還記得Blend 3中的動畫已經可以做成很順暢的動畫,在Blend 4裡面新增了新的功能就是能夠在切換動畫的時候增加轉場的效果,雖然在這之前好像可以在blend 3中新增外掛上去,但在Blend 4中變成是內建的功能(微軟有在聽我們別人說話xd)
還記得Blend 3中的動畫已經可以做成很順暢的動畫,在Blend 4裡面新增了新的功能就是能夠在切換動畫的時候增加轉場的效果,雖然在這之前好像可以在blend 3中新增外掛上去,但在Blend 4中變成是內建的功能(微軟有在聽我們別人說話xd)
首先我們為求效果,我們在LayoutTRoot這個Gird裡面換成漸層的背景
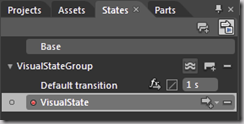
接下來我們在State(狀態)上面增加一個新的State Group(狀態群組)
也在State Group中建立一個新的State
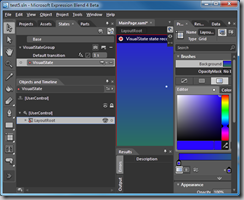
然後 在剛剛建立新的State中把LayoutRoot的背景改掉
注意:要先選取State中剛剛建立的新狀態(State)再去改背景
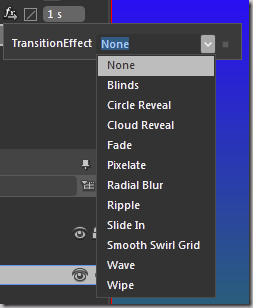
好了之後呢~在剛剛建立的State Group中有一個 Default transition(預設素材)右邊有多了一個Blend 4的新功能![]()
點下去之後呢,就有一些轉場的效果~~
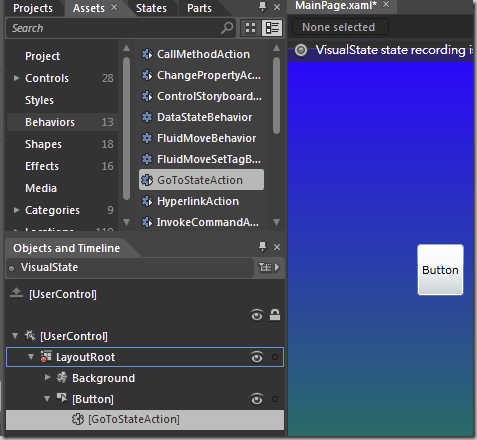
選擇完成之後我們在建立一個button,在button上建立一個Behaviors(行為),GoToStateAction把他拉到剛剛建立的Button上面
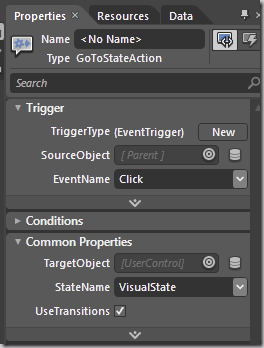
我們在GoToStateAction這個行為上面設定一下屬性
主要設定的是EventName為Click,StateName為剛剛建立的狀態VisualState
這樣子我們就完成啦~~
下面的範例是我幫各位把Blend 4 預設的轉場效果做一個整理