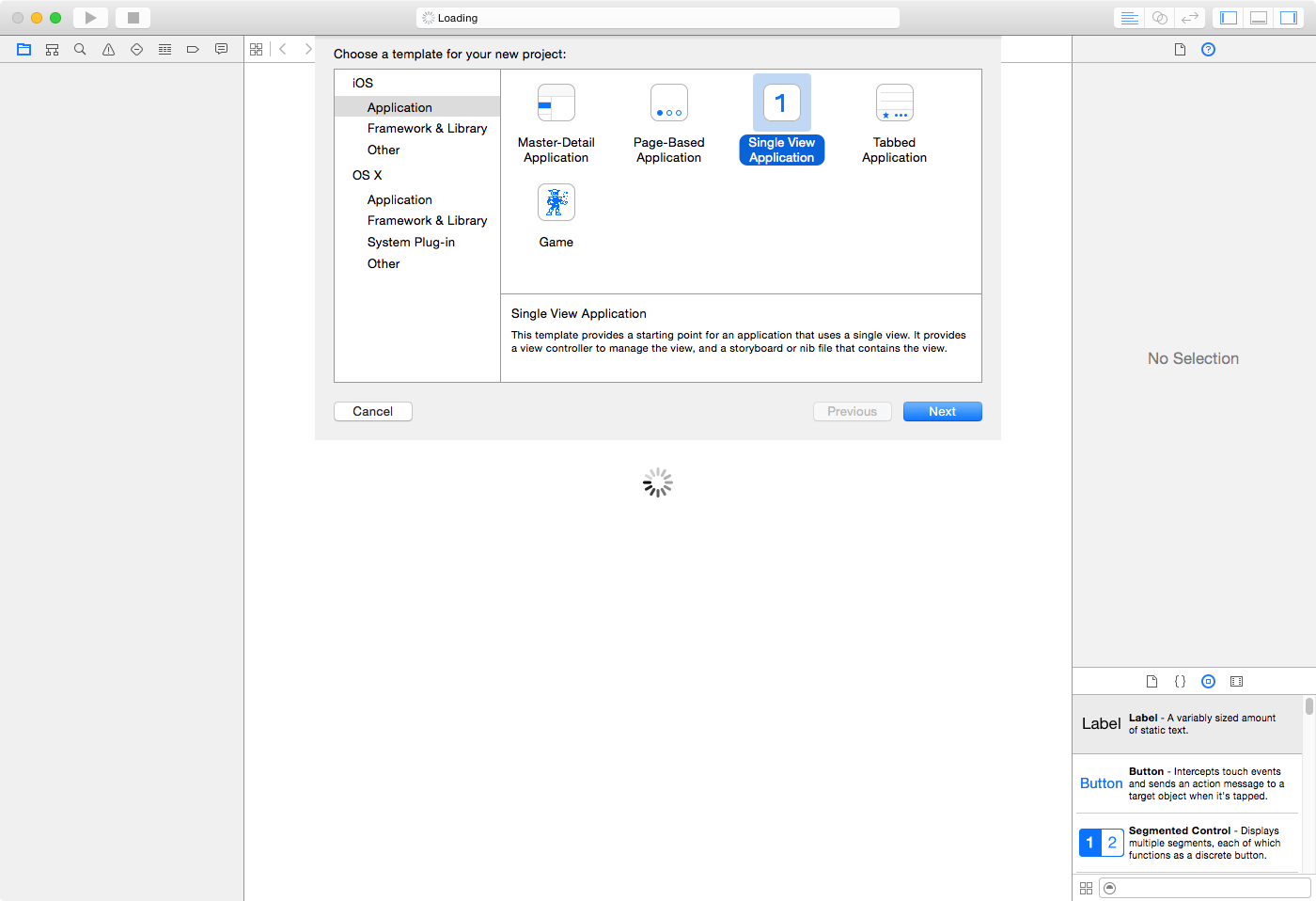
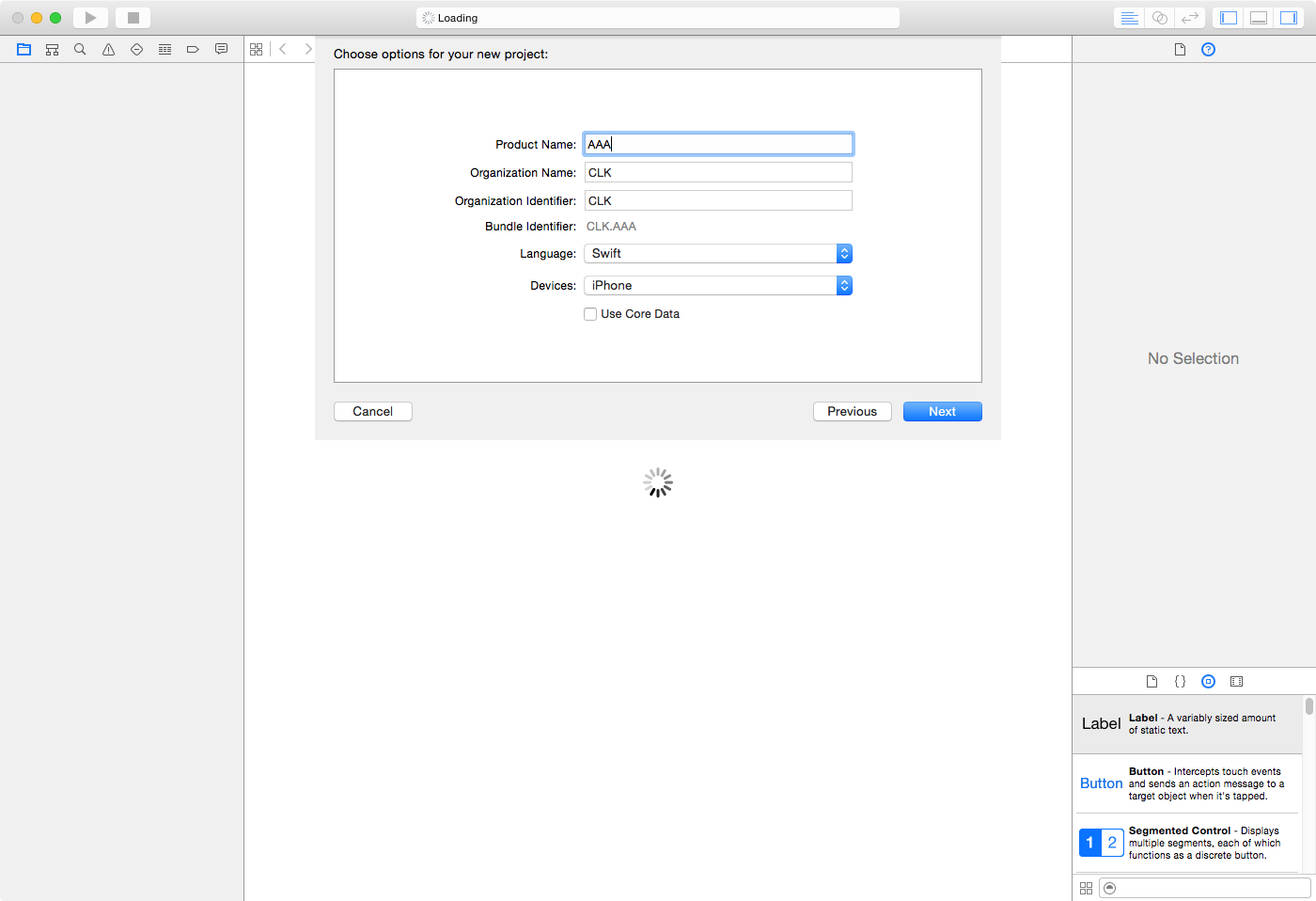
使用Xcode建立新專案,並且選擇專案類型為Single View Application。



2. 移除Storyboard
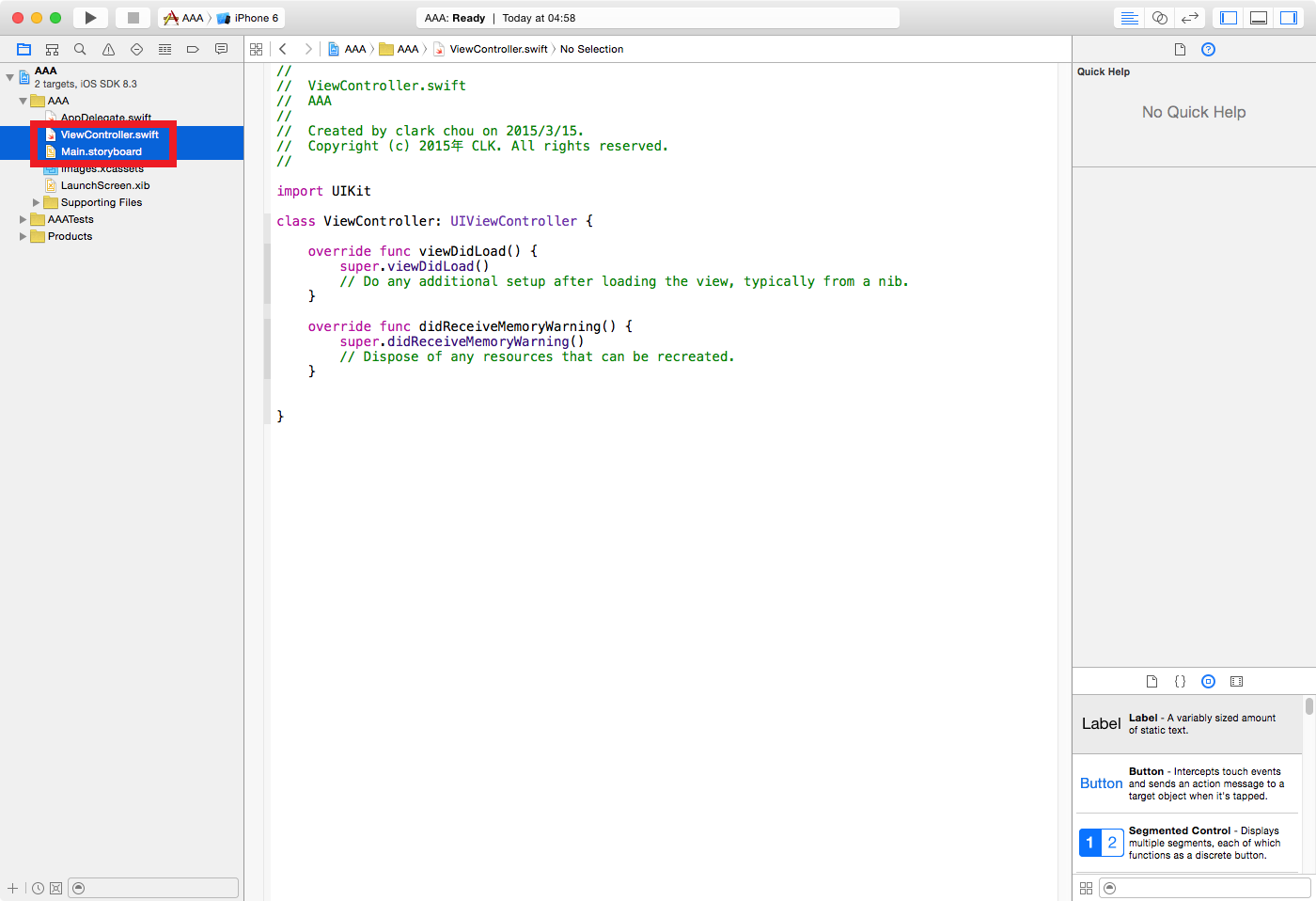
移除Storyboard以及相關檔案。

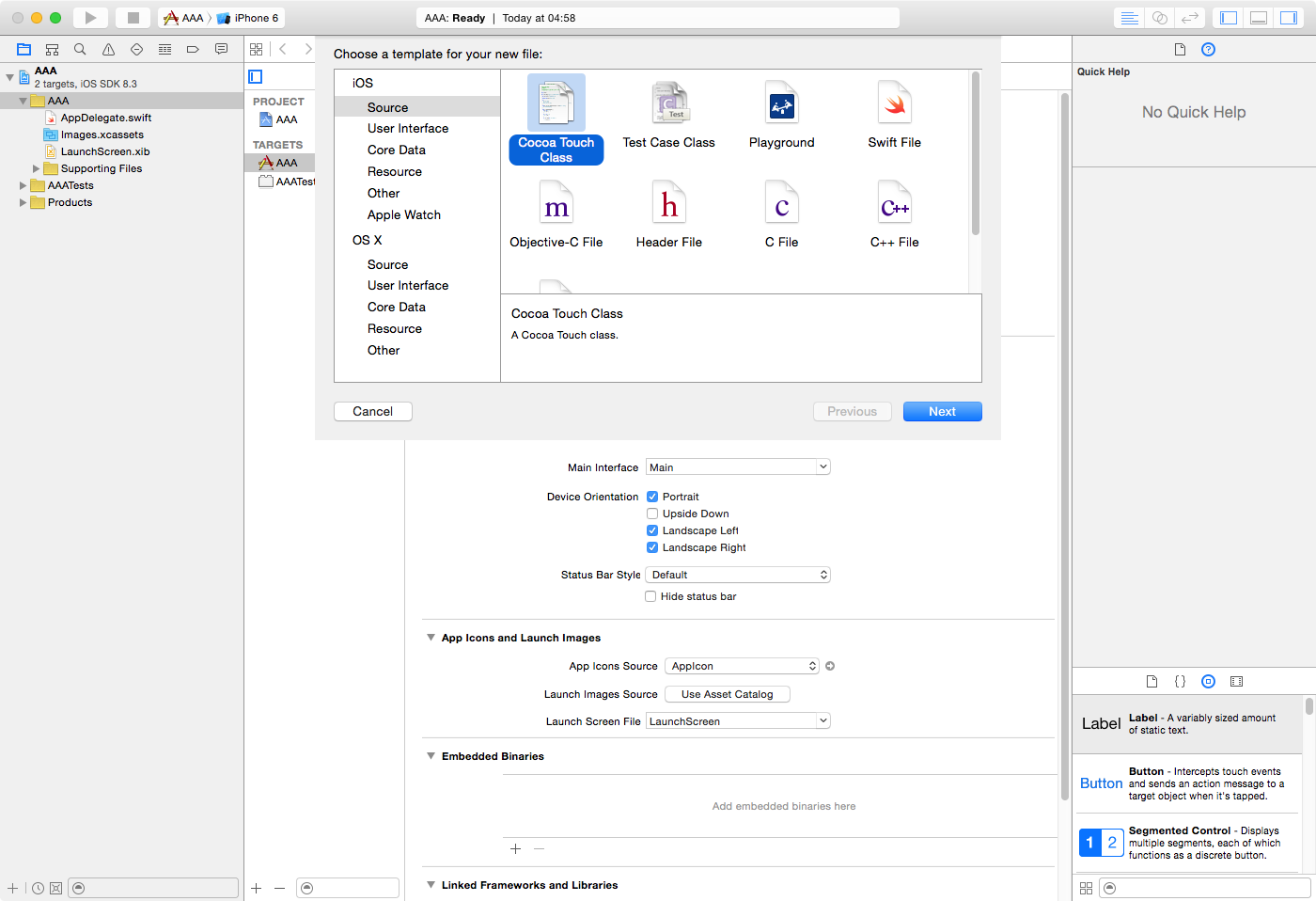
3. 建立ViewController class
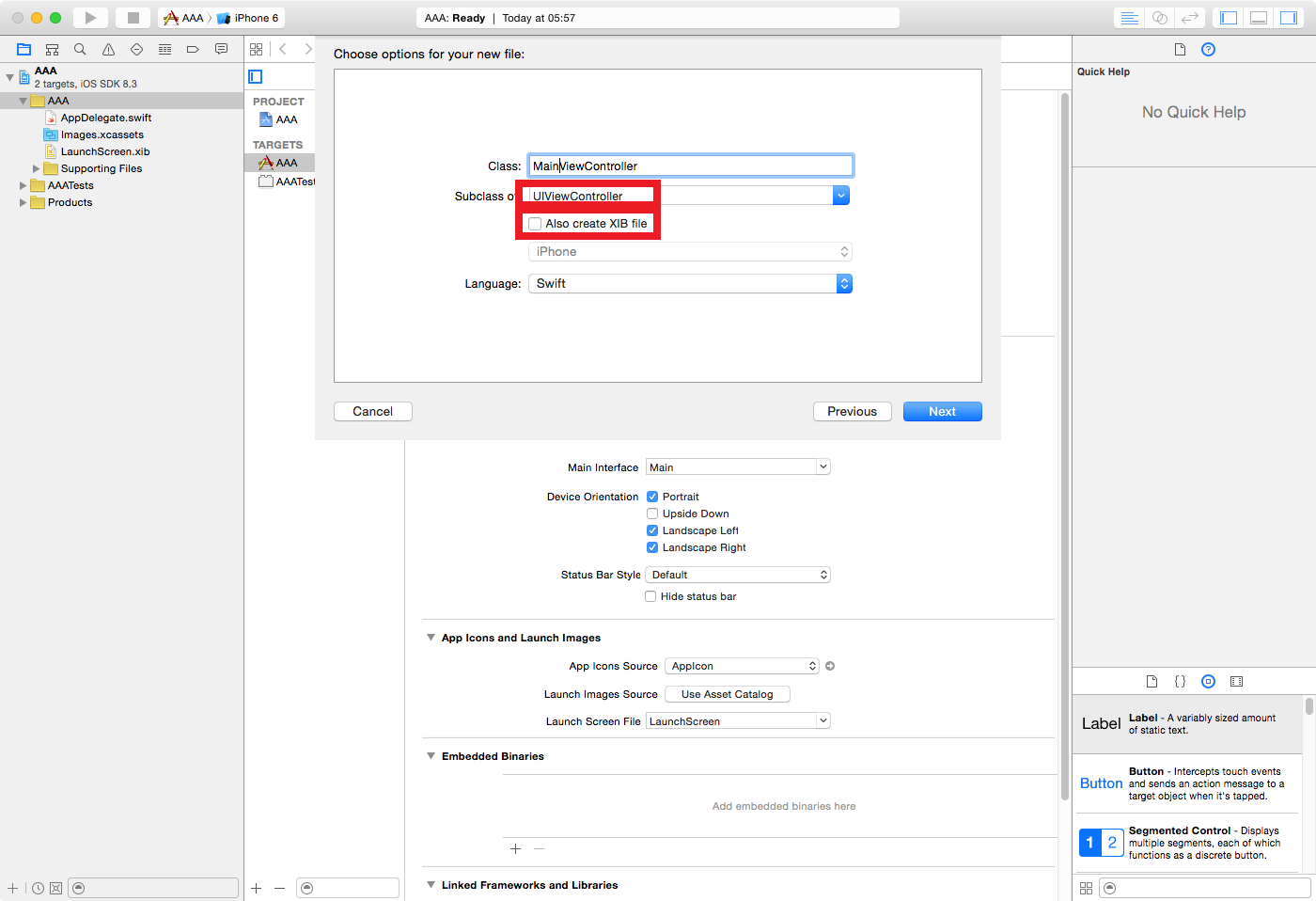
建立做為入口的MainViewController class。(記得不要勾選Also create XIB file)


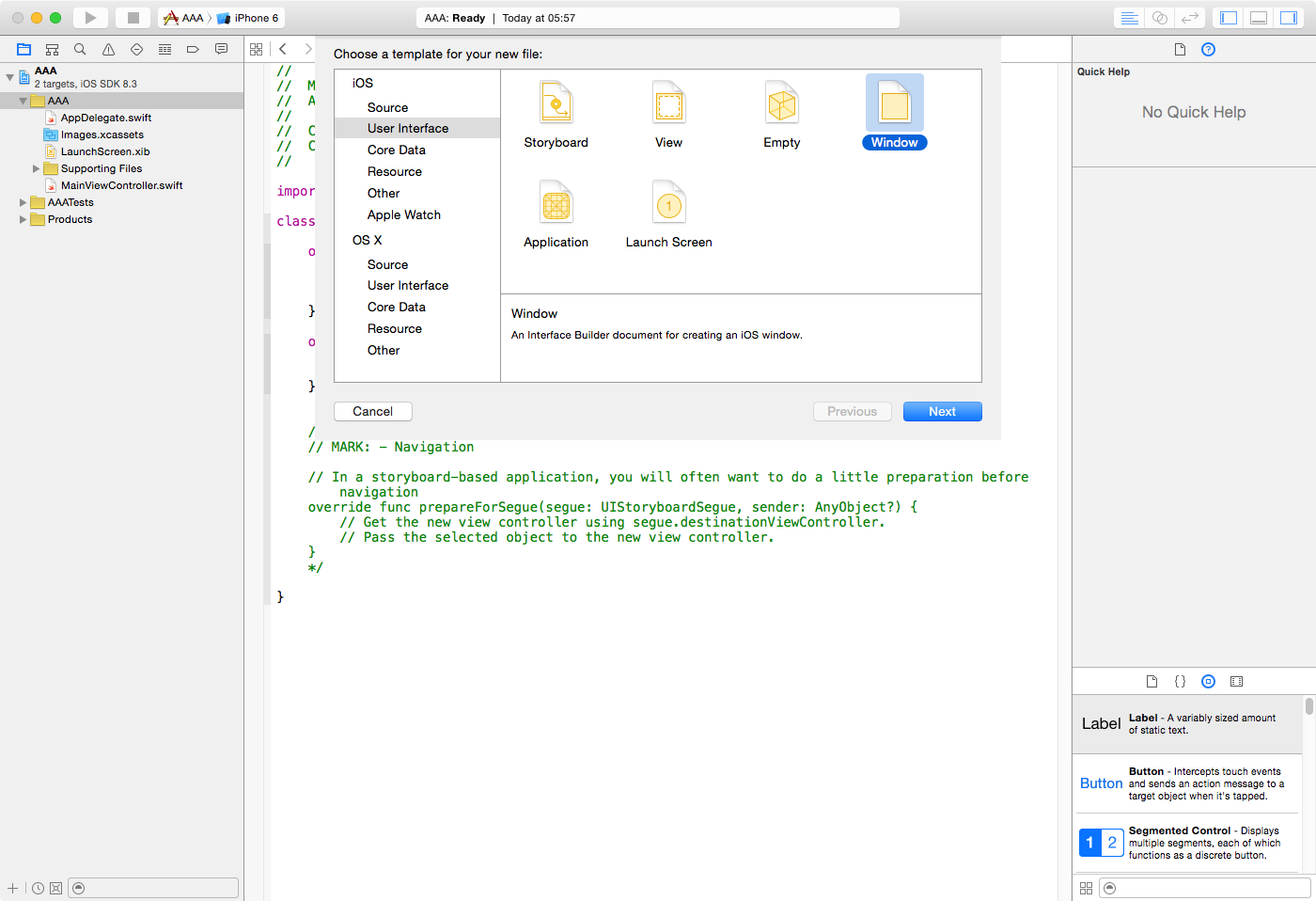
4. 建立ViewController.xib
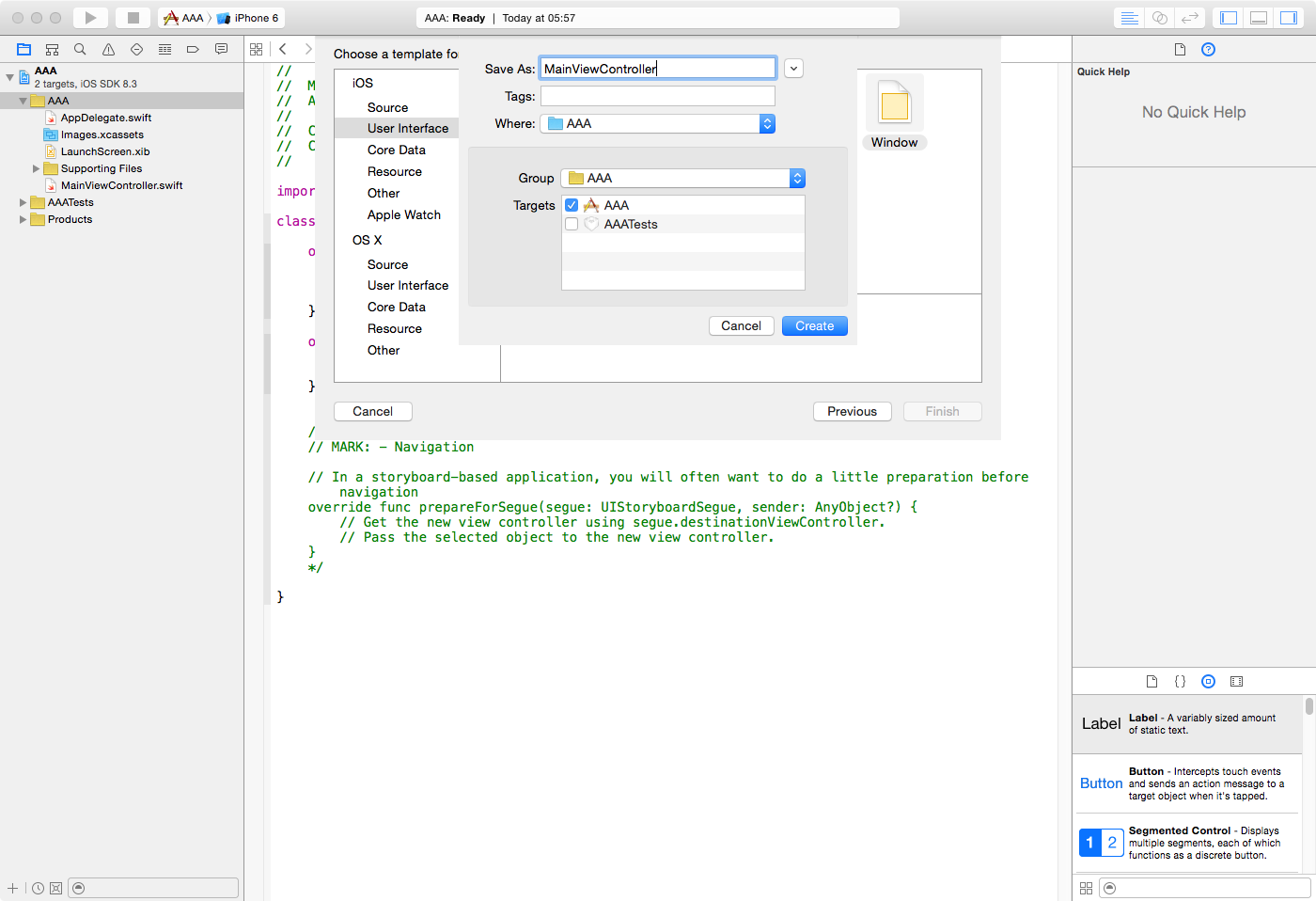
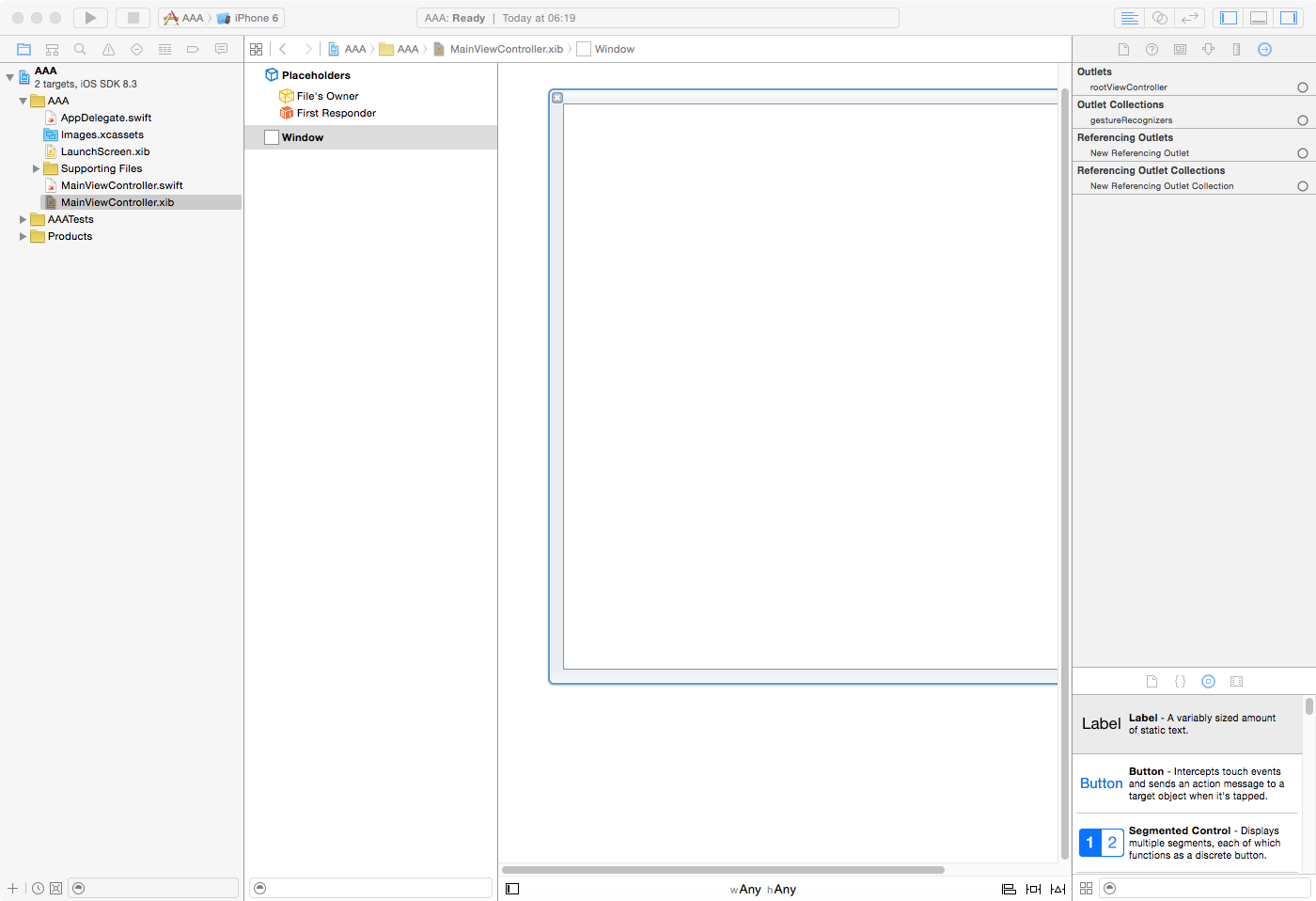
建立ViewController的使用者介面xib檔案,這邊要選擇Window做為xib的樣板。



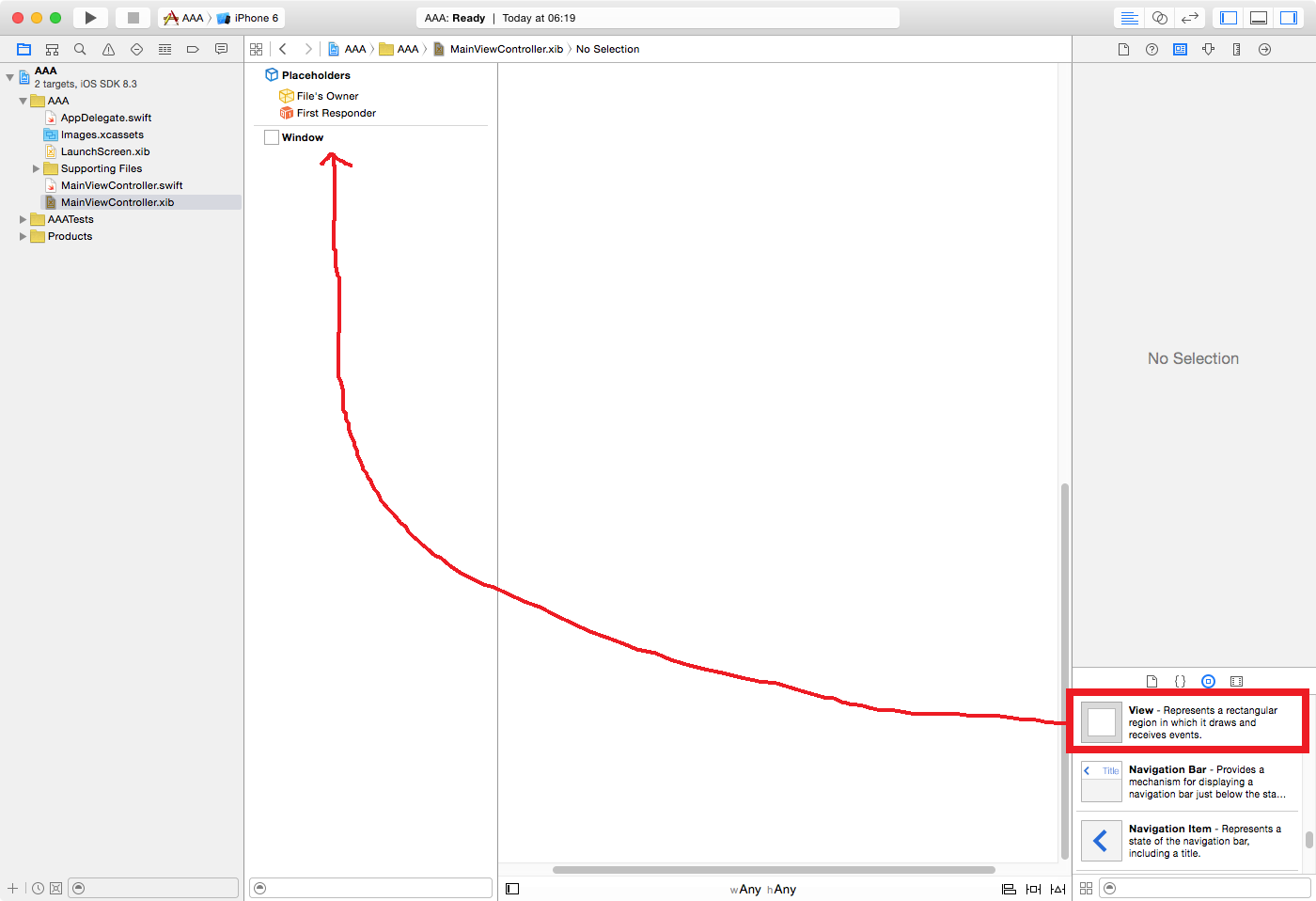
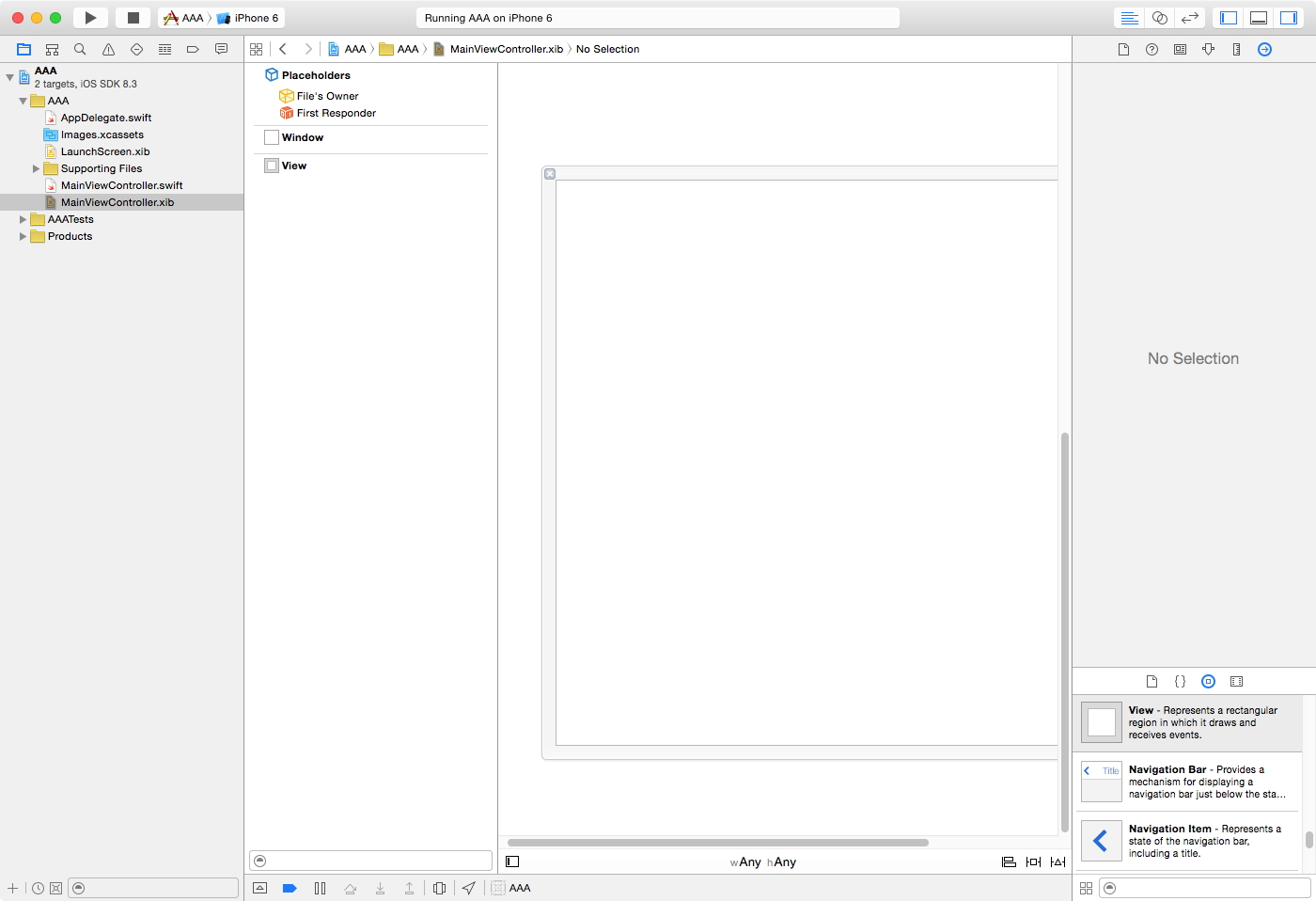
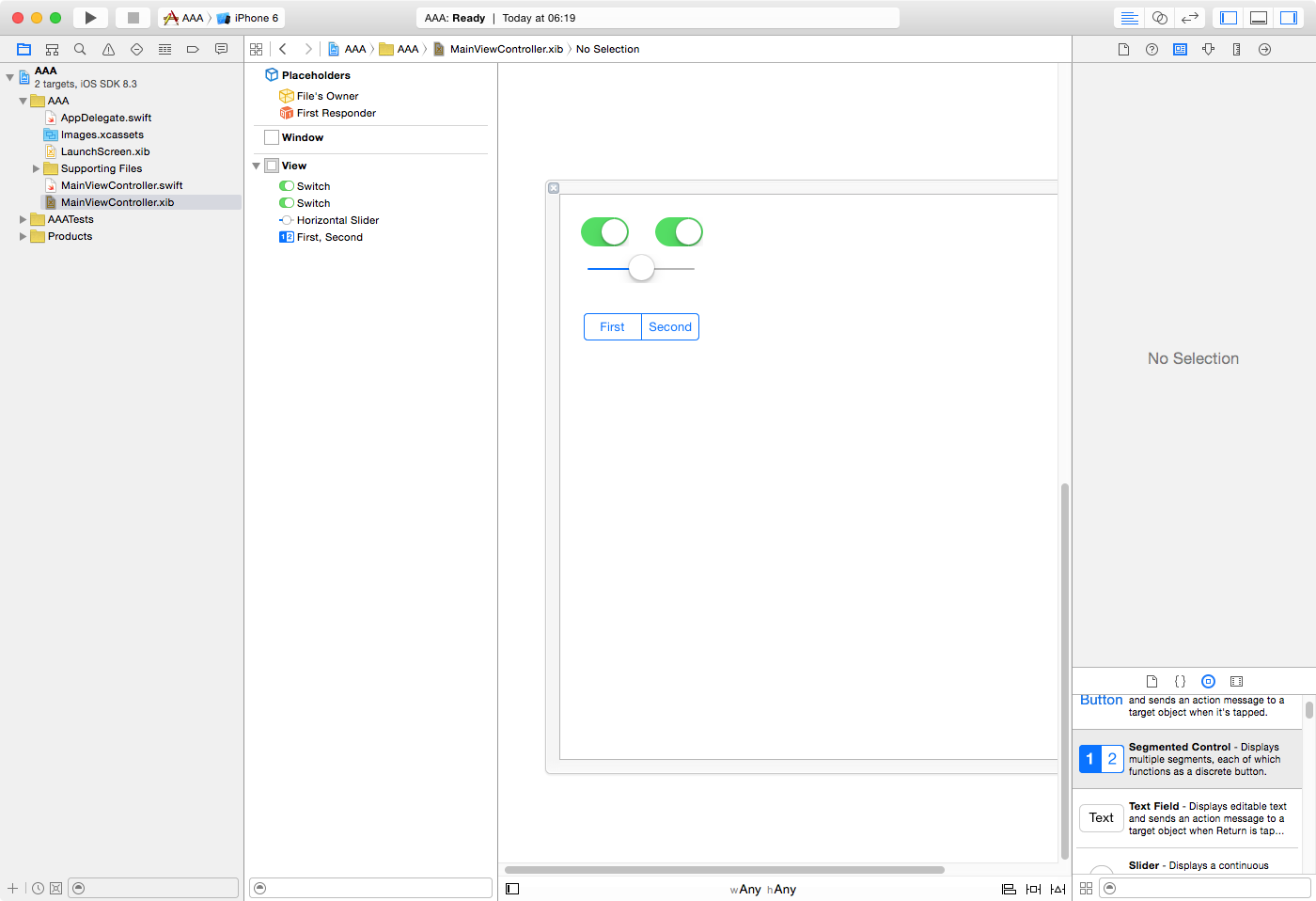
拖曳一個View到xib檔案中,這個View是ViewController的使用者介面。(拖曳的過程中,記得要避開畫面上的編輯區域,才能正常的運作)



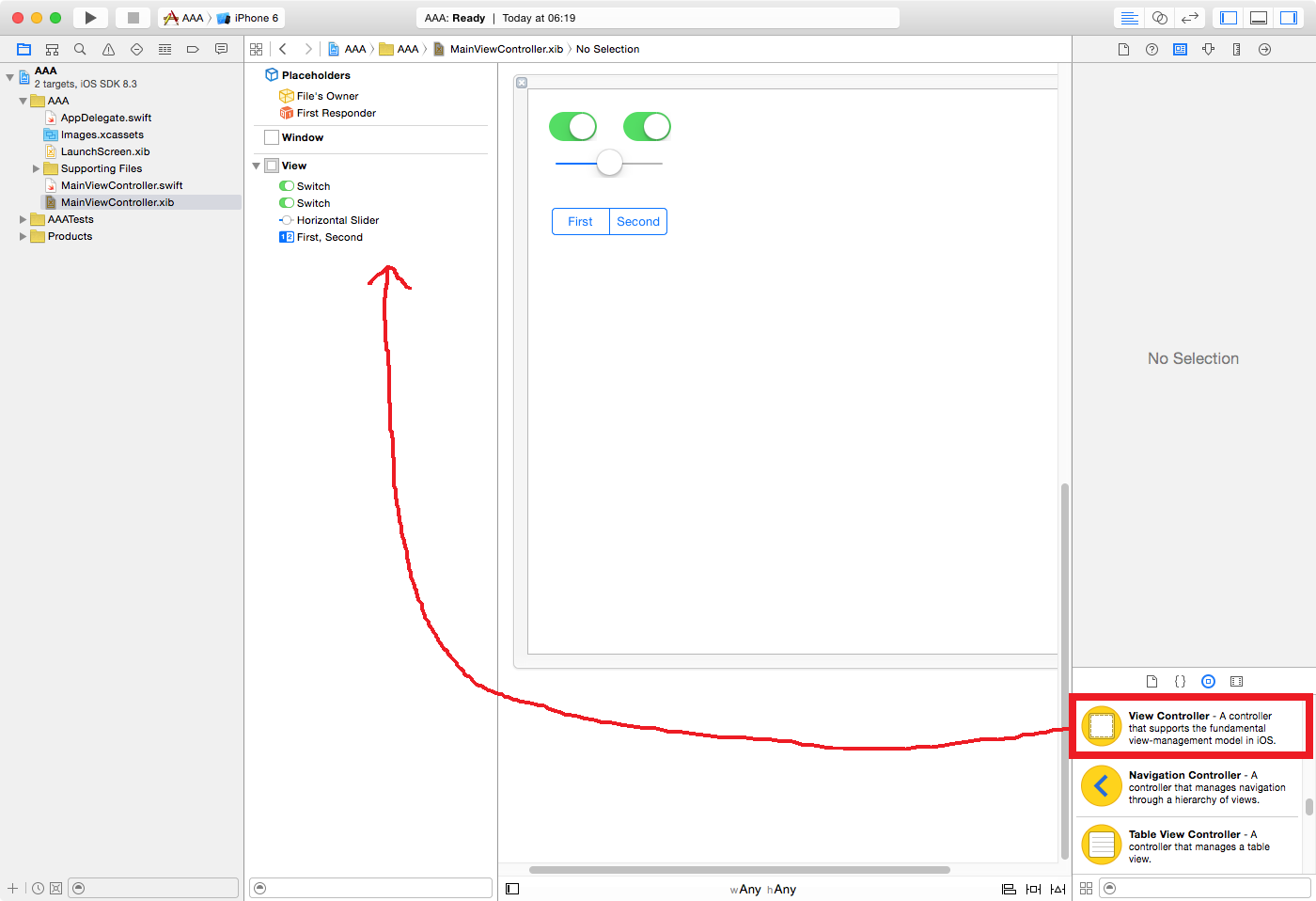
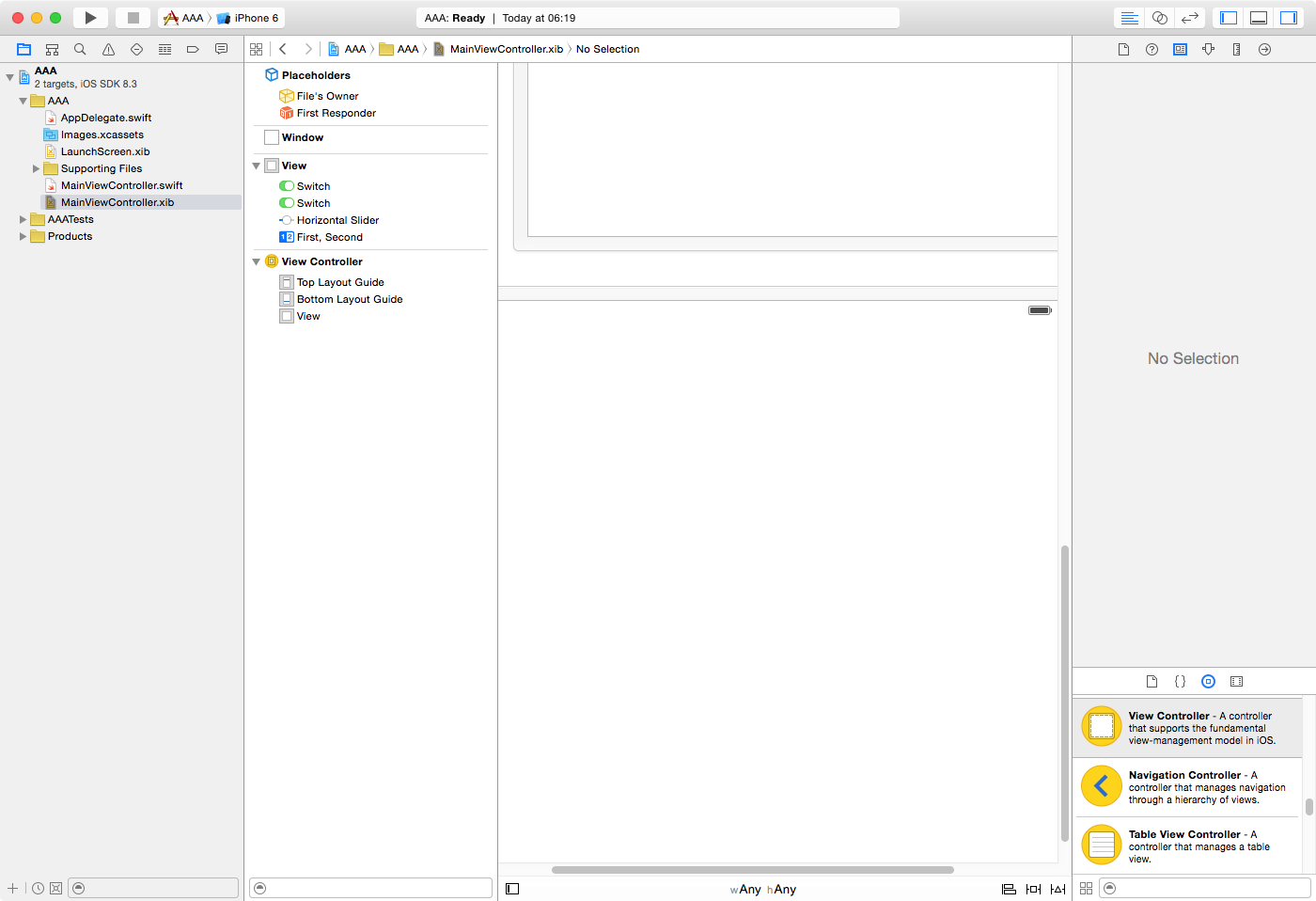
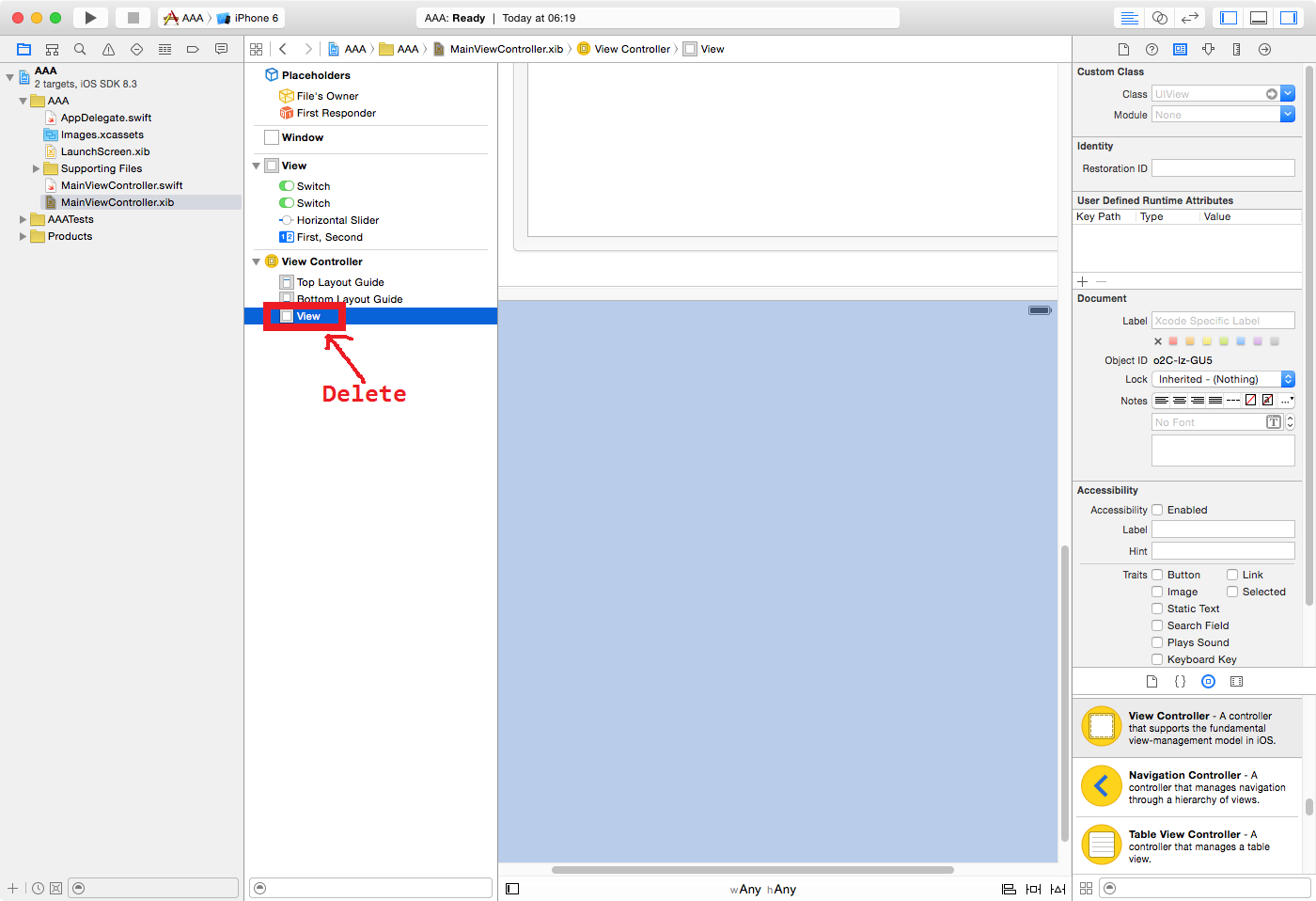
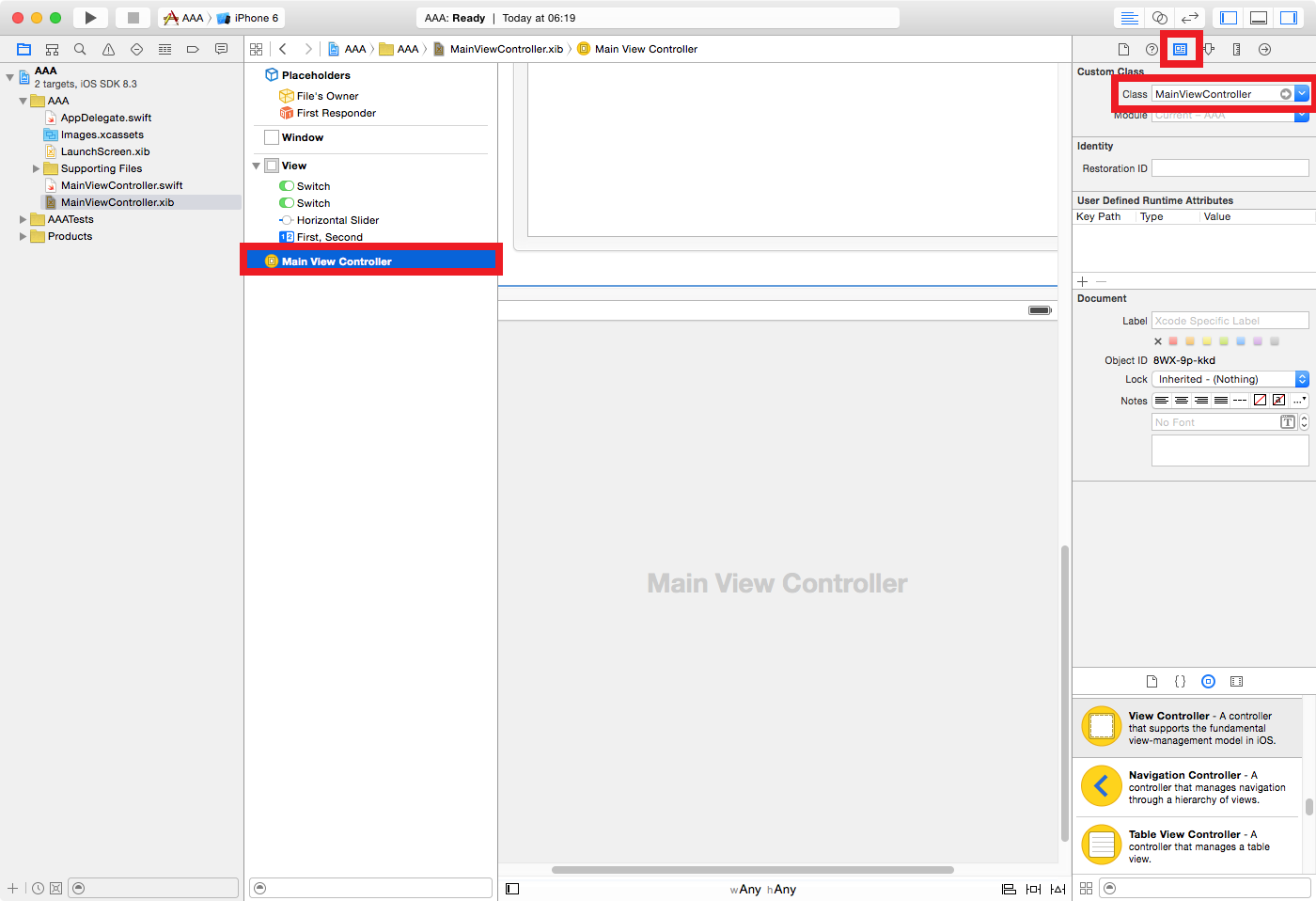
拖曳一個ViewController到xib檔案中,接著定義這個ViewController的類別為先前建立ViewController Class、並且移除這個ViewController預設的View內容。(拖曳的過程中,記得要避開畫面上的編輯區域,才能正常的運作)




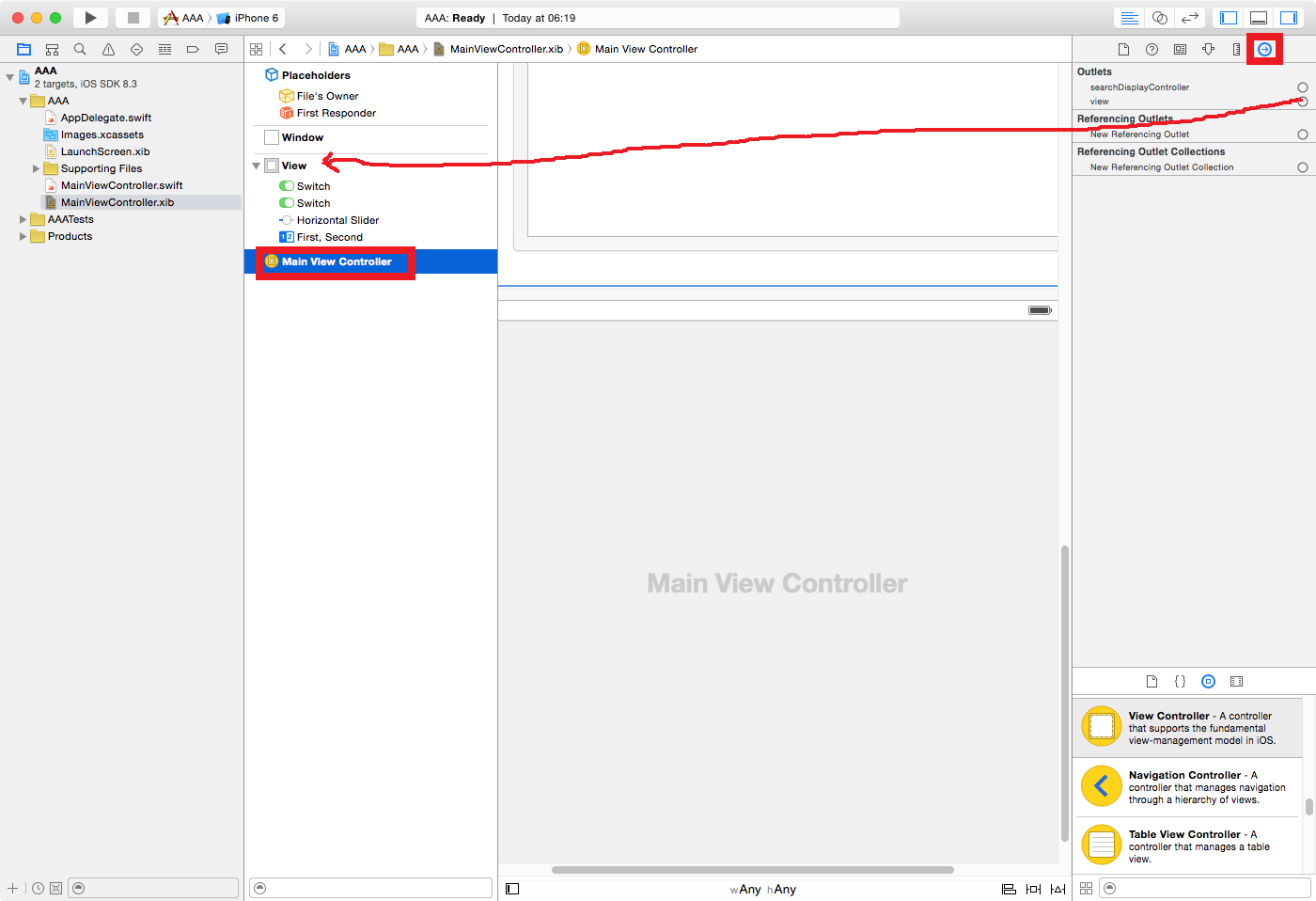
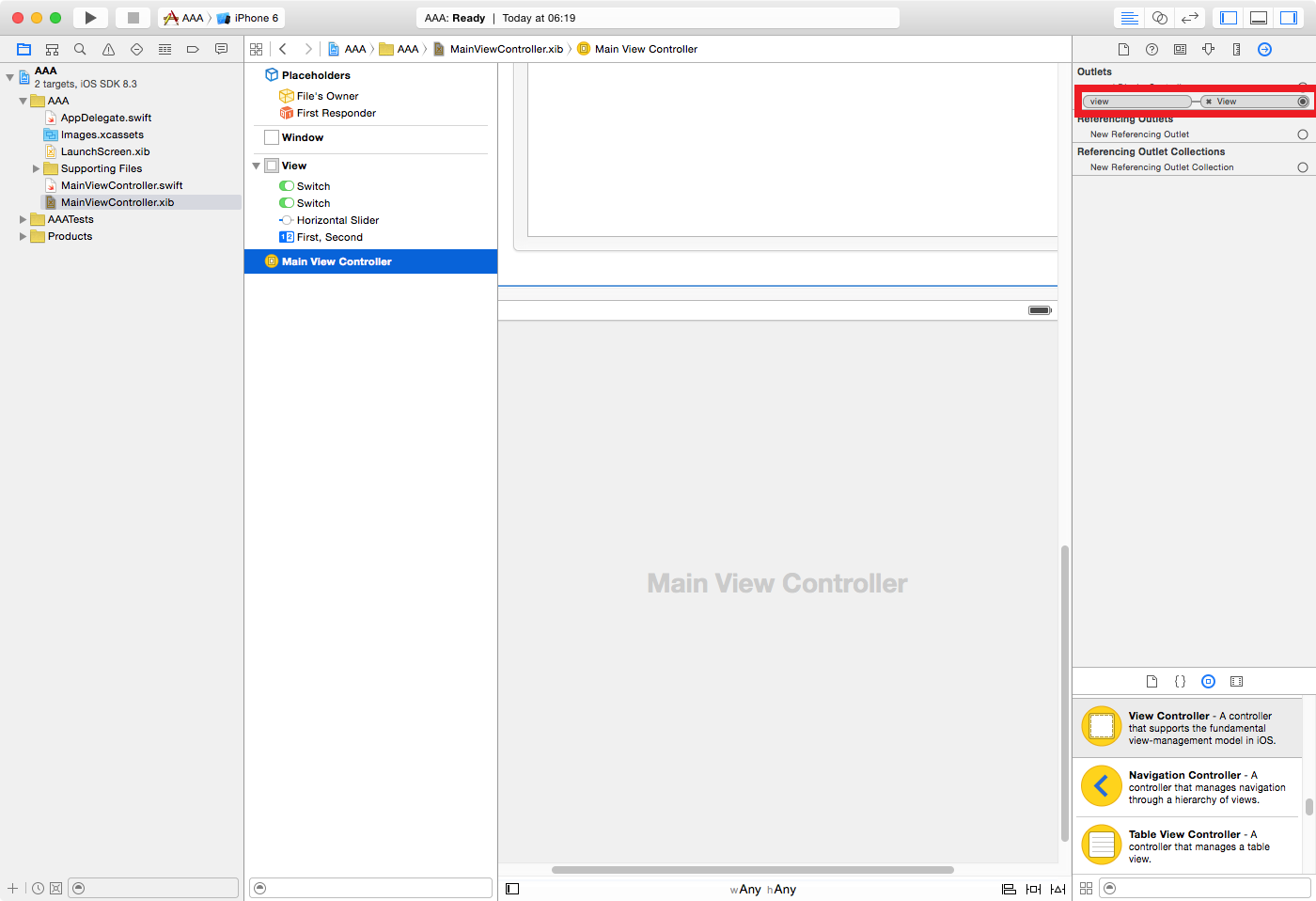
接著關聯xib檔案中的View與ViewController,將View注入到ViewController的view屬性內,讓ViewController能夠操作使用者介面。(拖曳左側視窗view旁邊的加號,到中間視窗的view物件上,即可建立關聯)


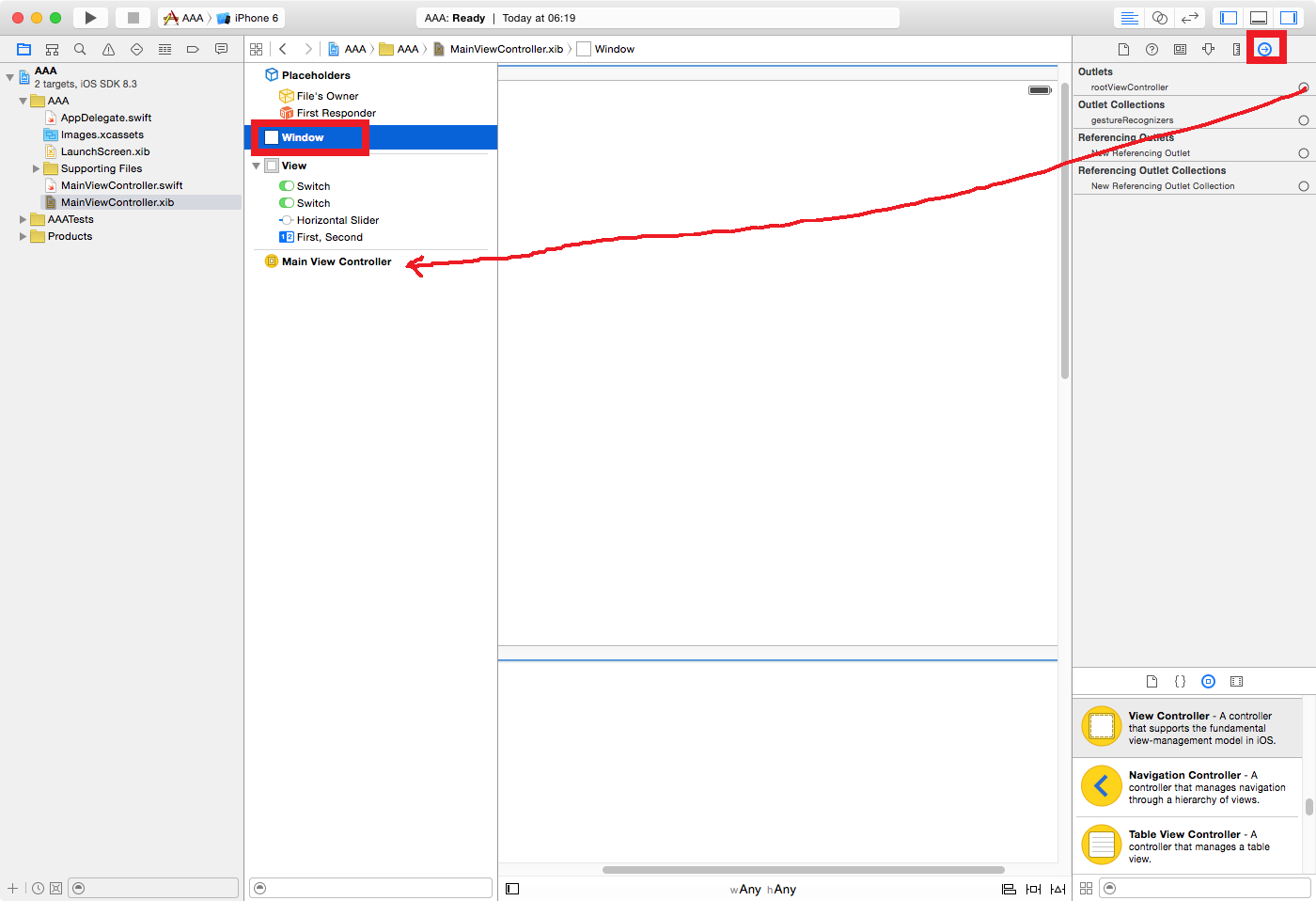
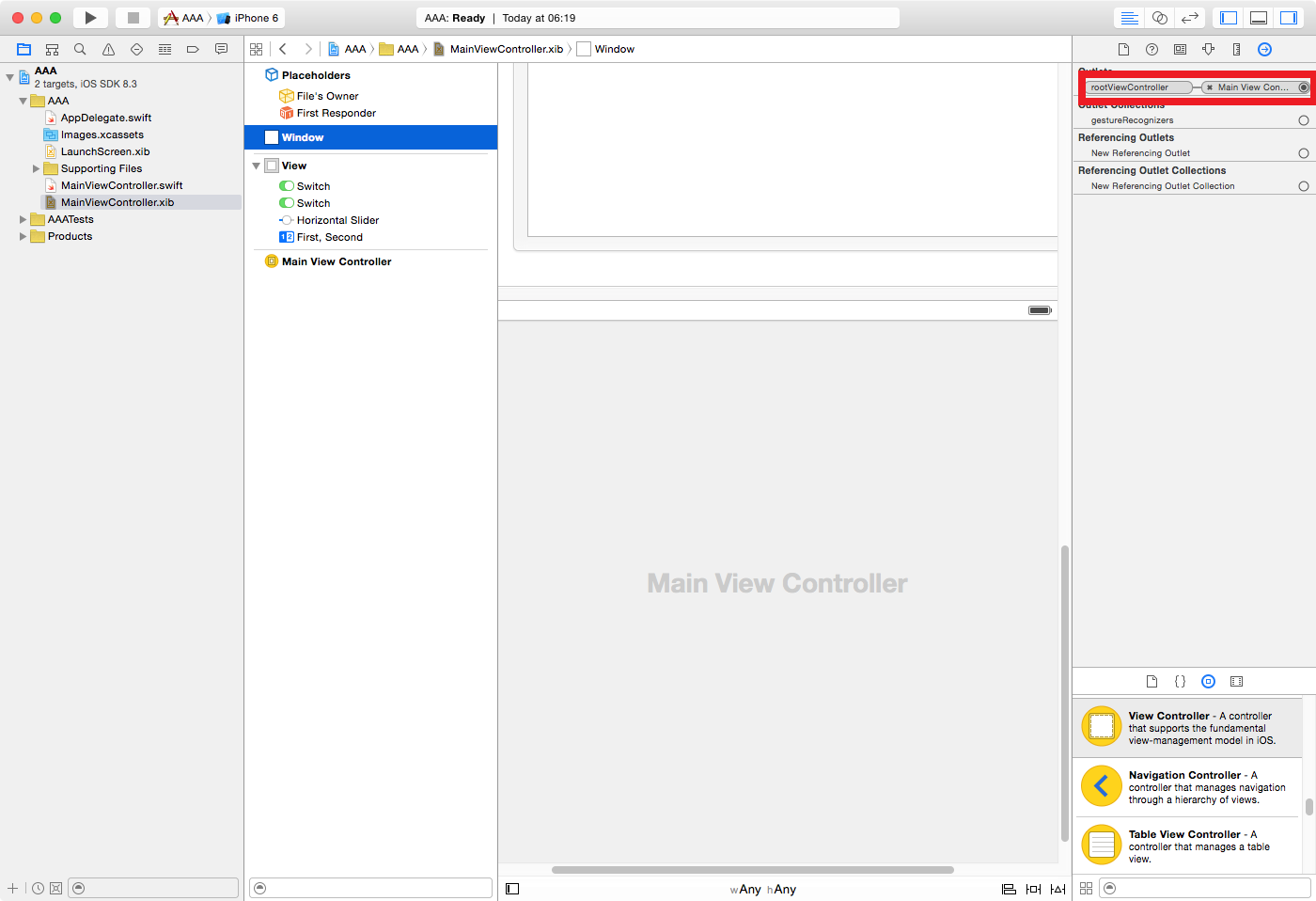
最後關聯xib檔案中的ViewController與Window,將ViewController注入到Window的rootViewController屬性內,讓Window執行的時候,使用ViewController做為預設的使用者介面。(拖曳左側視窗rootViewController旁邊的加號,到中間視窗的viewController物件上,即可建立關聯)


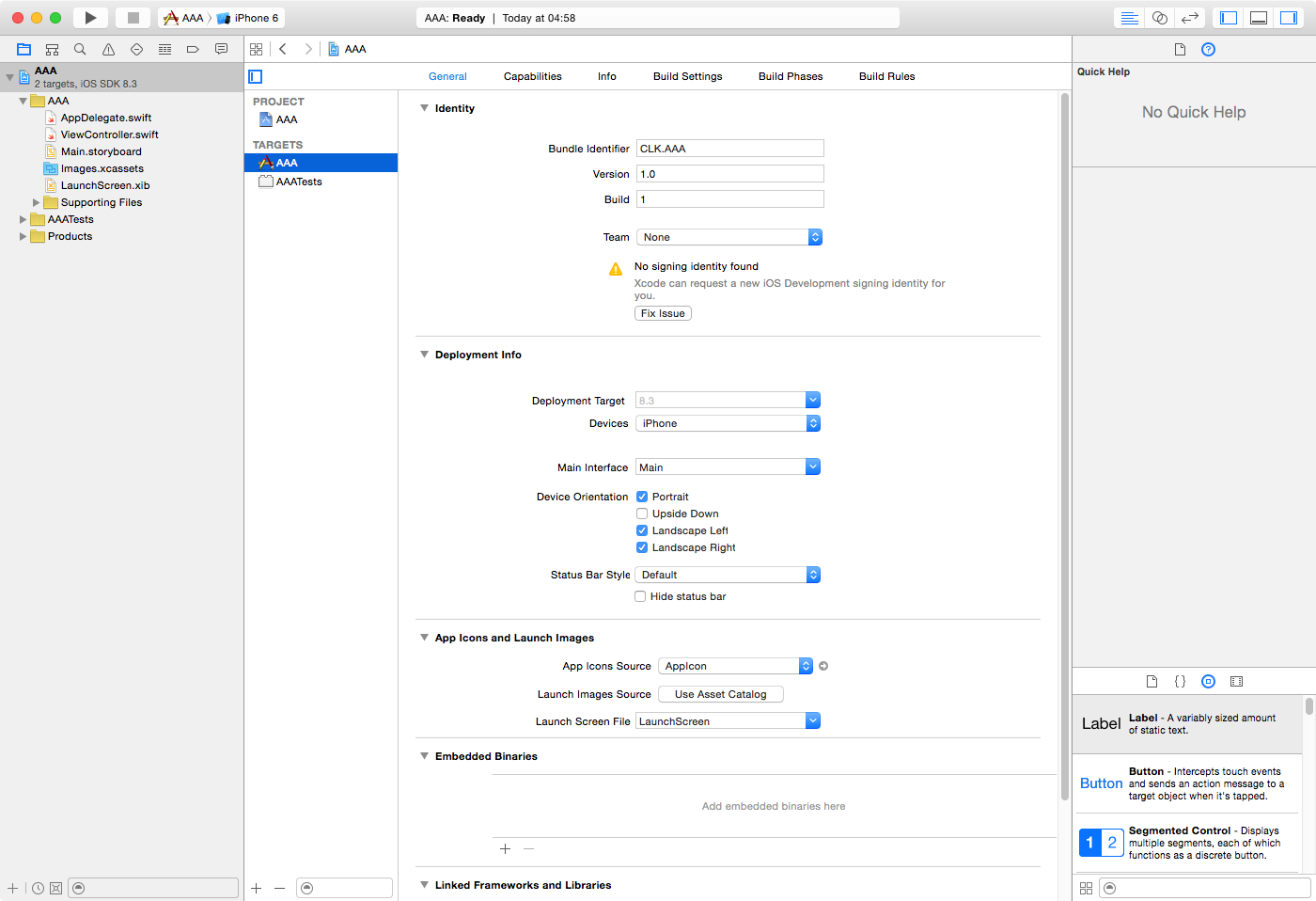
5. 變更Main Interface
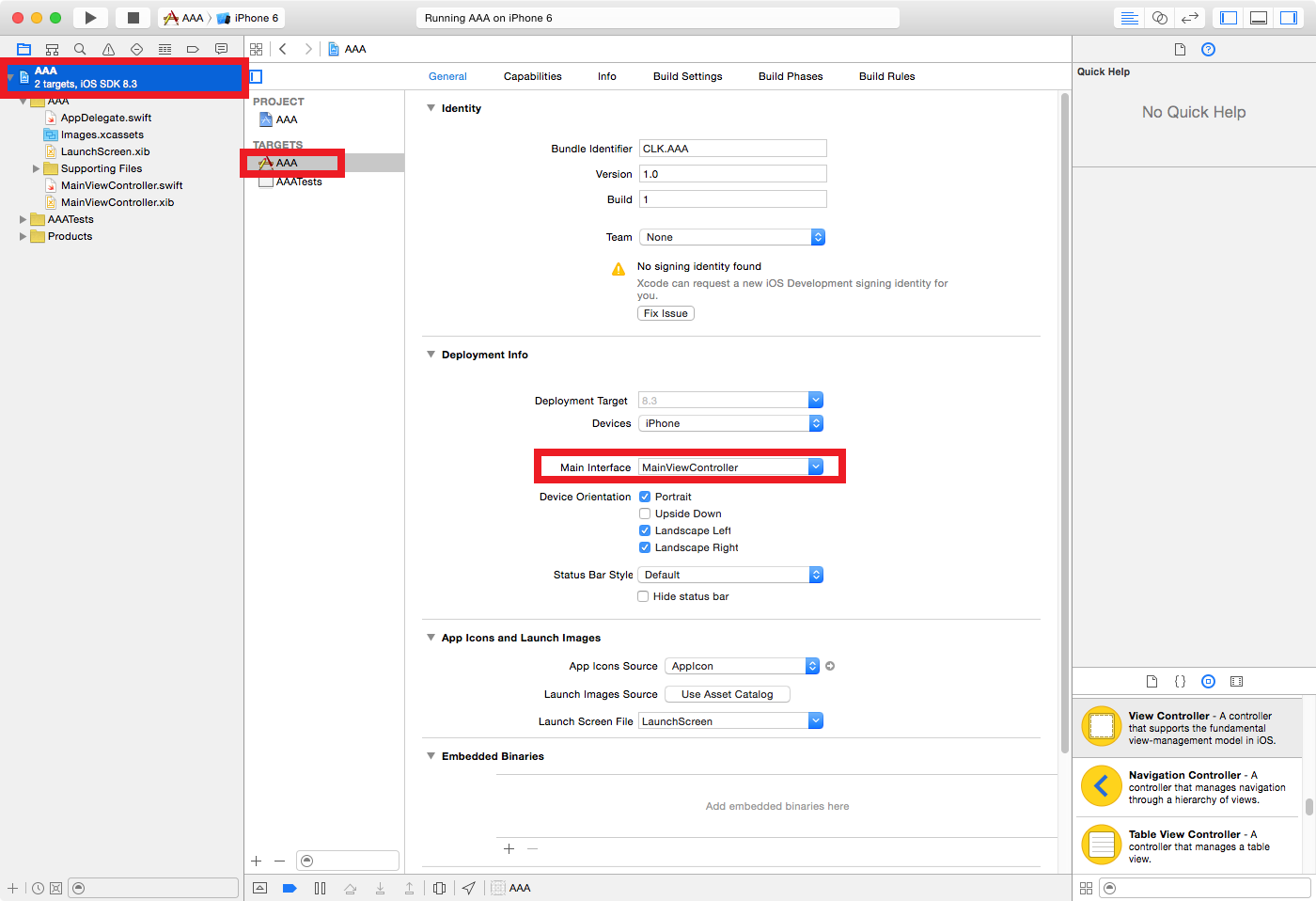
變更應用程式的入口設定參數Main Interface為先前步驟建立的MainViewController.xib。

6. 執行結果
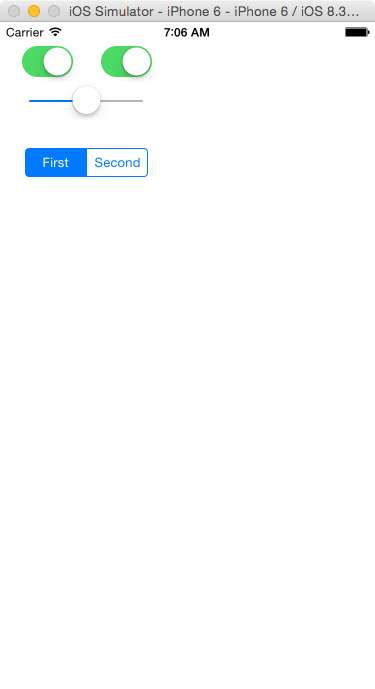
編譯並執行範例專案,可以看到iOS APP中,已正確使用xib做為應用程式入口。

能以更簡潔的文字與程式碼,傳達出程式設計背後的精神。
真正做到「以形寫神」的境界。