簡單製作一個彈出視窗。
前言
如果不想用MessageBox顯示訊息的,可以試試看用Popup。
實作
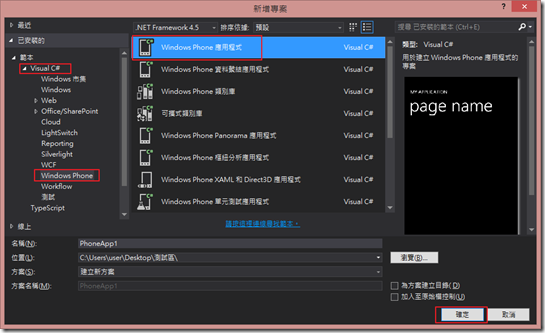
Step1.首先點選[檔案>新增>新增專案]。
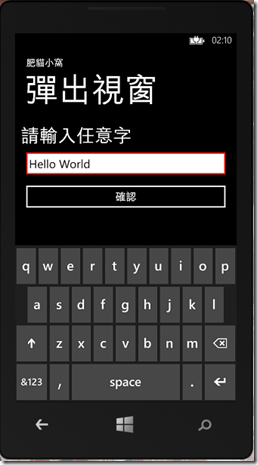
Step2.畫面我簡單排了一下。
附上Xaml
<Grid x:Name="LayoutRoot" Background="Transparent"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28"> <TextBlock Text="肥貓小窩" Style="{StaticResource PhoneTextNormalStyle}" Margin="12,0"/> <TextBlock Text="彈出視窗" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/> </StackPanel> <!--ContentPanel - 其他內容置於此--> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <StackPanel> <TextBlock x:Name="txtb_1" Text="請輸入任意字" FontSize="40" /> <TextBox x:Name="tb_1" /> <Button x:Name="btn1" Content="確認" /> </StackPanel> </Grid> </Grid>Step3.在 MainPage.xaml.cs 中撰寫程式
附上Code
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Navigation; using Microsoft.Phone.Controls; using Microsoft.Phone.Shell; using popup_test.Resources; using Microsoft.Phone.Media; //記得引用以下 using System.Windows.Controls.Primitives; using System.Windows.Media; namespace popup_test { public partial class MainPage : PhoneApplicationPage { // 建構函式 public MainPage() { InitializeComponent(); btn1.Click += btn1_Click; } Popup p = new Popup(); void btn1_Click(object sender, RoutedEventArgs e) { string Txt1 = null; Txt1 = tb_1.Text; //建一個邊框實體 Border border = new Border() { //框線顏色設為黑色 BorderBrush = new SolidColorBrush(Colors.Black), //設定框線粗細 BorderThickness = new Thickness(5.0), //設定框線的寬 Width = 350, //設定框線的高 Height = 160 }; //建立彈出視窗中的按鈕 Button btn2 = new Button() { //設定按鈕的文字 Content = "關閉", //設定按鈕前景色 Foreground = new SolidColorBrush(Colors.Black), //設定按鈕的框線 BorderBrush = new SolidColorBrush(Colors.Black), //設定外邊界 Margin = new Thickness(5.0), }; //設定btn2按鈕點選之後觸發的事件 btn2.Click += btn2_Click; //建立一個堆疊面板出來 StackPanel stp1 = new StackPanel() { //背景顏色設為黑色 Background = new SolidColorBrush(Colors.White) }; //建立一個TextBlock實體,用來塞剛剛你在TextBox中的文字。 TextBlock txt2 = new TextBlock() { //設定文字大小 FontSize = 30, //設定文字前景色 Foreground = new SolidColorBrush(Colors.Red), //設定外邊界 Margin = new Thickness(5.0), //將Txt1的文字給予txt2 Text = Txt1 }; //將TextBlock塞進StackPanel裡面 stp1.Children.Add(txt2); //將Button塞進StackPanel裡面 stp1.Children.Add(btn2); border.Child = stp1; //將剛剛設定好的框線丟給Popup p.Child = border; //設定Popup從哪個位置彈出 p.VerticalOffset = 250; p.HorizontalOffset = 50; //讓Popup彈出視窗 p.IsOpen = true; } void btn2_Click(object sender, RoutedEventArgs e) { //關闢Popup p.IsOpen = false; } } }
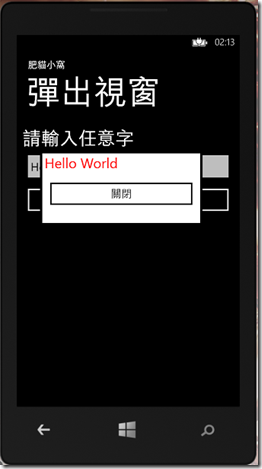
結果
隨便輸入個文字,點選確認,(如果要在模擬器上使用鍵盤輸入可以按一下PageDown鍵,反之PageUp鍵是再次關閉鍵盤輸入)。
就會彈出視窗。