關於 UI 相關設計
Vue 與 Element UI 快速建立環境
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<div id="app"></div>
new Vue({
data() {
return {
//
}
}
}).$mount('#app')
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<div id="app"></div>
new Vue({
data() {
return {
//
}
}
}).$mount('#app')
Element 速查筆記
Layout 精隨
//兩欄位
ElRow(type="flex" justify="space-between")
ElCol(:span="6") 第一欄位
ElCol(:span="6") 第二欄位
//三欄位
ElRow(type="flex" justify="space-between")
ElCol(:span="6") 第一欄位
ElCol(:span="6") 第二欄位
ElCol(:span="6") 第三欄位
ElRow(type="flex" justify="space-between")
ElCol(:span="6") 第一欄位
ElCol(:span="6") 第二欄位
ElCol(:span="6") 第三欄位
ElCol(:span="6") 第四欄位
//三欄位響應式
ElRow(type="flex" justify="space-between")
ElCol(:xs="12" :sm="16" :md="18" :lg="20" :span="20")
img(src="@/assets/image/icon_x64.png")
ElCol(:xs="6" :sm="4" :md="3" :lg="2" :span="2")
ElButton(round) Sing in
ElCol(:xs="6" :sm="4" :md="3" :lg="2" :span="2")
ElButton(round) Get started
//兩欄位
ElRow(type="flex" justify="space-between")
ElCol(:span="6") 第一欄位
ElCol(:span="6") 第二欄位
//三欄位
ElRow(type="flex" justify="space-between")
ElCol(:span="6") 第一欄位
ElCol(:span="6") 第二欄位
ElCol(:span="6") 第三欄位
ElRow(type="flex" justify="space-between")
ElCol(:span="6") 第一欄位
ElCol(:span="6") 第二欄位
ElCol(:span="6") 第三欄位
ElCol(:span="6") 第四欄位
//三欄位響應式
ElRow(type="flex" justify="space-between")
ElCol(:xs="12" :sm="16" :md="18" :lg="20" :span="20")
img(src="@/assets/image/icon_x64.png")
ElCol(:xs="6" :sm="4" :md="3" :lg="2" :span="2")
ElButton(round) Sing in
ElCol(:xs="6" :sm="4" :md="3" :lg="2" :span="2")
ElButton(round) Get started
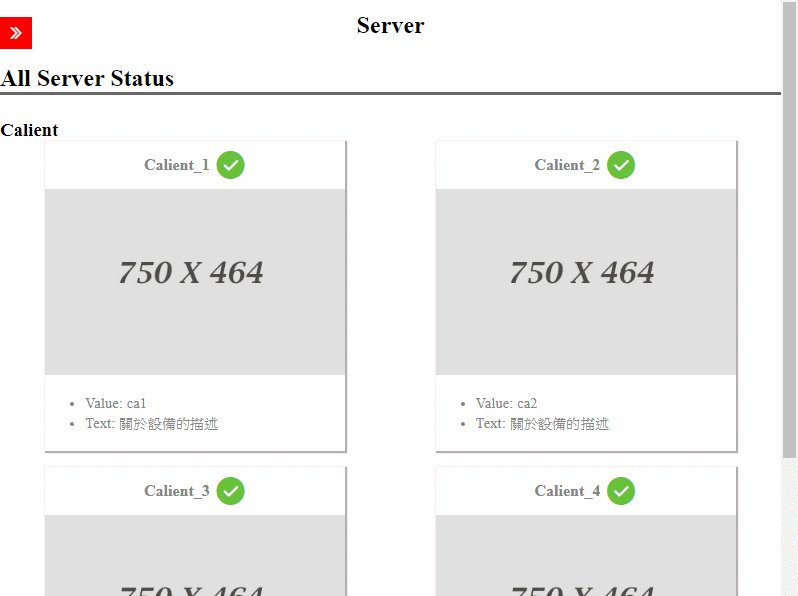
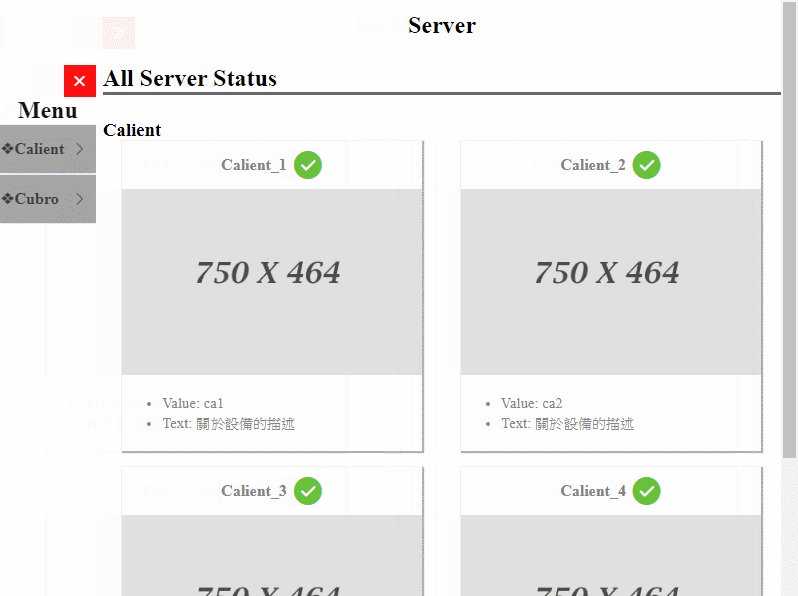
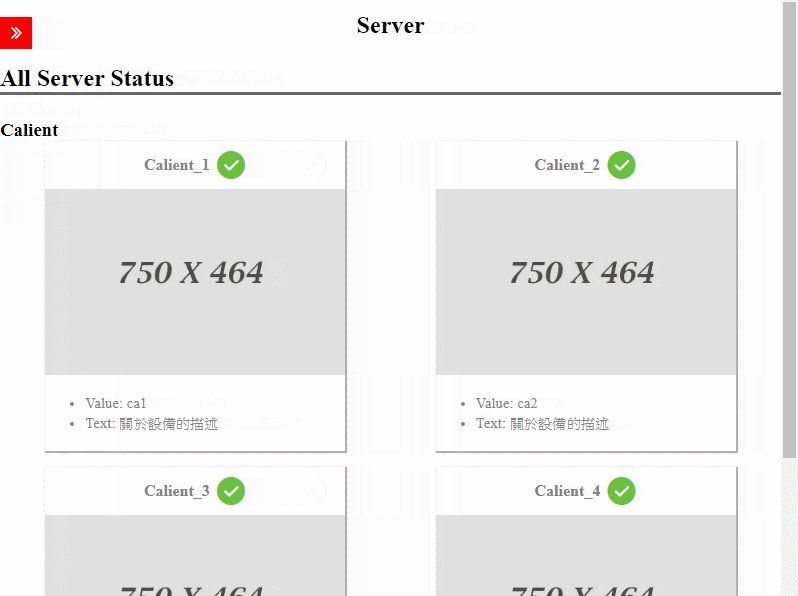
網頁切版
- headerTop 網頁頂部
- header 頭部
- .logo 商標區
- .icon icon區
- .search 輸入搜尋區
- .navbar 導覽列區
- .nav 導覽區
- aside 側邊區塊
- main 主要
- footer 底部
- footerBottom 網頁底部
Container 布局
<template lang="pug">
//最常使用
ElContainer 外層容器
ElHeader 頂部容器
ElMain 主要容器
Elfooter 底部容器
//有側邊容器
ElContainer
ElAside(width="100px")
ElContainer(direction="vertical")
ElHeader
ElMain
ElFooter
</template>
Tips
el-container
direction="horizontal" //水平(預設)
direction="vertical" //垂直
el-header
height="60px" //預設60px
el-aside
width="300px" //預設300px
el-footer
height="60px" //預設60px
el-container
direction="horizontal" //水平(預設)
direction="vertical" //垂直
el-header
height="60px" //預設60px
el-aside
width="300px" //預設300px
el-footer
height="60px" //預設60px
參考 Element UI
- Others
- Drawer 抽屜
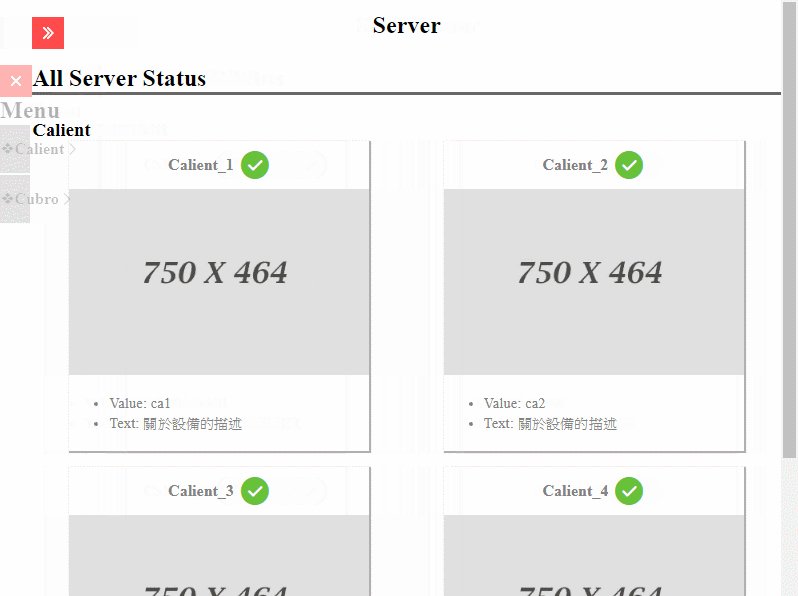
Drawer 抽屜

動畫
字體
font-family: "Helvetica Neue",Helvetica,"PingFang SC","Hiragino Sans GB","Microsoft YaHei","微软雅黑",Arial,sans-serif;
投影
基礎投影
box-shadow: 0 2px 4px rgba(0, 0, 0, .12), 0 0 6px rgba(0, 0, 0, .04)
淺色投影
box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1)
Icon 圖示
i 元素
i(class="el-icon-edit") //加入筆圖示
ElButton
ElButton(type="warning" icon="el-icon-search") 搜尋 //搜尋按鈕
i(class="el-icon-edit") //加入筆圖示
ElButton
ElButton(type="warning" icon="el-icon-search") 搜尋 //搜尋按鈕
Tips
el-button
type="primary" //背景顏色
icon="el-icon-search" //加入 icon
el-button
type="primary" //背景顏色
icon="el-icon-search" //加入 icon
背景壁紙
於切版的時候使用於網頁的背景使用
background-image:url(...);



黃金比例
0.618:1
0.618:1=X:750 ( X=0.618*750 )
不錯的 UI 參考
元素使用
使用 <pre> 來顯示來將 JSON 斷行的字呈現出來
<template>
<div id="app">
<ul v-for="item in listOne" :key="item.id">
<li>
<pre>{{ item.text }}</pre>
</li>
</ul>
</div>
</template>
<script>
new Vue({
data(){
return{
listOne:[
{
label:'設備名稱',
value:1,
text:'第一項目...\n第二項目'
},
{
label:'設備狀態',
value:2,
text:'第一項目...\n第二項目'
}
]
}
}
}).$mount('#app')
</script>
<div id="app">
<ul v-for="item in listOne" :key="item.id">
<li>
<pre>{{ item.text }}</pre>
</li>
</ul>
</div>
</template>
<script>
new Vue({
data(){
return{
listOne:[
{
label:'設備名稱',
value:1,
text:'第一項目...\n第二項目'
},
{
label:'設備狀態',
value:2,
text:'第一項目...\n第二項目'
}
]
}
}
}).$mount('#app')
</script>
參考資料