教你做一個用Blend做的 假loading Bar
前言
其實這是我最近再玩Blend想到的,分享給大家,當然此假Loading Bar 要謹慎使用,非常耗資源,也有小瑕疵。
來實作吧!
實作&說明
前面我就省略建檔的步驟。當我們從網路上抓資料的時候,例如抓OpenData。
當然抓的過程請參考Alore的文章或者當麻哥,這邊我就不提。
附上MainPage.xaml的Xaml。
<Grid x:Name="LayoutRoot" Background="Transparent"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <StackPanel Grid.Row="0" Margin="12,17,0,28"> <TextBlock Text="我的應用程式" Style="{StaticResource PhoneTextNormalStyle}"/> <TextBlock Text="頁面名稱" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/> </StackPanel> <!--ContentPanel 包含 LongListSelector 和 LongListSelector ItemTemplate。其他內容置於此--> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <ListBox x:Name="listbox1" Margin="0,0,-12,0" ItemsSource="{Binding Items}" SelectionChanged="MainLongListSelector_SelectionChanged"> <ListBox.ItemTemplate> <DataTemplate> <StackPanel Margin="0,0,0,17"> <TextBlock Text="{Binding LineOne}" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/> </StackPanel> </DataTemplate> </ListBox.ItemTemplate> </ListBox> </Grid> </Grid>Step1. 首先我們點選MainPage.xaml右鍵>在Blend開啟。
進到Blend之後,我們建一個故事板。如下圖。
一樣叫做Storybroad1,選確定,介面會變得有點像Flash的時間軸。
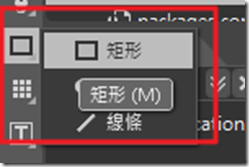
Step2.接下來我們在LayoutRoot上面畫個矩形,在左邊的工具列上面能找到。
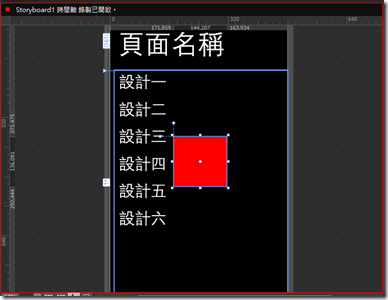
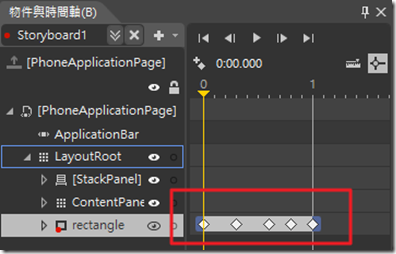
再來我們,在時間軸上面0~1秒之間,變換顏色。
我這邊顏色變換是紅>黃>綠>淺藍>深藍。
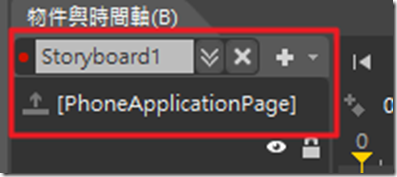
Step3.弄好之後我們讓這個動畫能從尾到頭連續撥放。步驟如以下圖。
滑鼠游標點選Storyboard1。
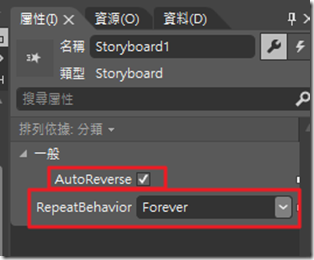
此時右邊的屬性欄就會變成下圖,把AutoReverse打勾,RepeatBehavior選為Forever。
此時動畫部分結束可以按下Control + S 儲存。回去Visual Studio,它會彈出一個視窗點選全部皆是。
此時MainPage的Xaml會多出這幾行。
<phone:PhoneApplicationPage.Resources> <Storyboard x:Name="Storyboard1" AutoReverse="True" RepeatBehavior="Forever"> <DoubleAnimation Duration="0" To="7.463" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateX)" Storyboard.TargetName="rectangle" d:IsOptimized="True"/> <DoubleAnimation Duration="0" To="-2.984" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateY)" Storyboard.TargetName="rectangle" d:IsOptimized="True"/> <DoubleAnimation Duration="0" To="0.763" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.ScaleX)" Storyboard.TargetName="rectangle" d:IsOptimized="True"/> <DoubleAnimation Duration="0" To="0.979" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.ScaleY)" Storyboard.TargetName="rectangle" d:IsOptimized="True"/> <DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="(Shape.StrokeThickness)" Storyboard.TargetName="rectangle" d:IsOptimized="True"/> <ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)" Storyboard.TargetName="rectangle"> <EasingColorKeyFrame KeyTime="0" Value="Red"/> <EasingColorKeyFrame KeyTime="0:0:0.3" Value="#FFC5FF00"/> <EasingColorKeyFrame KeyTime="0:0:0.6" Value="#FF00FF23"/> <EasingColorKeyFrame KeyTime="0:0:0.8" Value="#FF00E8FF"/> <EasingColorKeyFrame KeyTime="0:0:1" Value="#FF0017FF"/> </ColorAnimationUsingKeyFrames> </Storyboard> </phone:PhoneApplicationPage.Resources>Step4.這時候記得將專案重置,讓它能抓到Storyboard1,如果程式碼那邊再抓不到,就在前面的Xaml 改Storyboard的x:Name再重置專案一次即可。
Step5.進到MainPage.xaml.cs
我們要先讓Stroyboard執行,讓它一開始就先執行,然後建一個MainPage的loaded事件和listbox的load事件。
程式碼
public MainPage() { InitializeComponent(); DataContext = App.ViewModel; //動畫執行 Storyboard1.Begin(); //當MainPage載入時,執行的動作 Loaded += MainPage_Loaded; }當MainPage Loaded的時候會去執行listbox loaded的時候,此時動畫暫停,矩形隱藏。
void MainPage_Loaded(object sender, RoutedEventArgs e) { //MainPageloaded時候執行ListboxLoaded listbox1.Loaded += listbox1_Loaded; } void listbox1_Loaded(object sender, RoutedEventArgs e) { //當listbox載入的時候,動畫暫停。 Storyboard1.Stop(); //在Blend中畫的那個矩形,讓它隱藏。 rectangle.Visibility = Visibility.Collapsed; }
結果
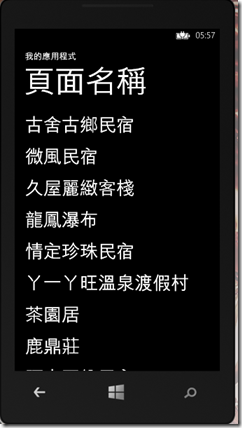
載入中會變顏色
資料顯示之後動畫暫停且矩形消失。
然後為了證明我不是唬爛的,我自己錄了一小段,絕無作假的影片。
範例檔傳送門(點進去Control + S 直接下載)(注意:我的專案是VS2013)