摘要:[Architecture] APICloud Hybrid架構學習筆記
[Architecture Analysis] APICloud Hybrid架構學習筆記
常見Hybrid架構
選擇Hybrid架構來開發APP,可以讓團隊成員使用熟悉的Web技術來開發。目前常見的Hybrid架構有:
- 使用Web網頁做為UI來呈現內容,並提供API讓Web網頁使用Native功能,例如:PhoneGap、Cordova。
- 使用JavaScript程式碼建立Native控制項來呈現內容,同樣的也提供API讓JavaScript程式碼使用使用Native功能,例如:React Nativ。
APICloud Hybrid架構
APICloud官網(http://www.apicloud.com/)
最近看到一個特別的Hybrid產品:APICloud (http://www.apicloud.com/),它的設計概念很有趣,不同於常見的Hybrid架構。APICloud結合上列兩種Hybrid架構:
- 使用Web網頁做為UI來呈現內容,並提供API讓Web網頁使用Native功能。
- 網頁內的JavaScript程式碼,可以透過API來動態建立Native控制項覆蓋在Web頁面之上,讓APP同時呈現Web網頁與Native控制項。
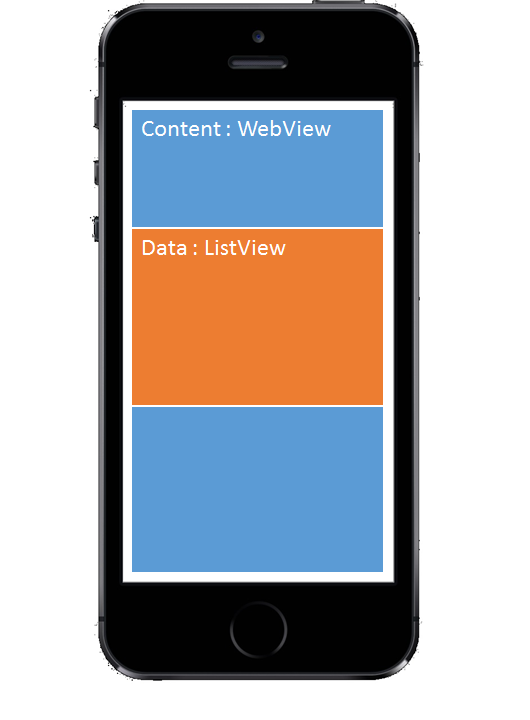
APICloud Hybrid架構:ListView
使用Web網頁來呈現內容,一個很大問題就是條列式資料,Web網頁會全部呈現在頁面上,而不會像Native ListView超出顯示範圍的內容就不顯示。
APICloud很巧妙的避過這一點,在頁面上還是以Web網頁做為本體來呈現內容,接著透過JavaScript去生成Native ListView「浮」在Web網頁之上來呈現條列式資料,簡單的結合了豐富Web內容呈現與高效能的Native ListView資料呈現。
- 顯示ListView

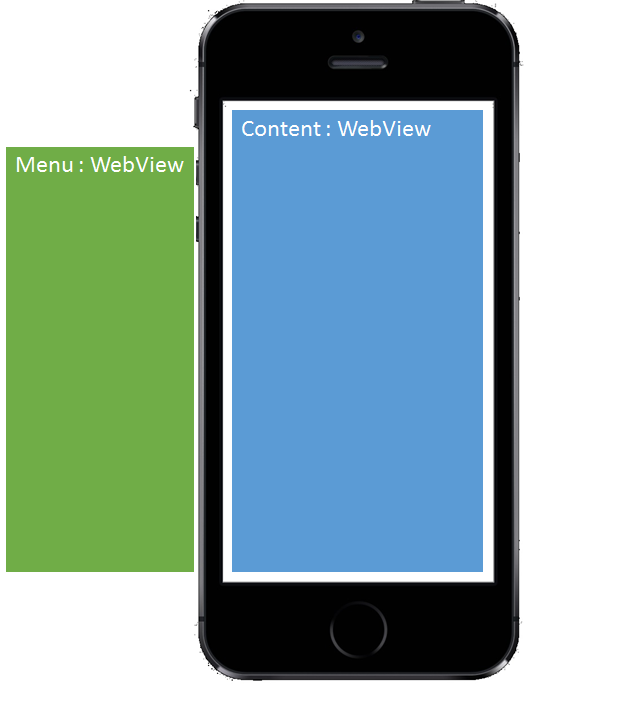
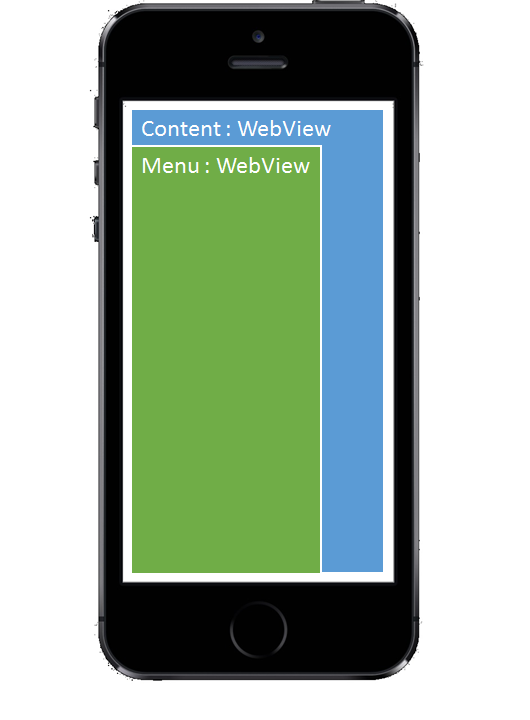
APICloud Hybrid架構:SlidMenu
Web網頁常常會設計側邊選單,來呈現系統選項,開發人員使用jQuery Mobile就能很方便的建立出側邊選單。但是jQuery Mobile的側邊選單,除了效能上的有些微問題之外,要客製化選單頁面也是一個不大不小的工程。
APICloud同樣很巧妙的避過這一點,在頁面上使用兩個Web網頁來各自呈現選單與內容,透過JavaScript來切換目前要顯示選單或是內容,就簡單提供了側邊選單的自訂與顯示。
- 顯示Content

- 顯示Menu

能以更簡潔的文字與程式碼,傳達出程式設計背後的精神。
真正做到「以形寫神」的境界。