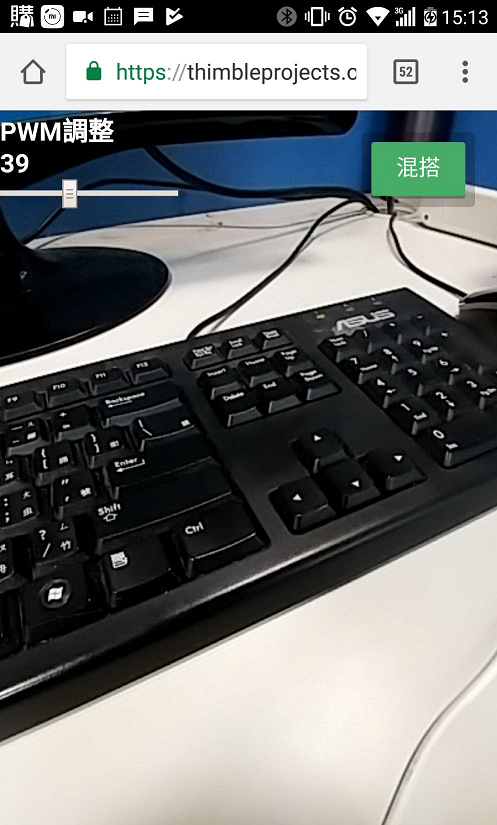
讓網頁控制介面可以即時反應輸出結果

CSS
*{
margin:0;
}
video {
width:100vw;
height:100vh;
object-fit:cover;
z-index:-1;
position:absolute;
}
HTML
<video id="video" autoplay></video>
JavaScript
var video = document.getElementById('video');
// Get access to the camera!
if(navigator.mediaDevices && navigator.mediaDevices.getUserMedia) {
// Not adding `{ audio: true }` since we only want video now
navigator.mediaDevices.getUserMedia({ video: true }).then(function(stream) {
video.src = window.URL.createObjectURL(stream);
video.play();
});
}
var video = document.getElementById('video');
DEMO (用手機瀏覽)
https://thimbleprojects.org/pochao/354214/