用來定位用的經度與緯度,相信開發者也會常常用到這功能,以下將介紹Map控制項,只要簡單的幾行程式碼,
就能做到這樣豐富的功能。
說明
用來定位用的經度與緯度,相信開發者也會常常用到這功能,以下將介紹Map控制項,只要簡單的幾行程式碼,
就能做到這樣豐富的功能。
結果
1.按下逢甲夜市的Button紐之後,能快速的定位到逢甲夜市的地方。
2.按下文心南路的Button紐之後,也能定位到文心南路的所在位址。
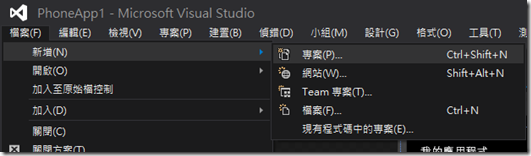
3.滑動底下的Slider Bar 能縮放地圖。Step1. 建立一個專案[新增>專案]。
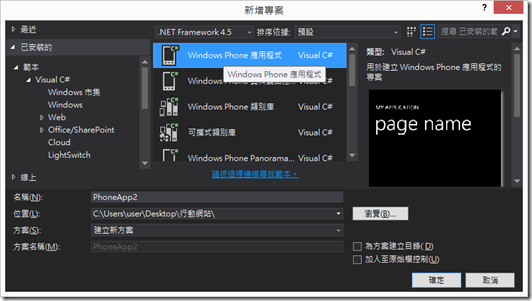
選擇[Visual C#> Windows Phone > Windows Phone 應用程式],再點確定。
Step2. 接下來我們要做一件事情,就是把Windows Phone 的Map功能打勾。
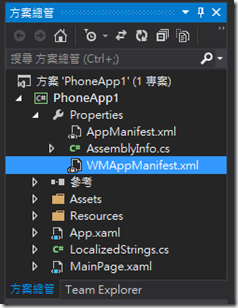
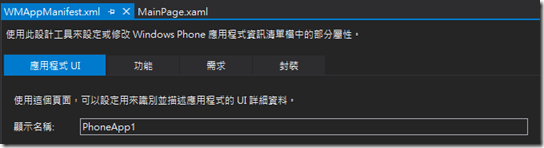
在專案總管裡面的["您自己取的專案名稱" > Proerties > WMAppManifest.xml],點兩下。會跳出以下畫面點選上面的Bar,[功能]。
找到[ID_CAP_MAP]的Bar,把它打勾,這樣就能提供地圖功能了。這樣就結束了嗎? 不! 還有步驟三。
Step3. 接下來就是UI部分,首先在方案總管底下的[MainPage.xaml]點兩下開啟。
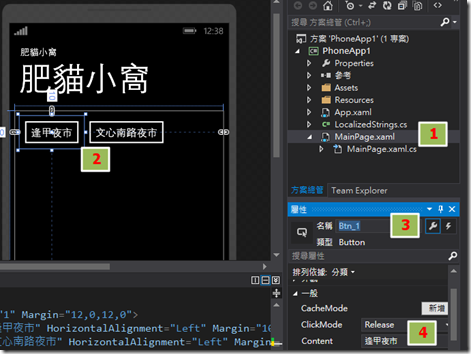
在[Grid]新增兩顆[Button]幫它取名當然名字可以自己取、我這邊專案叫Btn_1,Btn_2,Content內容自設,我這邊是叫逢甲夜市、文心南路夜市。Btn_2 步驟一樣,這邊不解釋。
新增一個Map控制項,當然也幫它取名,我這邊取名叫Map_1。
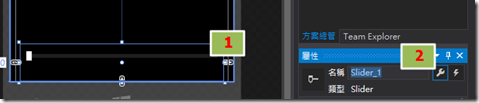
新增一個Slider Bar,當然這邊也幫它取名,我這邊取名叫Slider_1。<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <Button x:Name="Btn_1" Content="逢甲夜市" HorizontalAlignment="Left" Margin="10,10,0,0" VerticalAlignment="Top"/> <Button x:Name="Btn_2" Content="文心南路夜市" HorizontalAlignment="Left" Margin="151,10,0,0" VerticalAlignment="Top"/> <maps:Map x:Name="Map_1" HorizontalAlignment="Left" Margin="10,82,0,0" VerticalAlignment="Top" Height="455" Width="446"/> <Slider x:Name="Slider_1" HorizontalAlignment="Left" Margin="10,527,0,0" VerticalAlignment="Top" Width="436"/> </Grid>
Step4. 處理的函式
首先開啟再方案總管底下的[MainPage.xaml > MainPage.xaml.cs ]檔點兩下。
會進入到後端程式。
首先我們要先處理MainPage load 事件設定map顯示台中市政府的位置(緯度與經度)
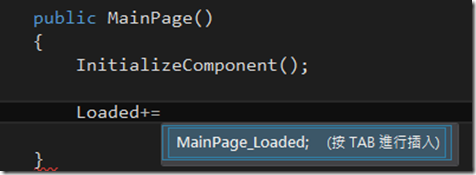
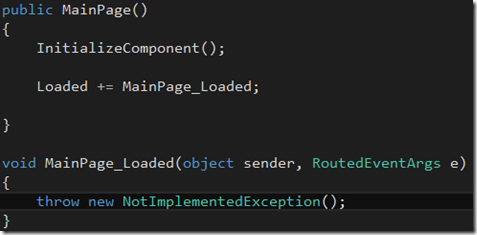
在MainPage()方法裡面,打上Loaded+=之後Tab鍵按兩下,其他控制項以此類推。會自動生成loaded的方法,把throw new…刪掉之後就可以開始寫程式了。
public MainPage() { InitializeComponent(); Loaded += MainPage_Loaded; Btn_1.Click += Btn_1_Click; Btn_2.Click += Btn_2_Click; Slider_1.ValueChanged += Slider_1_ValueChanged; }
首先我們要設定經緯度,建立一個setmap方法,一開始地圖先定位在台中市政府。
如何查經緯度請參考:http://card.url.com.tw/realads/map_latlng.php。
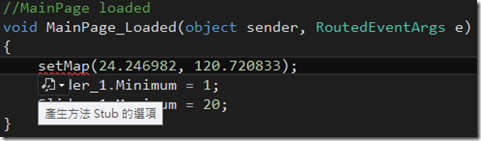
還有設定Slider Bar 縮放的最大與最小值跟初始值。//MainPage loaded void MainPage_Loaded(object sender, RoutedEventArgs e) { setMap(24.246982, 120.720833); Slider_1.Minimum = 1; Slider_1.Maximum = 20; Slider_1.Value = 10; }

定義setMap方法可依傳入的經度(lat)與緯度(lng)來設定map的位置
Map_1.ZoomLevel縮放層級設定為15。
private void setMap(double lat, double lng) { Map_1.Center = new System.Device.Location.GeoCoordinate(lat, lng); Map_1.ZoomLevel = 15; //指定map的縮放層級為15 }
Btn_1 Click 事件,把參數帶給SetMap方法,讓地圖去定位。
//定位逢甲夜市 void Btn_1_Click(object sender, RoutedEventArgs e) { setMap(24.1784149, 120.64839119999999); }
Btn_2 Click 事件,如Btn_1 Click事件。
//定位文心南路夜市 void Btn_2_Click(object sender, RoutedEventArgs e) { setMap(24.116514, 120.65418669999997); }
再來就是設定Slider Bar 的 ValueChange方法。
// 當捲軸的值改變時,即同步設定map的縮放比例 void Slider_1_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e) { Map_1.ZoomLevel = Slider_1.Value; }
當Slider Bar 值改變時會觸發 Value Change 方法。將Slider Bar 的Value 傳給 Map控制項的ZoomLevel縮放層級屬性。
這功能我最近有用到,希望能幫助到開發者們,當然也能應用在OpenData有提供經緯度的資料,設定也行。
就看各位怎麼用,下一篇會講到如何新增定位點。