通常我們在寫程式常常需要使用者填寫日期格式
最常見的日期格式就是三個下拉式清單讓使用者選擇年月日
或是直接給一個text欄位讓使用者手工輸入
這兩種做法我們在接到值送往資料庫前都必須在確認一次是否接收到的值是符合日期格式
以免程式出現錯誤造成安全性漏洞
通常我們在寫程式常常需要使用者填寫日期格式
最常見的日期格式就是三個下拉式清單讓使用者選擇年月日
或是直接給一個text欄位讓使用者手工輸入
這兩種做法我們在接到值送往資料庫前都必須在確認一次是否接收到的值是符合日期格式
以免程式出現錯誤造成安全性漏洞
再來是不方便
介面不夠友善
如果現在我要設計的介面是選擇區間如上下線日期的話
就要輸入兩次
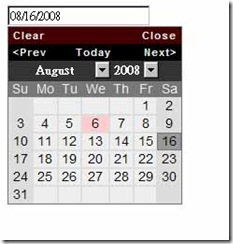
所以很久以前就有設計成行事曆讓使用者用點選來輸入日期的做法
cloudio本身喜歡使用jQuery來處理頁面上需要使用javascript的瑣碎事情
所以使用行事曆也是優先找jQuery的外掛來使用囉
要使用這個外掛的話首先必須要先將jQuery link進頁面然後要到http://marcgrabanski.com/pages/code/jquery-ui-datepicker這裡下載這支外掛
先前cloudio使用的時候是直接下載ui.datepicker.js與ui.datepicker.css就可以使用了
現在好像被統一整理成jQuery UI然後選擇你所需要的特效下載
不確定的人可以選擇下載http://ui.jquery.com/download這個頁面中中間那個項目整包下載
就可以在裡面找到這兩支檔案了
然後最簡單的範例如下
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Untitled Page</title>
<script type="text/javascript" src="JavaScript/jquery.js"></script>
<script type="text/javascript" src="JavaScript/ui.datepicker.js"></script>
<link rel="Stylesheet" href="App_Themes/ui.datepicker.css" />
<script type="text/javascript">
$(document).ready(function(e){
$("#date").datepicker();
})
</script>
</head>
<body>
<input type="text" id="date" />
</body>
</html>這樣當你在點到text的時候就自動會在欄位下方顯示行事曆囉
很簡單吧
可是這邊我們發現他預設的日期格式是mm/dd/yy這樣當我們要存到資料庫時又需要再轉換一次很不方便
所以我們要調整一下程式調整成
<script type="text/javascript">
$(document).ready(function(e){
$("#date").datepicker({
dateFormat:"yy/mm/dd"
});
})
</script>這樣就會乖乖的顯示成年月日了
基本上這樣就可以用了