相信正常的上傳圖片很多人都知道怎麼用了,
這邊就講到如何使用formview這個控制項配合上傳圖片
在這邊只講到新增的部份~更新的話~自己延伸吧
相信正常的上傳圖片很多人都知道怎麼用了,
這邊就講到如何使用formview這個控制項配合上傳圖片
在這邊只講到新增的部份~更新的話~自己延伸吧
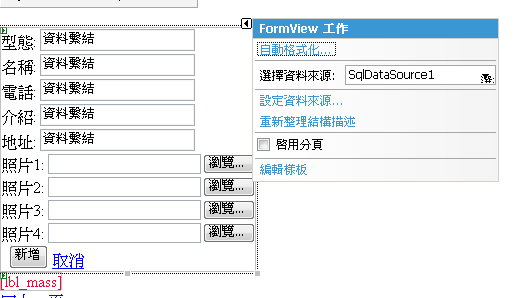
1.首先跟一如往常一樣開開心對心的加入formview這個控制項
2.在新增這個樣式裡~把需要上傳的文字框刪掉~改成FileUpload這個控制項
(在這邊有四個要上傳的地方)
4.接下來就是要改寫iteminserting這個事件了!
因為我這邊會有四張圖需要做上傳的動作~所以在用迴圈讓他跑了四圈~~
 protected void FormView1_ItemInserting(object sender, FormViewInsertEventArgs e)
protected void FormView1_ItemInserting(object sender, FormViewInsertEventArgs e) {
{ string mypath = Request.PhysicalApplicationPath + "\\images\\";
string mypath = Request.PhysicalApplicationPath + "\\images\\"; //抓實體主機目錄的位置
 string tempfileName = "";
string tempfileName = "";
 for (int i = 1; i <= 4; i++)
for (int i = 1; i <= 4; i++)
 {
{
 //這個4是因為這邊有四個FileUpload控制項
//這個4是因為這邊有四個FileUpload控制項
 FileUpload myfile = new FileUpload();
FileUpload myfile = new FileUpload();
 myfile = ((FileUpload)FormView1.FindControl("FileUpload"+i));
myfile = ((FileUpload)FormView1.FindControl("FileUpload"+i));
 string tempfileName = "";
string tempfileName = ""; for (int i = 1; i <= 4; i++)
for (int i = 1; i <= 4; i++) {
{ //這個4是因為這邊有四個FileUpload控制項
//這個4是因為這邊有四個FileUpload控制項 FileUpload myfile = new FileUpload();
FileUpload myfile = new FileUpload(); myfile = ((FileUpload)FormView1.FindControl("FileUpload"+i));
myfile = ((FileUpload)FormView1.FindControl("FileUpload"+i)); //把formview的fileupload放入新的myfile裡
 if (myfile.HasFile)
if (myfile.HasFile)
 {
{
 //檢查有沒有檔案
//檢查有沒有檔案
if (myfile.PostedFile.ContentType == "image/pjpeg" | myfile.PostedFile.ContentType == "image/jpeg" | myfile.PostedFile.ContentType == "image/gif" | myfile.PostedFile.ContentType == "image/x-png")
 {
{
 if (myfile.HasFile)
if (myfile.HasFile) {
{ //檢查有沒有檔案
//檢查有沒有檔案if (myfile.PostedFile.ContentType == "image/pjpeg" | myfile.PostedFile.ContentType == "image/jpeg" | myfile.PostedFile.ContentType == "image/gif" | myfile.PostedFile.ContentType == "image/x-png")
 {
{ //因為我只需要圖案而以~再加一個判斷
 string pathToCheck = mypath + myfile.FileName;
string pathToCheck = mypath + myfile.FileName;
 string fileName = myfile.FileName;
string fileName = myfile.FileName;
 if (System.IO.File.Exists(pathToCheck))
if (System.IO.File.Exists(pathToCheck))
 {
{
 string pathToCheck = mypath + myfile.FileName;
string pathToCheck = mypath + myfile.FileName; string fileName = myfile.FileName;
string fileName = myfile.FileName; if (System.IO.File.Exists(pathToCheck))
if (System.IO.File.Exists(pathToCheck)) {
{ //判斷檔案有沒有存在~有的話就改名啦~
 int my_counter = 2;
int my_counter = 2;
 while (System.IO.File.Exists(pathToCheck))
while (System.IO.File.Exists(pathToCheck))
 {
{
 tempfileName = my_counter.ToString() + "_" + fileName;
tempfileName = my_counter.ToString() + "_" + fileName;
 pathToCheck = mypath + tempfileName;
pathToCheck = mypath + tempfileName;
 my_counter = my_counter + 1;
my_counter = my_counter + 1;
 }
}
 fileName = tempfileName;
fileName = tempfileName;
 }
}
 myfile.SaveAs(mypath + fileName);
myfile.SaveAs(mypath + fileName);
 e.Values["hPic" + i] = fileName;
e.Values["hPic" + i] = fileName;
 }
}
 else{
else{
 e.Cancel=true;
e.Cancel=true;
 int my_counter = 2;
int my_counter = 2; while (System.IO.File.Exists(pathToCheck))
while (System.IO.File.Exists(pathToCheck)) {
{ tempfileName = my_counter.ToString() + "_" + fileName;
tempfileName = my_counter.ToString() + "_" + fileName; pathToCheck = mypath + tempfileName;
pathToCheck = mypath + tempfileName; my_counter = my_counter + 1;
my_counter = my_counter + 1; }
} fileName = tempfileName;
fileName = tempfileName; }
} myfile.SaveAs(mypath + fileName);
myfile.SaveAs(mypath + fileName); e.Values["hPic" + i] = fileName;
e.Values["hPic" + i] = fileName;  }
} else{
else{ e.Cancel=true;
e.Cancel=true; //如果遇到不是圖檔的話~就直接跳出顯示錯誤
 lbl_mass.Text = "請選擇圖片類型檔案上傳";
lbl_mass.Text = "請選擇圖片類型檔案上傳";

 }
}

 }
}
 }
}
 lbl_mass.Text = "請選擇圖片類型檔案上傳";
lbl_mass.Text = "請選擇圖片類型檔案上傳";
 }
} 
 }
} }
}p.s
第一次寫文章
多多指教唄^^