這裡用 debugger 來看 JaveScript 的 Hoisting(提升) 特性。
先開啟 Chrome 在網址列輸入 data:text/html, 這樣可以開啟一個空白的HTML。有興趣可以參考這裡...
debugger;
catName("Chloe");
function catName(name) {
console.log("My cat's name is " + name);
}
再來,打開檢查控制器(ctrl + shift + i),在 Console 貼上如上程式,按Enter 執行他
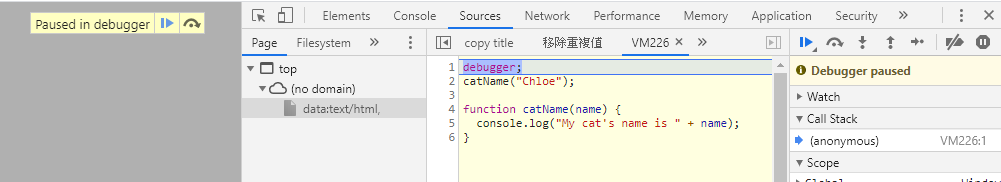
程式會停在第一行,如下圖
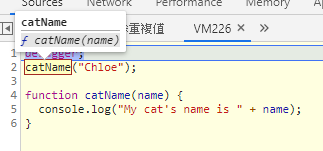
 這裡滑鼠去點 catName 可以看到,其實 catName 這個方法變數已經宣告了。如下圖
這裡滑鼠去點 catName 可以看到,其實 catName 這個方法變數已經宣告了。如下圖
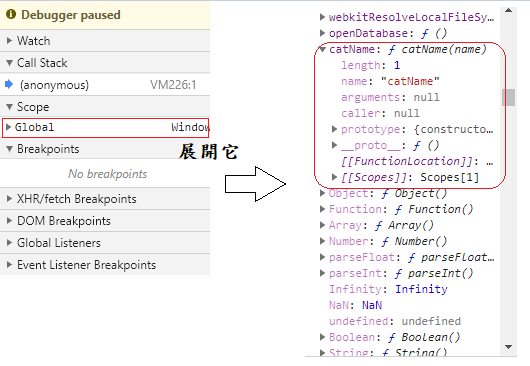
 它被宣告在 Window 裡面,如下圖展開 Window 可以找到 catName。
它被宣告在 Window 裡面,如下圖展開 Window 可以找到 catName。

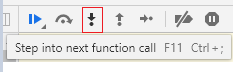
接下來,滑鼠去點如下圖(第三個)。
 連續點它,可以看到JS執行過程。
連續點它,可以看到JS執行過程。
其他 Hoisting 特性 可以參考 我知道你懂 hoisting,可是你了解到多深? 再搭配剛剛提到的方法,可以讓觀念不這麼抽象。
玩得愉快。