繼上一篇相信大家已經會將ASP.NET Web Form變成行動網站了。
這篇我跟大家說JQueryMobile兩個常用的控制項,當然有些控制項一定要在IE10、Chrome上面執行。
不多說,讓我們實做看看吧!
前言
繼上一篇相信大家已經會將ASP.NET Web Form變成行動網站了。
這篇我要跟大家說JQueryMobile兩個常用的控制項,當然有些控制項一定要在IE10、Chrome上面執行。
不多說,讓我們實做看看吧!
實作
Step1. 首先當然是按鈕囉。按鈕可以是<a>標籤、HTML5控制項、ASP.NET控制項。以下介紹
1.利用<a>標籤變成的按鈕。
Code:
<a href="webform2.aspx" data-role="button">我是a標籤變成的</a>
<input id="Button1" type="button" value="我是HTML5變成的" />
<asp:Button ID="Button1" runat="server" Text="我是ASP控制項" />
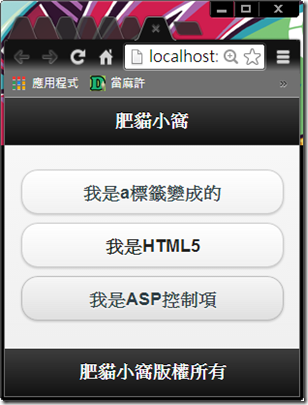
基本上三種按鈕本質是一樣的,以下是按鈕的執行結果。
Step2. 最常用的List View 相信開發者不陌生,要掃出大筆資料都會用這個(當然前提是手機上瀏覽)。
1.首先建立JQuery Mobile的ListView。透過data-role="listview"
讓<ul>標籤賦予listview的腳色,再透過<li>標籤加入項目。
<ul data-role="listview"> <li><a href="" >哈囉</a></li> <li><a href="" >世界</a></li> <li><a href="" >這裡是肥貓小窩</a></li> </ul>
執行結果:
可以在listview 後面加上data-inset="true"(或者false)讓整個ListView變成圓角。
(1.)無圓角(false) (2.)有圓角(true)

如果ListView 應用的巧,它是可以變化多端的。
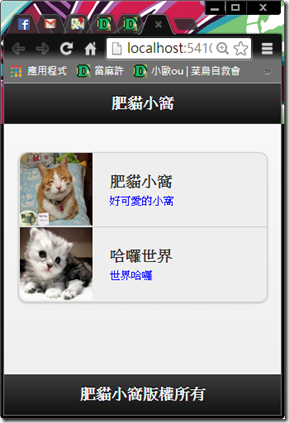
以下我舉例一個,有圖片的ListView。
Code:
<body> <form id="form1" runat="server"> <style> .smallfont{color:blue;font-size:12px} .imgSize{width:80px;height:80px} </style> <div data-role="header"> <h3>肥貓小窩</h3> </div> <div data-role="content"> <ul data-role="listview" data-inset="true"> <li> <img src="img/1.jpg" class="imgSize"/> <h3>肥貓小窩</h3> <p class="smallfont">好可愛的小窩</p> </li> <li> <img src="img/2.jpg" class="imgSize"/> <h3>哈囉世界</h3> <p class="smallfont">世界哈囉</p> </li> </ul> </div> <div data-role="footer" data-position="fixed"> <h3>肥貓小窩版權所有</h3> </div> </form> </body>圖片資料來源: 我是貓咪1、我是貓咪2
當然控制項不只這些,想要瞭解更詳細的,請參考MSDN JQuery Mobile介紹。