按下按鈕後先確認是否執行的提示(javascript confirm簡單運用)
常常在按下按鈕前請使用者想清楚要不要執行,尤其是執行刪除更需要確認,
以下的程式利用button onclient的javascript語法在前端先做好確認,
確定執行才送到後端,用法相當簡單實用。
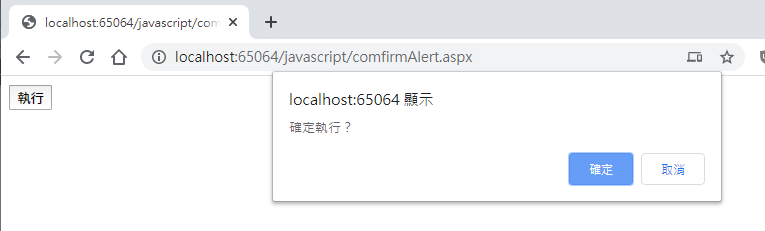
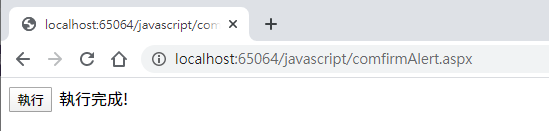
先看執行畫面
按下按鈕後跳出提示視窗,按「確定」會執行code behide的程式碼,按「取消」則不執行任何動作。
按下按鈕後跳出提示視窗,按「確定」會執行code behide的程式碼,按「取消」則不執行任何動作。


程式碼
.aspx內容
<asp:Button ID="Button1" runat="server" Text="執行"
onclientclick="javascript:return confirm('確定執行?');" onclick="Button1_Click" />
<asp:Label ID="lbl1" runat="server"></asp:Label>
.cs內容
protected void Button1_Click(object sender, EventArgs e) {
lbl1.Text = "執行完成!";
}
