摘要:VB.Net WebBrowser - 基本運用 - 調用表單各控制項
'主表單載入事件
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
loadPage(Url) '載入網頁
CtrlFormEM() '控制程單元件(有二種範例說明)
End Sub
'戴入網頁
Private Sub loadPage(Byval URL As String)
WB.ScriptErrorsSuppressed = True
WB.Navigate(URL)
'等待網頁讀取完成
Do Until WB.ReadyState = WebBrowserReadyState.Complete
Application.DoEvents()
Loop
End Sub
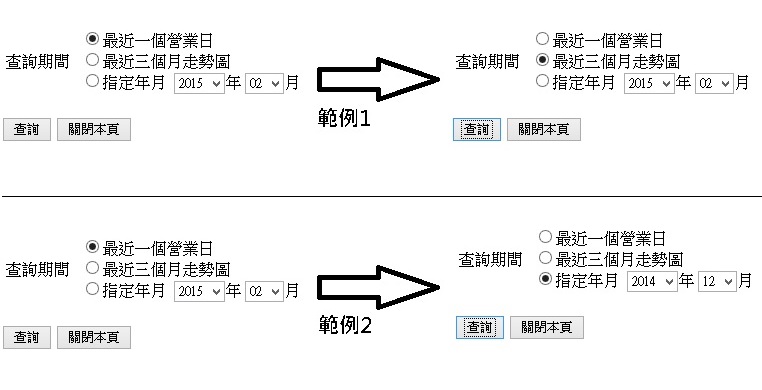
'控制程單元件 - 範例1
Private Sub CtrlFormEM(ByVal c As String)
Dim form As HtmlElement = WB.Document.GetElementById("Form1") '取得表單元件
form.All("view1_6").InvokeMember("Click") '取得表單元件ID為 view1_6,並調用 Click (點擊)
form.All("Button1").InvokeMember("Click") '取得表單元件ID為 Button1,並調用 Click (點擊)
End Sub
'控制程單元件 - 範例2
Private Sub CtrlFormEM()
Dim form As HtmlElement = WB.Document.GetElementById("Form1") '取得表單元件
form.All("view1_7").InvokeMember("Click") '取得表單元件ID為 view1_6,並調用 Click (點擊)
form.All("year").SetAttribute("value", "2014") '取得表單元件ID為 year,並設定元件的 value 為 2014
form.All("month").SetAttribute("value", "12") '取得表單元件ID為 month,並設定元件的 value 為 12
form.All("Button1").InvokeMember("Click") '取得表單元件ID為 Button1,並調用 Click (點擊)
End Sub以上範例就是基本的調用方式,其他元件大致相同。以上調用的表單,程式碼如下所示,請參考!
<form name="Form1" method="post" action="UIP004INQ1.aspx?lang=zh-TW&whom3=USD" id="Form1">
<!-- 第一段-單一幣別歷史匯率查詢 -->
<table>
<tr class="color0">
<td class="title" style="width:25%;">查詢期間</td>
<td style="width:75%;">
<input value="99" name="term" type="radio" id="view1_99" onclick="CheckInquiryPeriod();" checked="checked" />最近一個營業日
<br />
<input value="6" name="term" type="radio" id="view1_6" onclick="CheckInquiryPeriod();" />最近三個月走勢圖
<br />
<input value="7" name="term" type="radio" id="view1_7" onclick="CheckInquiryPeriod();" />指定年月
<select id="year" name="year" title="請選擇西元年份">
<option value="2015" selected="selected">2015</option>
<option value="2014">2014</option>
</select>年
<select id="month" name="month" title="請選擇月份">
<option value="01">01</option>
<option value="02" selected="selected">02</option>
<option value="03">03</option>
<option value="04">04</option>
<option value="05">05</option>
<option value="06">06</option>
<option value="07">07</option>
<option value="08">08</option>
<option value="09">09</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>月
<input type="hidden" name="day" value="01" />
</td>
</tr>
</table>
<br />
<input id="Button1" name="Button1" type="submit" class="button" value="查詢" onclick="validateForm();" />
<input id="Button5" name="Button2" type="button" class="button" value="關閉本頁" onclick="window.close();" />
</form>