摘要:[ASP.NET] 搭配JQuery製作簡易的彈出日曆
現在市面上很多彈出日曆的免費套件,
我之前常用一個彈出日曆(連結),他的功能很多,用的很順暢,也都沒什麼大問題,
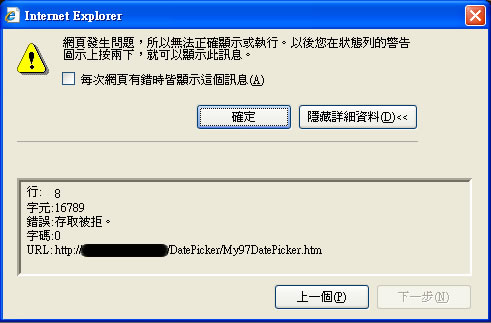
可是最近有個專案處理的時候卻出現一個問題,使這個日曆無法使用,
客戶希望有部分的系統使用SSL,其中有個地方運用到這個小日曆,
因為他是透過JavaScript去載入某個頁面,
而那支js沒有考慮到SSL的問題,所以會變成存取被拒,
因為這個客戶挺急的,我沒有時間去修改他的js,索性就想到一個替代方案,
運用.Net 所提供的Calendar控制項來撰寫,
但是.NET的Calendar控制項設計挺陽春的無法直接拉一拉就出現彈出的效果(也或許有但我不知道),
所以我搭配了JQuery和Css做了一個簡單的方法讓他有彈出的效果,
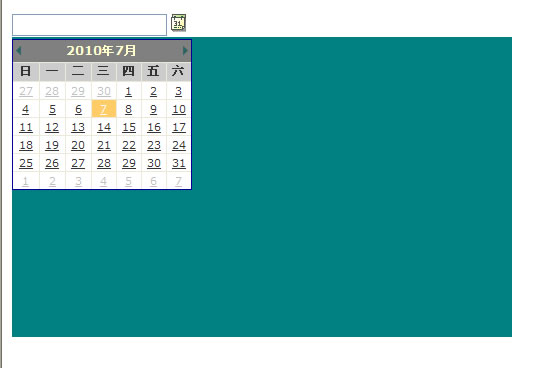
以下是原始頁面的配置:
我希望再點選小的icon後可以彈出小日曆,
點選小日曆後可以在TextBox上顯示所點選的日期,以及小日曆是蓋在青色這塊區域上面,
因此我把小日曆的icon使用ImageButton的控制項來製作,因為這樣才會有postback,
然後用Panel控制項包Calendar控制項,
<form id="form1" runat="server">
<div>
<asp:TextBox ID="tx1" runat="server"></asp:TextBox>
<asp:ImageButton ID="ImageButton1" runat="server"
ImageUrl="~/images/icon_01.gif" style="width: 15px" />
</div>
<asp:Panel ID="pl1" runat="server" Visible="false">
<asp:Calendar ID="Calendar1" runat="server" BackColor="White"
BorderColor="#000099" BorderWidth="1px" DayNameFormat="Shortest"
Font-Names="Verdana" Font-Size="8pt" ForeColor="#663399" Height="150px"
ShowGridLines="True" Width="180px"
NextMonthText="<img src='images/iconNext.gif' alt='下一個月' style='border:none;' />"
PrevMonthText="<img src='images/iconPre.gif' alt='上一個月' style='border:none;' />">
<SelectedDayStyle BackColor="#CCCCFF" Font-Bold="True" />
<SelectorStyle BackColor="#FFCC66" />
<TodayDayStyle BackColor="#FFCC66" ForeColor="White" />
<OtherMonthDayStyle ForeColor="Silver" />
<DayStyle ForeColor="#333333" />
<NextPrevStyle Font-Size="9pt" ForeColor="#FFFFCC" />
<DayHeaderStyle BackColor="#CCCCCC" Font-Bold="True" Height="1px"
ForeColor="#333333" />
<TitleStyle BackColor="Gray" Font-Bold="True" Font-Size="9pt"
ForeColor="#FFFFCC" />
</asp:Calendar>
</asp:Panel>
<div style="background-color:Teal; width:500px; height:300px; display:block;">
</div>
</form>
<div>
<asp:TextBox ID="tx1" runat="server"></asp:TextBox>
<asp:ImageButton ID="ImageButton1" runat="server"
ImageUrl="~/images/icon_01.gif" style="width: 15px" />
</div>
<asp:Panel ID="pl1" runat="server" Visible="false">
<asp:Calendar ID="Calendar1" runat="server" BackColor="White"
BorderColor="#000099" BorderWidth="1px" DayNameFormat="Shortest"
Font-Names="Verdana" Font-Size="8pt" ForeColor="#663399" Height="150px"
ShowGridLines="True" Width="180px"
NextMonthText="<img src='images/iconNext.gif' alt='下一個月' style='border:none;' />"
PrevMonthText="<img src='images/iconPre.gif' alt='上一個月' style='border:none;' />">
<SelectedDayStyle BackColor="#CCCCFF" Font-Bold="True" />
<SelectorStyle BackColor="#FFCC66" />
<TodayDayStyle BackColor="#FFCC66" ForeColor="White" />
<OtherMonthDayStyle ForeColor="Silver" />
<DayStyle ForeColor="#333333" />
<NextPrevStyle Font-Size="9pt" ForeColor="#FFFFCC" />
<DayHeaderStyle BackColor="#CCCCCC" Font-Bold="True" Height="1px"
ForeColor="#333333" />
<TitleStyle BackColor="Gray" Font-Bold="True" Font-Size="9pt"
ForeColor="#FFFFCC" />
</asp:Calendar>
</asp:Panel>
<div style="background-color:Teal; width:500px; height:300px; display:block;">
</div>
</form>
然後在Code-behind的程式就很單純,只是處理當按下icon的按鈕時,
若Panel的visible為true則改為false,false則改為true,
還有當Calendar控制項被選取的時候,就把Panel隱藏起來還有把選取的日期傳到TextBox,
 Protected Sub Calendar1_SelectionChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles Calendar1.SelectionChanged
Protected Sub Calendar1_SelectionChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles Calendar1.SelectionChanged  Me.tx1.Text = Me.Calendar1.SelectedDate
Me.tx1.Text = Me.Calendar1.SelectedDate  Me.pl1.Visible = False
Me.pl1.Visible = False  End Sub
End Sub 
 Protected Sub ImageButton1_Click(ByVal sender As Object, ByVal e As System.Web.UI.ImageClickEventArgs) Handles ImageButton1.Click
Protected Sub ImageButton1_Click(ByVal sender As Object, ByVal e As System.Web.UI.ImageClickEventArgs) Handles ImageButton1.Click 
 If Me.pl1.Visible = True Then
If Me.pl1.Visible = True Then  Me.pl1.Visible = False
Me.pl1.Visible = False  ElseIf Me.pl1.Visible = False Then
ElseIf Me.pl1.Visible = False Then  Me.pl1.Visible = True
Me.pl1.Visible = True  End If
End If  End Sub
End Sub最後只要在加上一支簡易的JQuery就達成了
 <script language="javascript" type="text/javascript">
<script language="javascript" type="text/javascript">  $().ready(function(){
$().ready(function(){  $('#pl1').css({ position:"absolute",top:$('#tx1').offset().top+25,left:$('#tx1').offset().left });
$('#pl1').css({ position:"absolute",top:$('#tx1').offset().top+25,left:$('#tx1').offset().left });  });
});  </script>
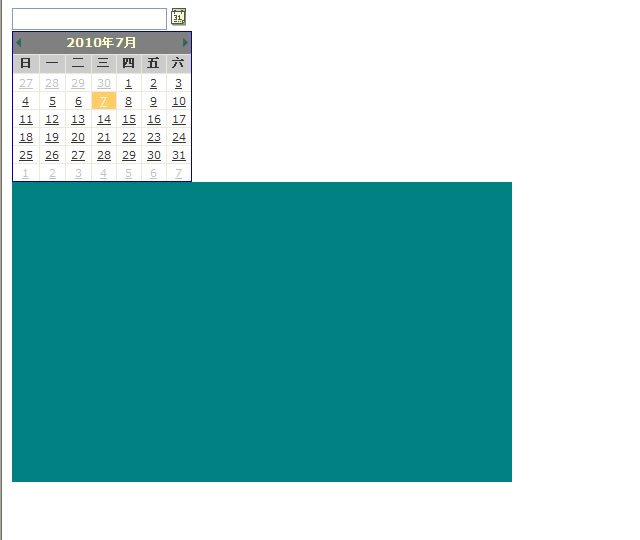
</script>這個JQuery主要的目地是要把Panel加上一個CSS,可以動態的跟在TextBox下面,並且可以蓋在青色區域上面


 Protected
Protected Protected
Protected