Blend 的改版讓視覺設計人員跟程式設計師更加的方便,在MIX10發表了Silverlight4還有Blend4都讓人驚艷,無論如何,Silverlight的前景是非常的廣大的!
今天我們要介紹Blend 4中其中一項新的功能,也就是可以讓物件順著路徑跑(其實flash好像老早就有了,小時候老師有教過咩!)但是在Blend 4以前可能要程式設計師感到很麻煩!在Blend 4中就簡單幾個動作就完成了!
Blend 的改版讓視覺設計人員跟程式設計師更加的方便,在MIX10發表了Silverlight4還有Blend4都讓人驚艷,無論如何,Silverlight的前景是非常的廣大的!
今天我們要介紹Blend 4中其中一項新的功能,也就是可以讓物件順著路徑跑(其實flash好像老早就有了,小時候老師有教過咩!)但是在Blend 4以前可能要程式設計師感到很麻煩!在Blend 4中就簡單幾個動作就完成了!
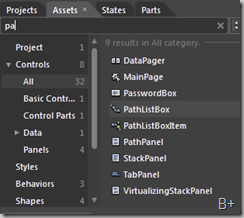
首先我們先拉出新的Control叫做「PathListBox」到layoutRoot
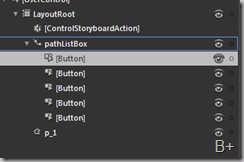
接下來在PathListBox中加入物件(範例是使用Button)
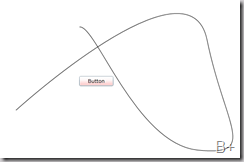
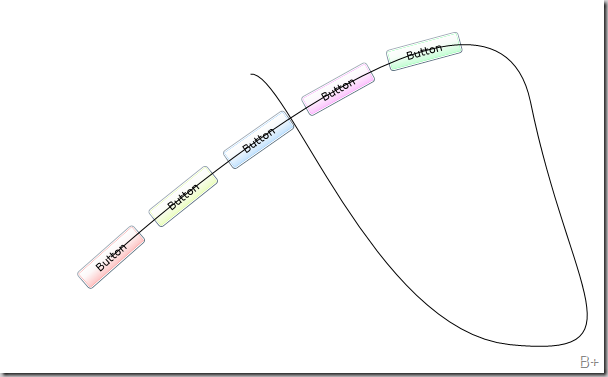
接下來我們在LayoutRoot上畫一條曲線(我們取名為p_1)
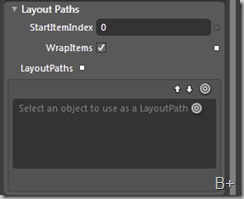
在剛剛新增的PathListBox中的屬性找到Layout Paths
將layoutPath指到剛剛畫一那一曲線(p_1)
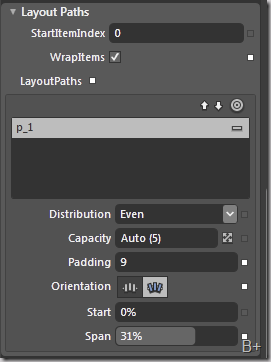
這時候就會多出其他的屬性可以設定
Distribution(排列方式):Even:排滿 padded:間隔
Capacity(容量):放置控制項的數量(如果設定1的話,該路徑就只有1個控制項會在Path跑)
Padding(間隔距離):Distribution中的padded才有效
Orientation(方向):None:無 OrientToPath:順著路徑
Start(開始排列位置):預設為0,如果想從中間開始排的話就設定50%
Span(寬度):就是整個路徑的寬度,設定Padded超過的話就會就會被裁掉。
這樣就完成了順著Path的物件們
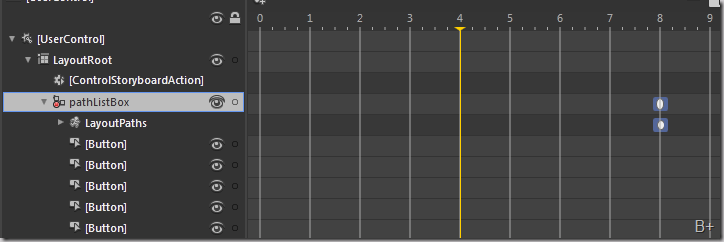
接下來我們在建立一個Storyboard
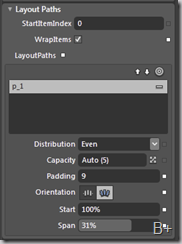
在8秒的時候,於PathListBox中設定屬性
設定的屬性為Start為100%(因為我們要讓他跑一圈所以要設為100%)
接下來就完成了這一個讓物件順著Path跑的物件們了
當然也可以讓Path做出動畫,所有物件仍會順著Path跑動