<隨堂筆記>JQuery Mobile網站基本架構(1)(ASP.NET Web Form)
在ASP.NET MVC預設已有行動裝置的專案,在這邊教大家如何將ASP.NET Web Form 變成JQueryMobile行動網站。
前言
在ASP.NET MVC預設已有行動裝置的專案,在這邊教大家如何將ASP.NET Web Form 變成JQueryMobile行動網站。
實作
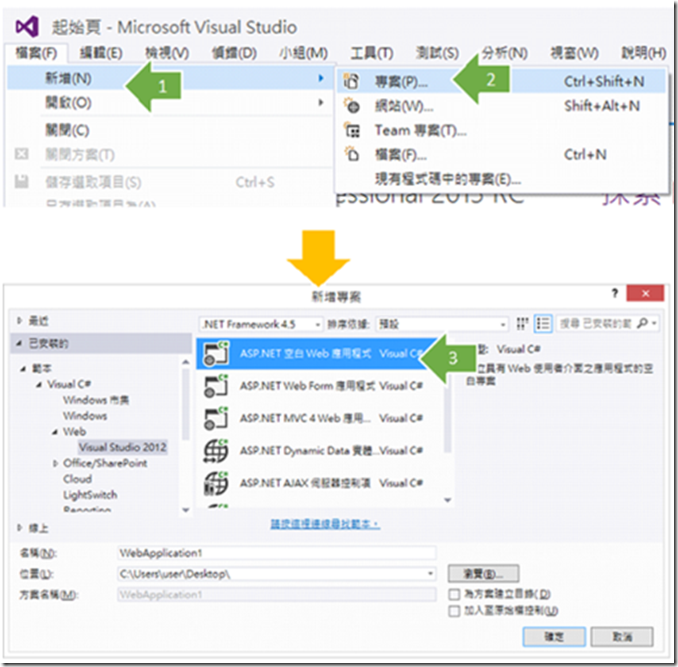
Step1.首先,點選[檔案>新增>專案],點選[Visaul C#>web>Visaul Studio2012>空白Web應用程式],確定。
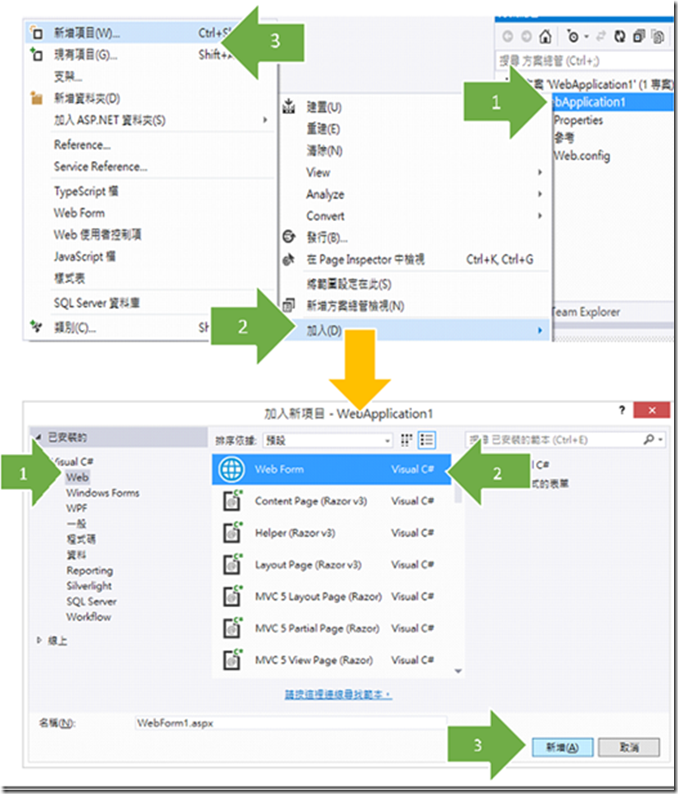
Step2. 在方案總管視窗的專案點上右鍵,執行快顯功能表的 [加入 >新增項目] 指令,新增一個WebForm。
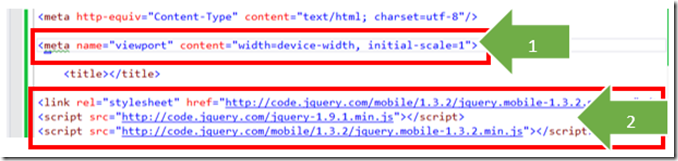
Step3. 載入JQuery函式庫及樣式
1.加這行是讓畫面自動依據裝置大小縮放。
<meta name="viewport" content="width=device-width, initial-scale=1"/>
2.加這三行是載入JQuery函式庫與樣式。
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css" /> <script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
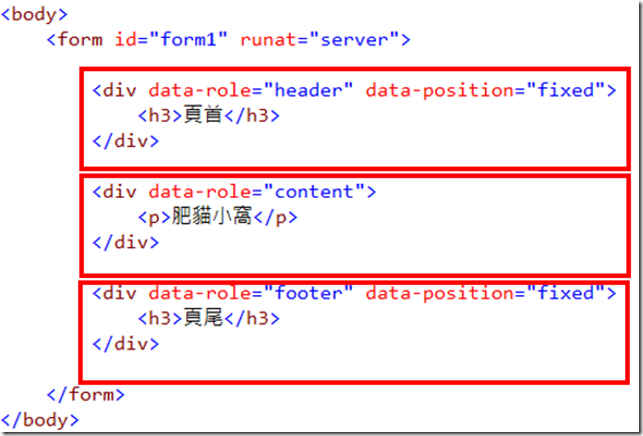
Step4.
1. data-role屬性有包含header、content、footer分別代表頁首、內容、頁尾。
2. data-position="fixed",能將<Div>釘選在畫面的上、下。
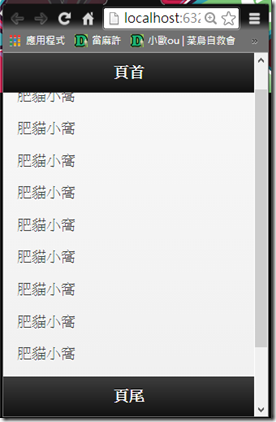
Step5. 執行結果
1.有加data-position="fixed"屬性的結果。
2.沒有加data-position="fixed"屬性的結果。





![7877_thumb[2] 7877_thumb[2]](https://dotblogsfile.blob.core.windows.net/user/cwei/1311/363fa3a78f9e_B7C7/7877_thumb%5B2%5D_thumb.png)