[JavaScript : variable] 變數該如何建立、使用,並且有一些規則需要注意
在Javascript的世界裡,宣告變數,在開頭都是直接下關鍵字( var ),後面再接著作變數名稱的命名宣告。變數名稱在剛開始測試過程中,可以挑選自己喜愛的命名,但是仍有其命名規則須加注意,後面再一一介紹。
變數宣告
宣告變數一開始使用關鍵字(var),就是要告訴Javascript解譯器說明,吾正要建立一個變數。而建立變數的方式,就是給予變數名稱。整個變數宣告敘述結束後,則記憶體會空出一個區塊供給它,儲存資料。
var myVariable;
注意:變數最大的功能就是儲存資料,以供傳遞訊息。
變數:指定值初始化
在上述的情況中,宣告變數後,因為未定義值給變數,所以在console的解譯下,回傳的值是( undefined )。 所以指定值是為了往後能夠運算或存取資料。下例,就是透過指定運算子來傳遞資料給變數,這裡先使用簡單的數值來給於指定值。
var myVariable; // 宣告變數myVariable
myVariable = 5; // 指定數值5於myVariable
通常在宣告變數及指定變數,都會在同一敘述句中完成,如下:
var myVariable = 5; // 初始化
命名變數
在命名變數名稱,有以下要素注意需特別注意:
- 必須是字母(a-z,A-Z)、數字(0 - 9) 、底線( _ )或是金錢符號($)。 [註:千萬不可以數字做起首]
- 嚴禁出現破折號( - )或是句點( . )。
- 不得使用JavaScript的關鍵字(keyword)或是保留字(reserved words)。例如:function是JavaScript的關鍵字,本身在有其特殊功能,去執行它的動作,所以不適用。關鍵字的部分可以自行查詢。
命名規則
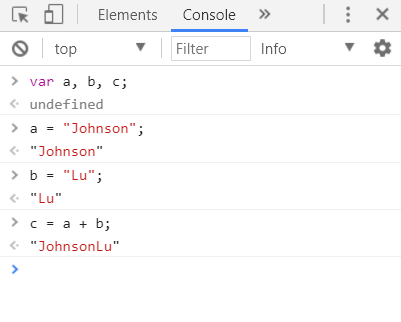
變數名稱在作理想命名,最好能夠視儲存資料情況而定,而不是隨意命名。一來往後維護不易、辨識度不高,二來在整個程式流程運作中,若是沒有註解的情況下,本身是容易混淆。剛開始學習程式時,作簡易的命名學習是可以的,但是專案龐大時,最好不要便宜行事。不良示範如下:

上面的範例,是作名字字串的串接。為了顯示名字字串,使用如此簡易的命名方式實為不妥。所以在命名方面,程式設計師都會注意到具有意義的名稱,無論是使用何種語言,皆是如此概念。下列範例,是比較具有意義的命名方式,可供參考:
//為了將姓跟名串接起來,myCoolName就是姓名展現,如此使用有Html概念的人會知道
//在表單填寫時,都是姓跟名分別填入
var firstName , lastName , myCoolName;
firstName = "Johnson"; // 這裡是作"名"的命名
lastName = "Lu"; // 這裡是作"姓"的命名
myCoolName = firstName + lastName; // 最後姓名結果的產生:Johnson Lu
在上述命名方式是因為出現兩個字詞,名是第一順位出現,故使用first+Name命名;而姓是第二順位出現,則用last+Name,而不是名用oneName,姓用twoName,如此也是不具意義。
但是各位讀者可有發現firstName有什麼不同呢?是的,first第一個字母是小寫,Name第一個字母是大寫。這種命名規則是源自於駱駝式(camelCase)命名法。首字母為小寫,其他單字首字母為大寫。例如: getElementById、textContent,這種物件方法的使用也是函式在建立時,時常使用的。 [註:camelCase命名,在變數及函式時常使用]
資料暫存
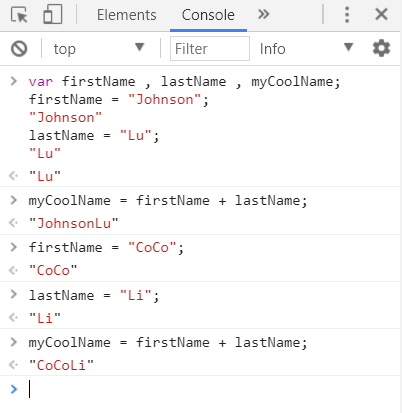
剛剛在姓名變數宣告時,看見最後出現是JohnsonLu的結果,若是firstName、lastName後續分別指定不同的字串,那可又是不同的結果。

可以看到最後myCoolName是CoCoLi的結果,顯示指定值給變數是暫時性保存,持續在後面敘述上分別在指定值給個別變數,即可被取代。
參考資料
JavaScript & JQuery 網站互動設計程式進化之道(書籍)
JavaScript Tutorials for Beginners (Youtube - The Net Ninja教學頻道)