關於 Element UI
Element UI 文章
如何快速製作 UI ?
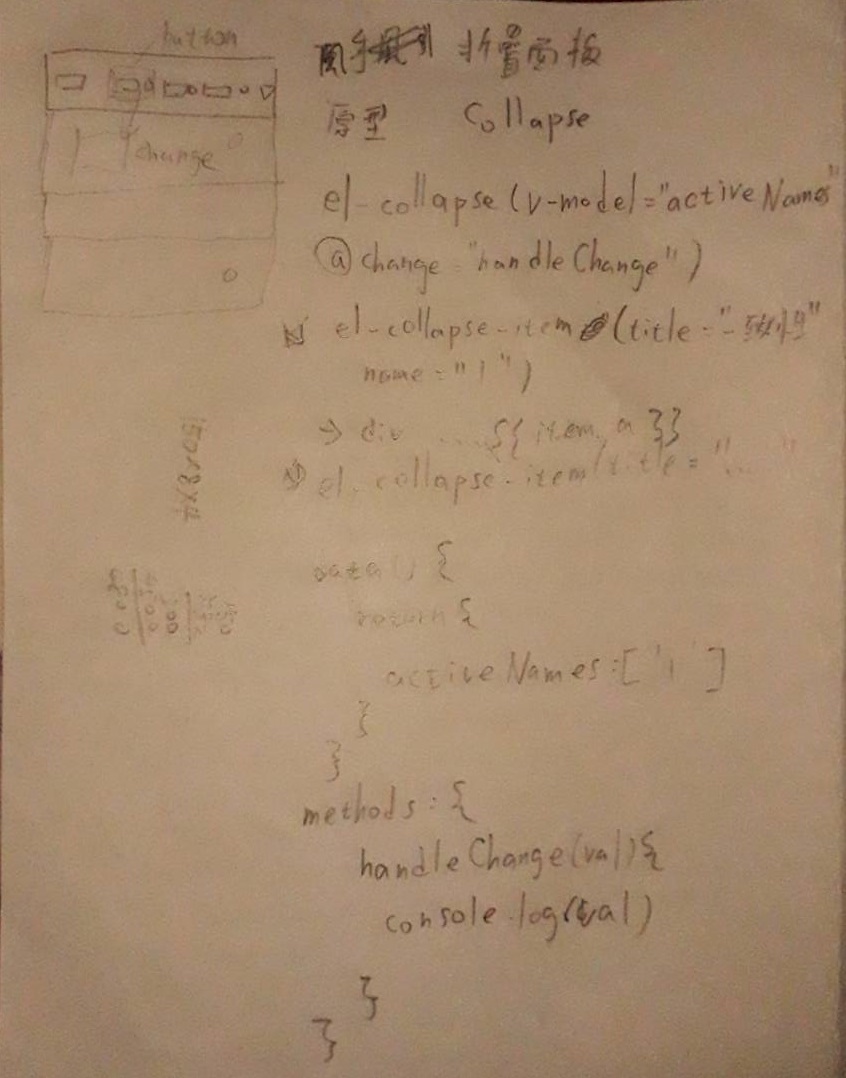
手稿 快速製作 UI 雛形
| 1 蒐集 Element UI 原型寫法 |  |
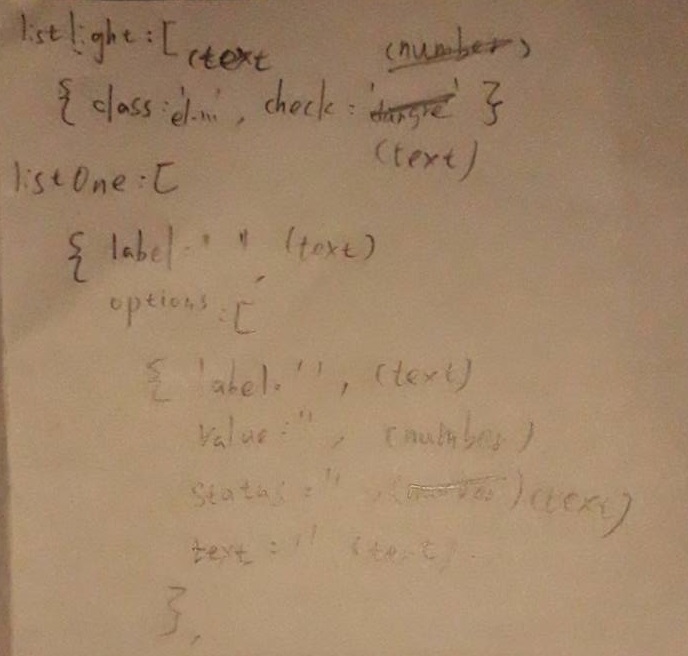
| 2 預寫 Data 資料結構 |  |
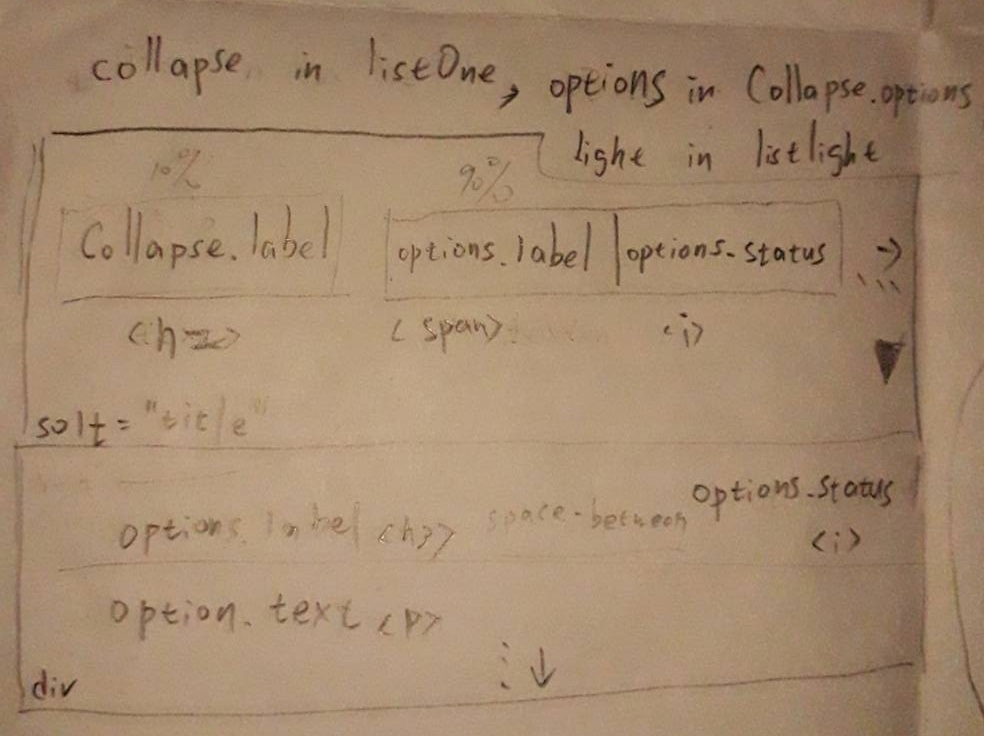
| 3 繪製版型及 Data |  |
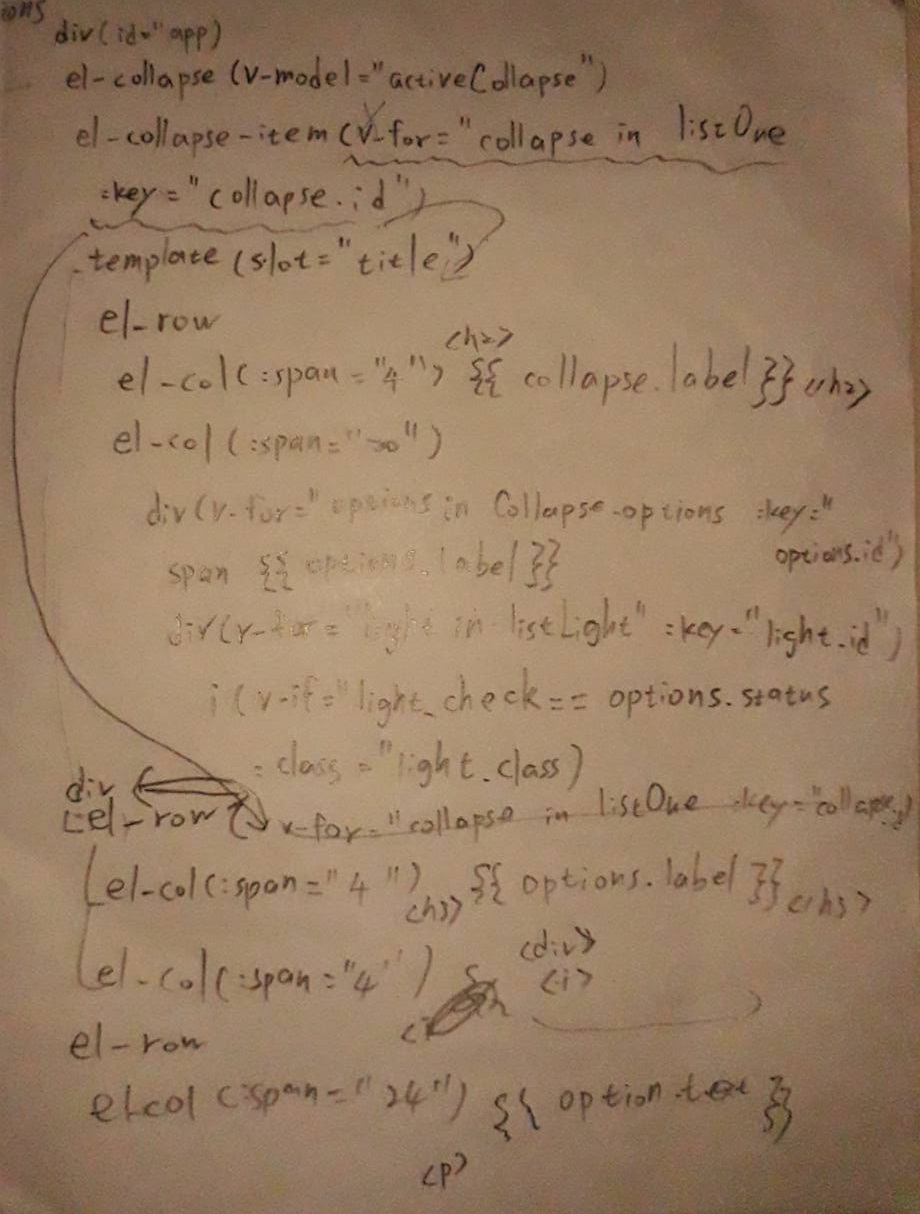
| 4 撰寫版型 Html |  |
如何在父組件下引用 Element UI 的子組件來修改樣式?
修改 Element UI 組件的方式有三種
第一種是直接於父組件下直接對 Element UI 的 Class 樣式做修改
<style scoped>
.el-input__inner{
background-color: red;
}
</style>
- 優點:可以快速修改樣式。
- 缺點:如果把 scoped 拿掉的話,就會汙染到全局,不理想。
Element UI 元件,其本身就是一個組件,每個組件對應到一個 Class,透過 Class 來修改其樣式。
第二種直接將 Element UI 預設的 CSS 另外增加你的樣式,並由 JS 去添加
找到預設 Element UI 預設路徑
node_mouled/element-ui/lib/theme-chalk
引用預設樣式,並在你所預設路徑上增加樣式
src
├── assets
├── css
└── vendors-extensions
└── element-ui.scss
/* color: */
$--color-primary: rgb(128, 0, 64);
/* icon font path, required */
$--font-path: '~element-ui/lib/theme-chalk/fonts';
@import "~element-ui/packages/theme-chalk/src/index";
在 src 目錄下建立一個資料夾及一個 JS 並引用你增加的樣式
src
├── plugins
└── element.js
//element.js
import Vue from 'vue'
import Element from 'element-ui'
import '../assets/css/vendors-extensions/element-ui.scss' //引用自訂樣式
import locale from 'element-ui/lib/locale/lang/zh-TW'
Vue.use(Element, { locale })
- 優點:不會覆寫原本 Element UI 的預設樣式
- 缺點: 需要花時間將整包 CSS 架構看完
第三種是直接在父組件中使用 vue loader 提供的 scoped 功能修改樣式
這裡有兩種寫法: >>> 和 /deep/
於 scoped 樣式中使用 ' 深度作用選擇器 '來影響子組件的樣式
style(scoped)
.a>>>.b //此段樣式編譯為下方程式碼
.a[data-v-f3f3eg9] .b
某些預處理器 (如:sass ) ,無法正常解析 >>>,這時可以使用 /deep/ 組合器,它與 >>> 的作用相同。
style(scoped)
.a /deep/ .b //與 >>> 效果一樣
.a[data-v-f3f3eg9] .b
- 優點:可以直接在父組件中立即修改樣式
- 缺點:以這種覆寫 Element UI 的 CSS 效能有待驗證
<template lang="pug">
.test
ElContainer(direction='vertical')
ElHeader 頭部
ElMain
ElInput(v-model="input" placeholder='請輸入內容')
ElInputNumber(v-model="num" :min="1" :max="10" label="描述文字")
</template>
<style lang="scss" scoped>
.test /deep/ {
.el-header {
padding: 0;
margin: 0;
height: 0 !important;
}
.el-main {
margin: 0 5rem;
.el-input:nth-last-child(1) {
/deep/ .el-input__inner {
background-color: red;
}
}
.el-input:nth-last-child(2) {
/deep/ .el-input__inner {
background-color: rgb(50, 200, 138);
}
}
}
}
</style>
參考資料
Element UI 筆記
Layout 布局
通過基礎 24分欄,迅速簡便地創建布局
基本布局
<el-row>
<el-col :span="24"></el-col>
</el-row>
.el-row{
margin-button: 20px;
&:last-child{
margin-bottom:0;
}
}
以此可以分為一欄(24)、二欄(12)、三欄(8)、四欄(6)、五欄(4)
分欄間隔
<el-row :gutter="20">
<el-col :span="12"></el-col>
<el-col :span="12"></el-col>
</el-row>
Row 組件提供 gutter 屬性來指定每一欄之間的間隔,默認間隔為 0
:gutter 是利用 el-col 內的 padding 去控制
:gutter="0"
對齊方式
通過 flex 布局對齊分欄進行靈活的對齊
<el-row type="flex" justify="center">
<el-col :span="12"></el-col>
<el-col :span="12"></el-col>
</el-row>
將 type 屬性賦予 flex,並通過 justify 屬性指定 start, center, end, space-between, space-around 子元素排版方式。通過 align 屬性指定 flex 布局下的水平排列方式
type="flex"
justify="start"
justify="center"
justify="end"
justify="space-between"
justify="space-around"
響應式布局
參照 Bootstrap 的響應式設計,預設五個響應尺寸:xs、sm、md、lg、xl
<el-row>
<el-col :xs="8" :sm="6" :md="4" :xl="1"></el-col>
<el-col :xs="8" :sm="6" :md="4" :xl="1"></el-col>
</el-row>
:xs="12" :sm="16" :md="18" :lg="20" :span="20"
Container 佈局容器
<el-container></el-container>:外層容器。當子元素中包含<el-header> 或 <el-footer> 時,全部子元素會垂直上下排列,否則水平
<el-header>:頂欄容器。
<el-aside>:側邊欄容器。
<el-main>:主要區域容器。
<el-footer>:底欄容器。
以上元件採用了 flex 佈局,使用前請確定目標瀏覽器是否相容。此外,<el-container> 的子元素只能是後四者,後四者的父元素也只能是 <el-container>。
基於斷點的隱藏類
包含的類名及其含意為:
hidden-xs-only - 當視覺在 xs 尺寸時隱藏
hidden-sm-only - 當視覺在 sm 尺寸時隱藏
hidden-sm-and-down - 當視覺在 sm 及以下尺寸時隱藏
hidden-sm-and-up - 當視覺在 sm 及以上尺寸時隱藏
hidden-md-only - 當視覺在 md 尺寸時隱藏
hidden-md-and-down - 當視覺在 md 及以下尺寸時隱藏
hidden-md-and-up - 當視覺在 md 及以上尺寸時隱藏
hidden-lg-only - 當視覺在 lg 尺寸時隱藏
hidden-lg-and-down - 當視覺在 lg 及以下尺寸時隱藏
hidden-lg-and-up - 當視覺在 lg 及以上尺寸時隱藏
hidden-xl-only - 當視覺在 xl 尺寸時隱藏
/* Element 基於斷點的隱藏類 */
@media only screen and (max-width: 767px) {
.hidden-xs-only {
display: none !important;
}
}
@media only screen and (min-width: 768px) {
.hidden-sm-and-up {
display: none !important;
}
}
@media only screen and (min-width: 768px) and (max-width: 991px) {
.hidden-sm-only {
display: none !important;
}
}
@media only screen and (max-width: 991px) {
.hidden-sm-and-down {
display: none !important;
}
}
@media only screen and (min-width: 992px) {
.hidden-md-and-up {
display: none !important;
}
}
@media only screen and (min-width: 992px) and (max-width: 1199px) {
.hidden-md-only {
display: none !important;
}
}
@media only screen and (max-width: 1199px) {
.hidden-md-and-down {
display: none !important;
}
}
@media only screen and (min-width: 1200px) {
.hidden-lg-and-up {
display: none !important;
}
}
@media only screen and (min-width: 1200px) and (max-width: 1919px) {
.hidden-lg-only {
display: none !important;
}
}
@media only screen and (max-width: 1919px) {
.hidden-lg-and-down {
display: none !important;
}
}
@media only screen and (min-width: 1920px) {
.hidden-xl-only {
display: none !important;
}
}
斷點使用在class上
<el-col :span="12" :md="12" class="hidden-xs-only">
<div class="grid-content bg-purple "></div>
</el-col>
符合此寸大小時隱藏:
hidden-xs-only <767px
hidden-sm-only 768px-991px
hidden-md-only 992px-1100px
hidden-lg-only 1200px-1919px
hidden-xl-only >1920px
Button 按鈕
ElButton 主要按鈕
ElButton(type="primary") 加入顏色按鈕
ElButton(type="primary" round) 圓角按鈕
ElButton(type="warning" round icon="el-icon-edit") <!-- Icon 加入按鈕 ElButton(type="text") 無框線按鈕 -->
ElButton(type="primary" icon="el-icon-search") 搜索 <!-- Icon 與文字按鈕-->
//按鈕組合
ElButtonGroup
ElButton(type="danger" icon="el-icon-arrow-left") 上一頁
ElButton(type="danger" icon="el-icon-arrow-right") 下一頁
//加載中
ElButton(type="success" :loading="loading") 加載中
ElButton(@click="checked()") 按鈕
Tips
type="primary" 藍色
type="success" 綠色
type="info" 灰色
type="warnig" 橘色
type="danger" 紅色
size="medium" 適當
size="small" 小
size="mini" 迷你
type="text" 無框線按鈕
round 圓形按鈕
icon="..." Icon 加入按鈕
autofocus="true" 是聚焦按鈕
autofocus="false" 不是聚焦按鈕
plain="true" 背景為半透明
plain="false" 背景為半透明
:loading="true" 加載中
:loading="false" 已加載完成
native-type="button" (原生屬性)
native-type="submit" (原生屬性)
native-type="reset" (原生屬性)
data(){
return{
loading:false
}
},
methods: {
checked() {
this.loading = !this.loading;
}
}
修改 ElBottom 樣式
<template lang="pug>
.a
ElButton(type="success" size="medium") 按鈕
ElButton(type="success" size="medium") 按鈕
</template>
<style lang="scss">
.a {
.el-button {
background-color: rgb(145, 199, 163);
border:none;
&:hover {
color:rgb(100, 138, 112);
background-color: rgba(145, 199, 163, 0.5);
}
}
}
</style>
Radio 單選框
//一般常用的單選
<template lang="pug">
ElRadio(v-model="radio" label="1") 選項一
ElRadio(v-model="radio" label="2") 選項二
ElRadio(v-model="radio" label="3") 選項三
//可以省略 v-model 的單選
ElRadioGroup(v-model="radio")
ElRadio(label="1") 選項一
ElRadio(label="2") 選項二
ElRadio(label="3") 選項三
//帶有邊框的單選
ElRadioGroup(v-model="radio")
ElRadio(label="1" border) 選項一
ElRadio(label="2" border) 選項二
ElRadio(label="3" border) 選項三
//單選以 Button 方式呈現
ElRadioGroup(v-model="radio")
ElRadioButton(label="1") 選項一
ElRadioButton(label="2") 選項二
ElRadioButton(label="3") 選項三
//回傳 radio 資料
<template lang="pug">
ElRadioGroup(v-model="radio")
ElRadio(label='M') 男生
ElRadio(label='W') 女生
p {{radio}}
</template>
<style lang="scss">
data(){
return{
radio:''
}
}
</style>
ElRadio
label="M" Radio 的 Value
border=true 有邊框
size="medium" 適當
size="small" 小
size="mini" 迷你
name="M" 原生 name 屬性
change="" 綁定值變化時觸發事件(回調,選中的 Radio label 值)
ElRadioGroup
change="" 綁定值變化時觸發事件(回調,選中的 Radio label 值)
Checkbox 多選框
ElCheckbox(v-model="checked") 選項欄位
data(){
return{
checked:true
}
}
//多選框組
ElCheckboxGroup(v-model="checkList")
ElCheckbox(label="選項 A")
ElCheckbox(label="選項 B")
ElCheckbox(label="選項 C")
ElCheckbox(label="禁用" disabled)
ElCheckbox(label="選中且禁用")
data(){
return{
checkList:['選項 A','選中且禁用']
}
}
//全選 indeterminate 狀態
ElCheckbox(v-model="checkAll" label="全選" :indeterminate="isIndeterminate" @change="handleCheckAllChange")
ElCheckboxGroup(v-model="checkedCities" @change="handleCheckedCitiesChange")
ElCheckbox(v-for="city in cities" :label="city" :key="city" ) {{city}}
data() {
return {
checkAll: false,
isIndeterminate: true,
cities: cityOptions,
checkedCities: ["臺北"]
};
},
methods: {
handleCheckAllChange(val) {
this.checkedCities = val ? cityOptions : [];
this.isIndeterminate = false
}, // 處理 cities 勾選與否
handleCheckedCitiesChange(value) {
let checkedCount = value.length;
this.checkAll = checkedCount === this.cities.length;
this.isIndeterminate =
checkedCount > 0 && checkedCount < this.cities.length;
} // 處理 checkAll 勾選與否
}
//這邊的狀態發生變化,影響其他地方
//限制可選的數量
ElCheckboxGroup(v-model="checkedCities" :min="1" :max="3")
ElCheckbox(v-for="city in cities" :label="city" :key="city") {{city}}
data() {
return {
cities:cityOptions,
checkedCities:[]
};
}
//按鈕樣式多選框
Tips
ElCheckbox
v-model="" Data 互動的資料(直接使用 label 上的字串,即可呈現 true)
label="選項 A" 當前 Checkbox 的 Value
disabled checkbox 禁止點選
border 帶有邊框
@change="" 數據變動時觸發事件
indeterminate="true" 設置 indeterminate 狀態,只負責樣式控制
ElCheckboxGroup
:min="1" 最小可選項目
:max="3" 最大可選項目
size="medium" 適當
size="small" 小
size="mini" 迷你
修改樣式
.is-bordered{
margin:0;
}
.el-checkbox.is-bordered + .el-checkbox.is-bordered{
margin-left:0.5rem;
} // border 之間距離
Select 選擇器
解決使用 v-for 的問題,需要加上 value-key="id",來指定他唯一的值
ElSelect(v-model="form.regin" placeholder='請選擇活動區域')
ElOption(v-for="item in listOne" value-key="id" :label="item.label" :value="item.value")
</template>
<script>
data(){
return{
listOne:[
{ label: "區域一", value: "1" },
{ label: "區域二", value: "2" },
{ label: "區域三", value: "3" }
]
}
}
</script>
參考資料
Card 卡片
<template lang="pug">
ElCard(class="box-card-three")
div(slot="header")
div(class="card-title") 卡片名稱
ElButton 操作按鈕
div(v-for="item in name" :key="item") {{item}}
div(class="card-footer") ..
</template>
<script>
data() {
return {
name: ["name1", "name2", "name3", "name4"]
};
},
</script>
<style lang="scss">
.box-card-three {
width: 33%;
.el-card__header {
.card-title {
width: 100%;
text-align: center;
}
.el-button {
float: right;
margin-top: -15px;
margin-right: -10px;
padding: 3px 0;
}
}
.el-card__body {
background-color: #abd4e9;
.card-footer {
margin:0.5rem;
background-color:#FFF;
}
}
}
</style>
ElCard
:body-style="{padding:'0px'}" 控制 card body 的樣式
shadow="always" 總是顯示陰影
shadow="hover" 鼠標懸浮顯示陰影
shadow="never" 從不顯示陰影
Carousel 走馬燈
在有限空間內,循環播放同一類圖片、文字等內容
<template lang="pug">
ElCarousel(height="150px")
ElCarouselItem(v-for="item in 4" :key="item")
span {{item}}
//指示器 click 觸發
ElCarousel(height="150px" trigger="click")
ElCarouselItem(v-for="item in 4" :key="item")
span {{item}}
//指示器在容器外
ElCarousel(height="150px" indicator-position="outside")
ElCarouselItem(v-for="item in 4" :key="item")
span {{item}}
//一直顯示切換箭頭
ElCarousel(height="150px" arrow="always")
ElCarouselItem(v-for="item in 4" :key="item")
span {{item}}
//卡片化
//當頁面寬度方向空間空餘,但高度方向空間匱乏時,可以使用卡片風格
</template>
<style lang="scss">
.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n+1) {
background-color: #d3dce6;
}
</style>
Tips
ElCarousel
height="200px" 200高度
trigger="click" 下方指示器為 click 觸發(默認情況下為 hover 觸發)
indicator-position="outside" 指示器在外部
indicator-position="none" 指示器沒有顯示
arrow="always" 箭頭一直顯示(默認情況下,切換箭頭只有在滑鼠 hover 時顯示)
arrow="never" 從不出現箭頭
direction="vertical" 走馬燈以垂直跑動
direction="horizontal" 走馬燈以水平跑動(默認)
:interval="4000" 自動切換的時間間隔(單位為毫秒)
:autoplay="false" 是否自動切換(否)
initial-index="0" 初始狀態激活(默認為從 index 0 開始)
Color 顏色
NavMenu 導覽菜單
導覽菜單默認垂直模式,通過 mode 屬性可以使導覽菜單變更為水平模式。另外,在菜單中通過 submenu 組件可以生成二級菜單。Menu 還提供了 background-color,text-color 和 active-text-color。
Menu Attribute
mode="horizontal 垂直 / vertical 水平" 設定 Menu 為水平或垂直
background-color="#FFFFFF" 背景顏色
text-color="#303133" 文字顏色
active-text-color="#409EFF" 激活顏色
Menu Events
@select="hangleSelect" 菜單激活回調 index:選單中菜單的index,indexPath:選中菜單項的 index path
<el-menu
:default-active="activeIndex"
class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
>
<el-menu-item index="1">Home</el-menu-item>
<el-submenu index="2">
<template slot="title"
>PAGE</template
>
<el-menu-item index="2-1">選項一</el-menu-item>
<el-menu-item index="2-2">選項二</el-menu-item>
<el-menu-item index="2-3">選項三</el-menu-item>
<el-submenu index="2-4">
<template slot="title"
>選項四</template
>
<el-menu-item index="2-4-1">選項一</el-menu-item>
<el-menu-item index="2-4-2">選項二</el-menu-item>
<el-menu-item index="2-4-3">選項三</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="3"
><a href="#">MEN</a></el-menu-item
>
</el-menu>
data() {
return {
activeIndex: "1",
activeIndex2: "1"
};
},
methods: {
handleSelect(index, indexPath) {
console.log(index, indexPath);
}
}
<el-meun>
//單一層寫法
<el-menu-item index="1"></el-menu-item>
//兩層以上寫法
<el-submenu>
<template solt="title">顯示於第一層文字</template>
//顯示第二層文字
<el-menu-item index="1-1">選項一</el-menu-item>
<el-menu-item index="1-2">選項二</el-menu-item>
</el-submenu>
</el-meun>
:default-active,他說明為當前激活菜單的 index,其實,即使不加這個屬性,也能正常顯示選中的 item 變亮,但是之所以要加這個屬性,是為了瀏覽器刷新後,仍然可以定位到之前選中的路由
如果沒有多層嵌套路由的話,可以令:default-active="router.path",但是如果有多層嵌套,建議在計算屬性裡,更新數據如:
computed: {
defaultActive() {
return '/' + this.$route.path.split('/').reverse()[0];
}
elementui框架裡導航菜單的default-active的作用 v-for里key的意義
v-for裡,包含與此類似的指令,都需要綁定 Key,是因為這裡的key用於element 框架裡重新渲染定位,如果沒有,輕則重新渲染全部組件,重責報錯。並且,最好佈要綁定 index,否則述則更新的話,會重新渲染內容,最好能使用獨一無二的 id。
Menu 樣式修改
/* 設定 main 顯示寬度 */
#header {
margin: 0 auto;
width: 100%;
padding: 0 15%;
}
/* 設定 el-menu */
#header .el-menu {
display: flex;
justify-content: space-between;
}
/* 水平第一層 無下拉 */
/* 水平第一層 有下拉 */
#header .el-menu--horizontal .el-menu-item,
#header .el-menu--horizontal > .el-submenu .el-submenu__title {
height: 3rem;
line-height: 3rem;
}
#header .el-menu--horizontal .el-menu-item:hover a {
text-decoration: none;
}
/* 水平下拉 sole="title" */
/* 水平下拉 除sole以外的所有的子菜單 */
.el-menu--horizontal .el-menu .el-submenu > .el-submenu__title,
.el-menu--horizontal .el-menu .el-menu-item {
height: 2.5rem;
line-height: 2.5rem;
}
關於 Element UI 修改樣式的問題
Element-UI 這個前端框架,裡面的自定義標籤(例如 el-menu、el-header等)基本上都是通過設定原生 html 標籤的 class 屬性實現,包括自定義標籤的其他屬性,最後大部分都轉換成了class的值(例如el-menu的mode屬性如果是horizontal,那麼最後會轉換成class中的一個值“el-menu–horizontal”,而菜單中的slot屬性title會轉換為“ .el-submenu__title”,bootstrap就很直接,直接設置原生html標籤的類屬性),所以修改樣式時只需找到這些標籤對應的類名稱,然後按照結構用css語法做相應的處理。
element 組件結構
<el-row>
<el-col></el-col>
</el-row>
//的結構為
<div class="el-row">
<div class="el-col"></div>
</div>
引用 Element-UI
#main.js
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
修改 Heme.vue
#Home.vue
<template>
<div>
<el-button type="success">測試</el-button>
</div>
</template>
