摘要:[ASP.NET] 用資源檔的多語系開發 (1)
之前就一直想用資源檔來開發多語系的網站,
但是往往都因為時程的壓力,加上美術都會把直接把其他語系的版面做好,
所以就懶了就真的做多個內容一樣但是不同語系的網站,
這次因為繁體中文是之前就做好的,然後對方要做英文和簡體版,
所以想說好好運用資源檔來實作一次,用個範例來看看,
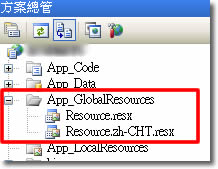
首先在網站中建立App_GlobalResources資料夾,
在1.0時必須用resgen.exe的工具把資源檔編譯,.NET 2.0以上後就不用了,
直接在App_GlobalResources資料夾按下右鍵「加入新項目」,然後選擇「資源檔」,
比較有趣的地方是檔名的部分,用Resource.resx舉例來說 ,
這是預設的語言資源檔,當資源檔中沒有符合對方語系的資源檔時,就會使用預設的資源檔,
所以我通常就使用英文來當預設的語言,而如果要加入繁體中文,就是在檔名加上.zh-TW,
但是這邊有個建議就是在使用繁體時可以使用zh-CHT因為這是繁體中文,
因為如果使用zh-TW時,當是香港(zh-HK)的人看應該也是繁體中文,但會變成預設的英文,
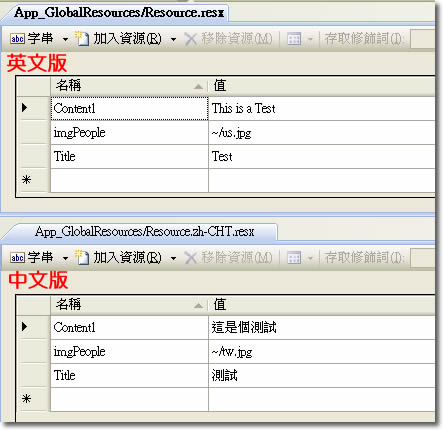
所以我建立了Resource.resx和Resource.zh-CHT.resx
資源檔的結構如果看原始碼的話,是用XML,但是VS把他用的像是表格的結構,挺方便的,
兩個版本裡面的結構和名稱是一樣的,但是值的部分是有所不同,因此在頁面顯示的就會有所不同,
再來是在HTML的部分,我放了一個圖片和一個Label的控制項,
記得加上Culture="auto" UICulture="auto",才可以順利的切換語言,否則會一直停在你系統的語系,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>多語系測試</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Image ID="imgPeople" runat="server" /><br />
<asp:Label ID="LabContent" runat="server" ></asp:Label>
</div>
</form>
</body>
</html>
然後在程式的部分,只要把資源檔的資料指定給控制項就可以了
 Partial Class testLang
Partial Class testLang 02
 Inherits System.Web.UI.Page
Inherits System.Web.UI.Page 03

04

05
 Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load 06
 Me.LabContent.Text = Resources.Resource.Content1
Me.LabContent.Text = Resources.Resource.Content1 07
 Me.imgPeople.ImageUrl = Resources.Resource.imgPeople
Me.imgPeople.ImageUrl = Resources.Resource.imgPeople 08
 Page.Title = Resources.Resource.Title
Page.Title = Resources.Resource.Title 09
 End Sub
End Sub 10
 End Class
End Class接下來,就可以看看畫面,因為我的語系是zh-TW,所以看到的會是繁體的畫面,
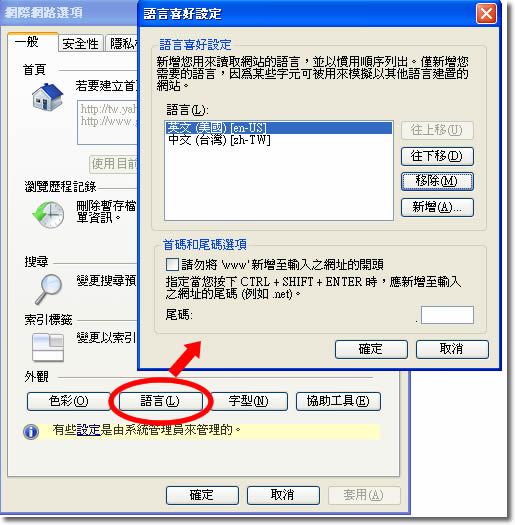
接下來切成英文的,方法如下,但要記得加上Culture="auto" UICulture="auto",否則無法切換
- 在 Internet Explorer 中的 [工具] 功能表上按一下 [網際網路選項]。
- 在 [網際網路選項] 對話方塊按一下 [一般] 索引標籤,然後按一下 [語言]。
- 在 [語言喜好設定] 對話方塊中,按一下 [新增],選擇 英文(美國) [en-US]。
- 然後按下「確定」
接著重新整理頁面,就會看到頁面的變化,
這就是多語系的基本應用,下一篇再來寫如何運用按鈕手動來切換語系
End...


 Protected
Protected