[Blend 3]如何在Blend 3上建立範本
平常我們在設計silverligt的時候,會建立許多的物件,可能像button就會有不少,但是所用到的樣式通常都會一樣(除非你要的效果就是要很花XD)不然的話都是統一樣式,就像寫網頁一樣,CSS就可以讓網頁設計人員可以輕易的套用統一的字型或是大小。在silverlight也是一樣可以這樣做的,我們稱為「範本」。
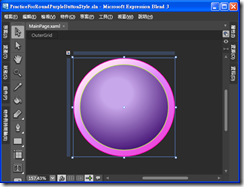
我們今天先使用Button來做範例,首先我們先用兩個圓型來做出一個圖型
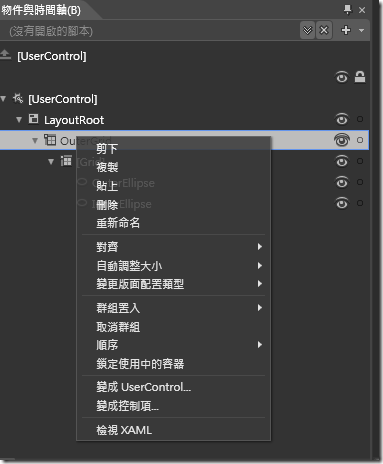
之後在物件與時間軸中在該物件上點下滑鼠右鍵選「變成控制項」
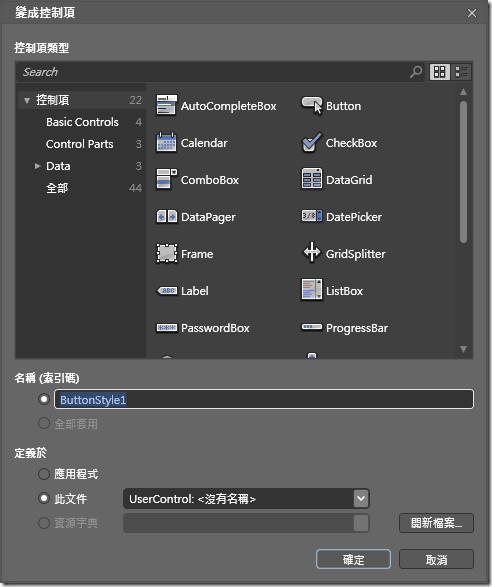
因為我們要做的是button所以在這邊我們選擇的是「Button」
在名稱上面不做修改(當然正常來說是會做一些改變的)
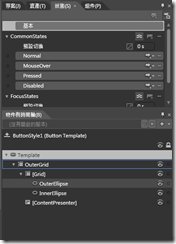
接下來我們就會進入了Template修改模式
但目前我們先不做任何的修改
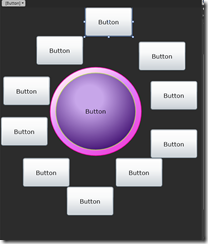
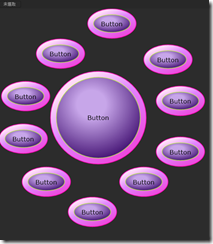
接下來我們要來做個測試,我們建立大量的Button
在「資源」這個視窗中找到一個UserControl下的ButtonStyle
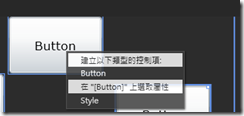
把他拉進去所要套用的button
選擇「在[button]上選取屬性=>style」
全部都套用就會變成這樣子了
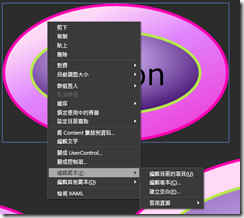
當然我們可以重新編輯原來的範本在其中一個有套用範本的button
按下右鍵選擇「編輯範本=>編輯目前項目」
就會進入到Template裡面~~