Flex中要抓取動態網頁(aspx)的資料非常簡單
最簡單的範例如下
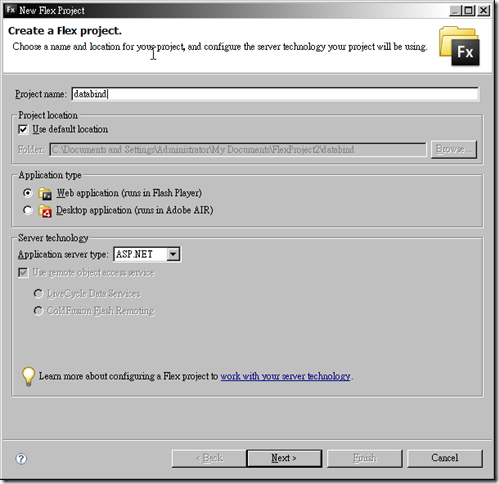
用Flex Builder(FB)做一個flex專案
Flex中要抓取動態網頁(aspx)的資料非常簡單
最簡單的範例如下
用Flex Builder(FB)做一個flex專案
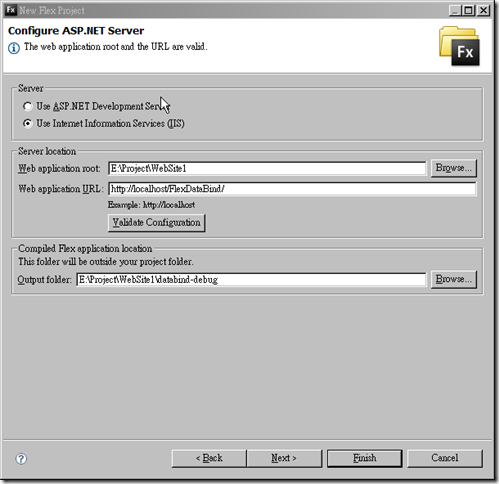
next…
相信有使用過IIS的應該不難看出這裡怎麼設定
按下Validate Configuration確認沒問題直接Finish後就好了,因為下一步是匯入其他要使用的package而這邊用不到
然後FB會產生一的mxml檔案
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" creationComplete="orderSvre.send();">
<mx:HTTPService id="orderSvre" url="../DataService/Handler.ashx" result="orderHandler(event);" >
</mx:HTTPService>
在Application標籤下加入一個HTTPService的mx命名空間裡的tag,mxml的tag跟asp.net中asp的tag一樣都是物件
HTTPService的url設定連到一個ashx,稍後會有sample
這邊的重點是url要設定產生的swf被嵌入的網頁的相對位置
例如swf在/databind/swf/目錄下
swf放在/databind/目錄裡的index.html
要連結/httpHandler/裡的ashx的話url應該要設定為../httpHandler/*.ashx而不是由swf檔案開始的../../httpHandler/*.ashx
HTTPService中的result是一個事件,該事件為HTTPService取得資料後觸發
該事件的method如下
private function orderHandler(e:ResultEvent):void{
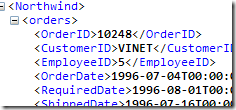
_arrColl = e.result.Northwind.orders;
} e.result為傳回的Data,因為傳回的是xml而as3原生支援e4x所以直接用.Northwind.orders來取得所有的xmllist
_arrColl是一個ArrayCollection,定義如下
[Bindable]
private var _arrColl:ArrayCollection = new ArrayCollection();一定要加上[Bindable]這個設定,讓_arrColl設定為一個可以Bind的物件
而Application的CreationComplete是當這份mxml文件裡所有的物件都載入完後會觸發的事件
目前該事件定義要HTTPService執行send的動作,只要send完後自然會觸發HTTPService的result
然後畫面上放一個DataGrid
在原始碼將tag改成這樣
<mx:DataGrid id="OrderDataGrid" dataProvider="{_arrColl}" width="100%" height="400">
<mx:columns>
<mx:DataGridColumn headerText="OrderID" dataField="OrderID"/>
<mx:DataGridColumn headerText="CustomerID" dataField="CustomerID"/>
<mx:DataGridColumn headerText="EmployeeID" dataField="EmployeeID"/>
<mx:DataGridColumn headerText="OrderDate" dataField="OrderDate"/>
<mx:DataGridColumn headerText="Freight" dataField="Freight"/>
<mx:DataGridColumn headerText="ShipName" dataField="ShipName"/>
</mx:columns>
</mx:DataGrid>
將dataGrid的dataProvider指向_arrColl記得要用{}來代表包的是物件
DataGridColumn的dataField就是要bind的xml文件中的node的tag name
而HTTPService的url中指向的Handler.ashx如下
context.Response.ContentType = "text/xml";
using (SqlConnection _conn = new SqlConnection(ConfigurationManager.ConnectionStrings["NorthwindConnectionString"].ConnectionString)) {
_conn.Open();
SqlCommand _cmd = _conn.CreateCommand();
_cmd.CommandText = "SELECT * FROM [ORDERS]";
DataSet _ds = new DataSet("Northwind");
DataTable _table = new DataTable("orders");
_ds.Tables.Add(_table);
_table.Load(_cmd.ExecuteReader(CommandBehavior.SingleResult));
context.Response.Write(_ds.GetXml());
context.Response.End();
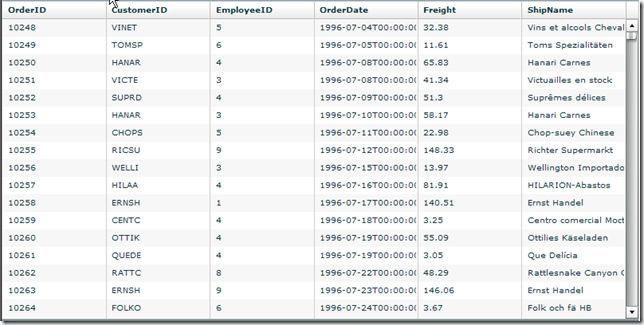
}最後compiler(Ctrl+F11)目前的mxml應該就能看到這樣的畫面了
大功告成,不過這樣用HTTPService去抓資料時要注意不要讓會有安全性問題的資料暴露出來
因為這樣抓資料事實上用firefox之類的外掛還是看的到
就自己注意一下囉
flex要用的檔案在這
asp.net的在這