最近在整理code要寫文件給user
想說用class diagram來產生類別圖給user比較快
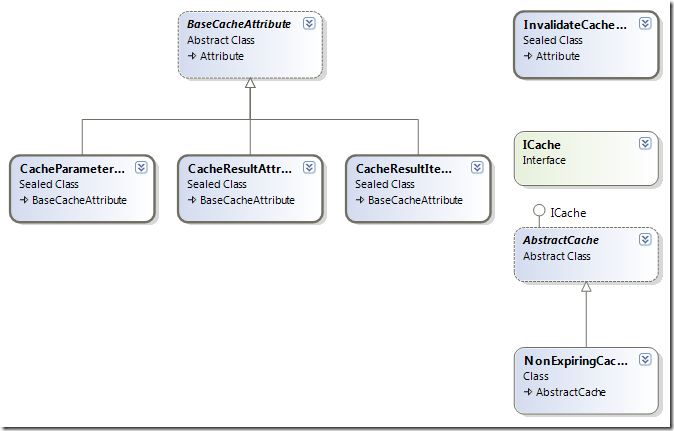
就像這樣
最近在整理code要寫文件給user
想說用class diagram來產生類別圖給user比較快
就像這樣
然後點著點著就發現了其實類別報表可以用來設計類別
這也不失為一個coding設計的手段
這邊分享一下怎麼一個用類別圖表設計程式的方式
首先當然是先新增類別圖表
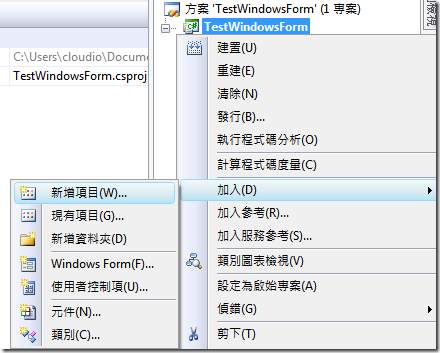
點選專案右鍵>加入>新增項目
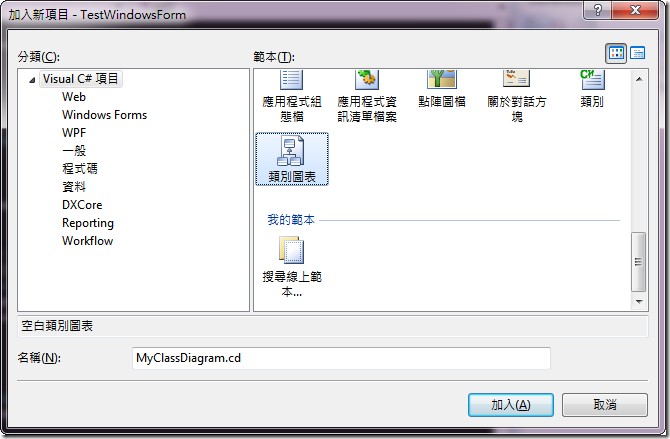
選擇類別圖表
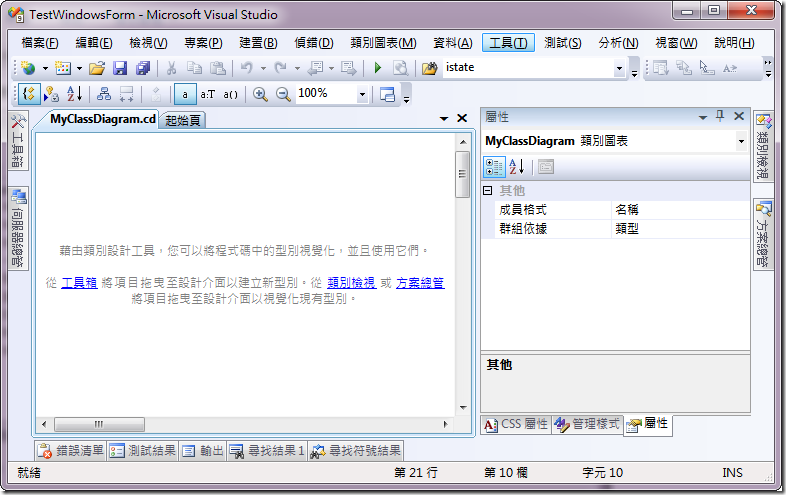
按下加入後就增加了一個類別圖表囉
目前什麼都沒有,如果您有設計好的類別拖進來它就會幫您產生類別圖表
但是您也可以反過來用類別圖表來設計類別,這樣在做SA的工作會比較簡單
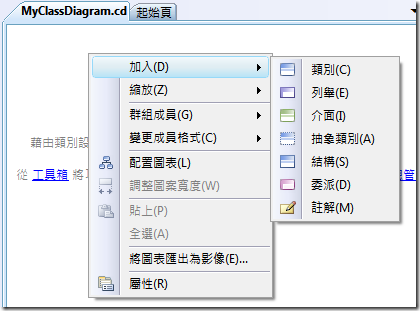
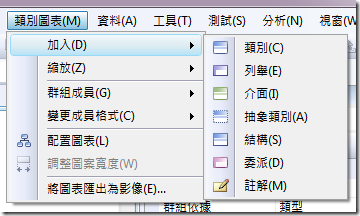
在空白的畫面右鍵(或工具列的類別圖表>加入)
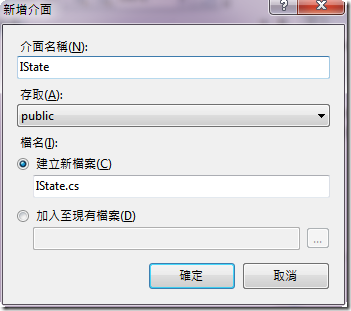
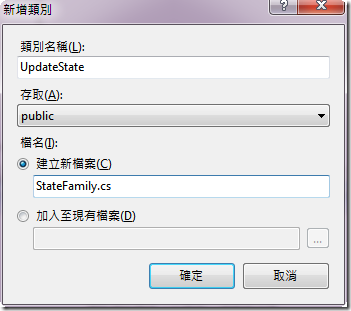
首先我新增了一個介面
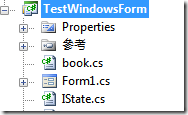
按下確定後專案也新增了一個IState的介面
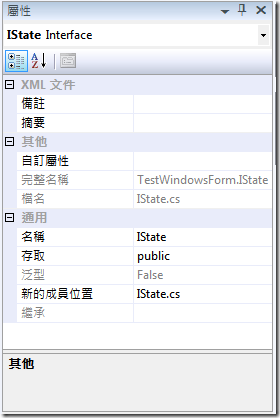
屬性視窗中也有可修改的項目
再來就是直接用圖表上的介面來新增該介面該有的功能與屬性囉
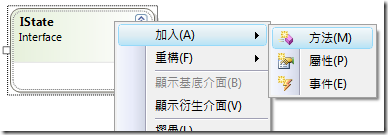
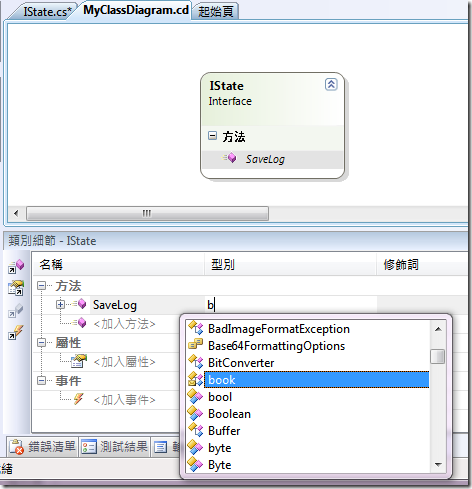
對著剛剛的IState按右鍵>加入>方法
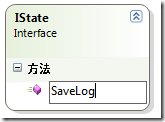
取名為SaveLog
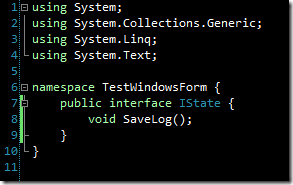
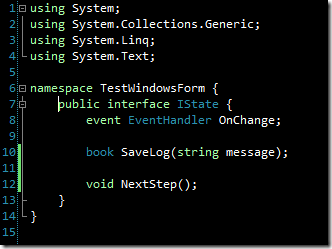
可以看程式碼中也很忠實的反映了剛剛的動作
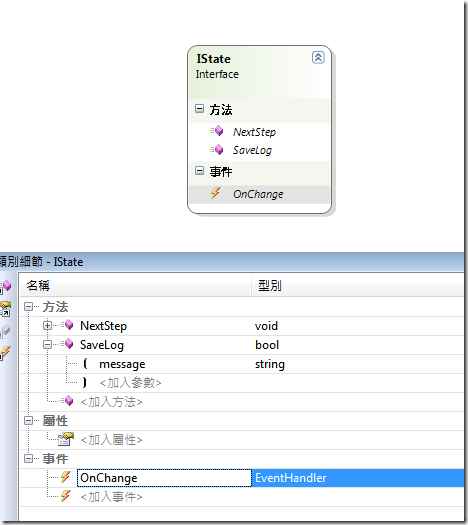
那如果要設定回傳類型或傳入參數呢?
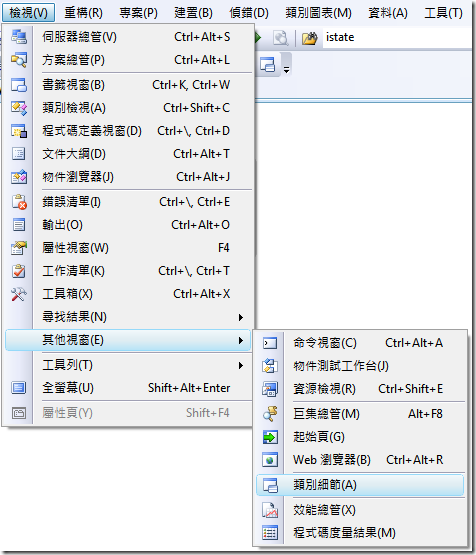
那就工具列>檢視>其他檢視>類別細節
沒錯!給他叫出來吧
然後就可以直接在這邊輸入囉,這邊也很貼心的都有提供自動完成,不用怕打錯字
最後我的介面長成這樣
OK!這樣就設計好一個介面囉
再來開始設計類別囉
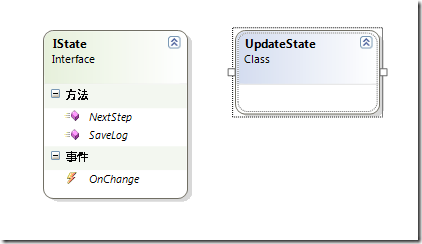
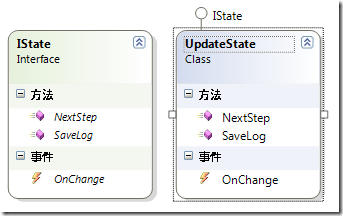
現在圖表上出現兩個物件了
看命名也知道兩個物件是有關係的吧
沒錯,UpdateState應該是實做IState介面的類別
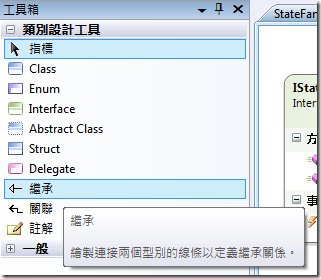
這時候您就要到工具箱中去求救啦(不過其實用手coding也是很快啦)
但是有時雙手忙了一整天就會想要單手用滑鼠點點拖拖就好了
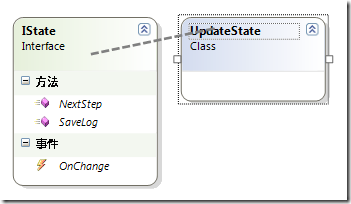
點一下繼承然後連接UpdateState跟IState吧
OK!現在就都完成囉
用到這裡覺得VS真是就感心的IDE阿,先暫時把他的肥大缺點放到一邊吧XD
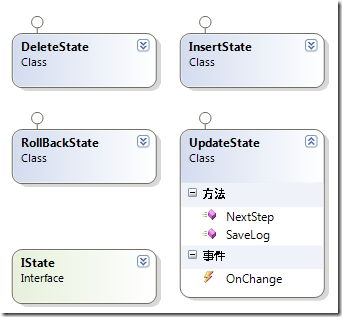
然後我又新增了3個類別,目前整個圖表是長成這樣
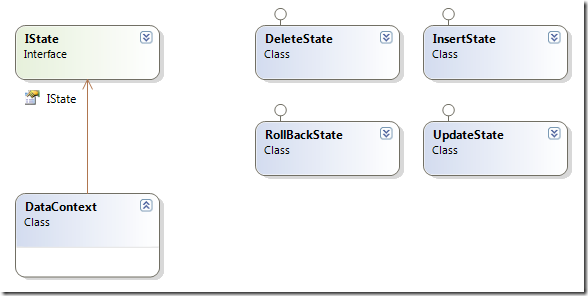
好吧,那再來做一個類別用來操作State
然後我拉了關聯由新增的類別指向IState
看到了嗎?出現了一個有一個
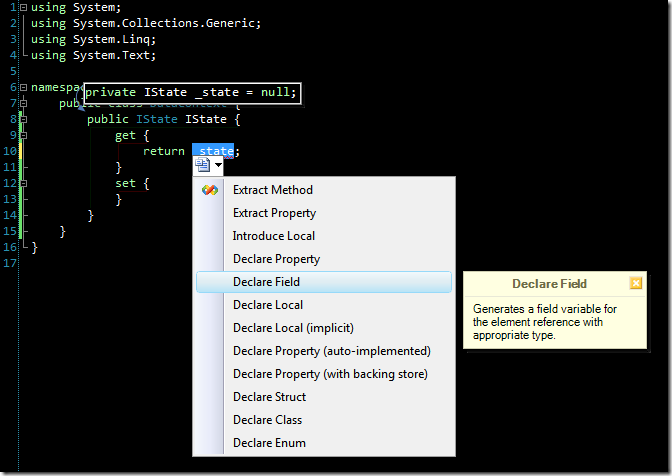
程式碼也幫我們寫好了
這邊我再借一下另外一個外掛的功能:$
到這邊可以看到我已經完成一個簡單的User Case中所要包含的程式架構的雛形囉
再來就得靠各位的雙手自己來補上剩下的code囉~
說不定哪天連coding都不用了XD
不過那可能也不是好事吧(偶會失業Orz…)