摘要:[CSS]CSS的Hight設AUTO時的小異常
今天公司的美術問了我一個問題,
因為他在設定CSS出了一個小小的異常,一直無法排解,HTML和CSS如下,
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>TEST</title>
<style type="text/css">
<!--
dt {
border: 8px solid #0000FF;
width:93px;
height:auto;
margin:0;
padding:0;
display:block;
}
-->
</style>
</head>
<body>
<dl>
<dt>
<img src="dog01.jpg"/>
</dt>
</dl>
</body>
</html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>TEST</title>
<style type="text/css">
<!--
dt {
border: 8px solid #0000FF;
width:93px;
height:auto;
margin:0;
padding:0;
display:block;
}
-->
</style>
</head>
<body>
<dl>
<dt>
<img src="dog01.jpg"/>
</dt>
</dl>
</body>
</html>
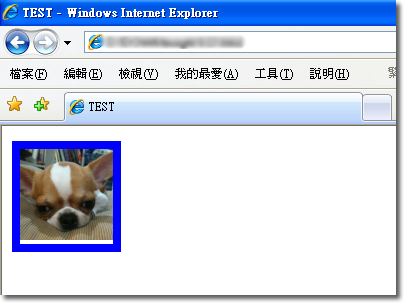
是非常簡單的HTML和CSS,他主要的目地是要在dt 外面做一個圖片的框,
寬度要固定,但是高度要設定成Auto,讓它自動隨著圖片改變,
如圖所示,藍色的是dt的邊框,狗狗的圖片下面多了一個空白,
我同事怎麼想都想不通,到最後他只好把CSS下再圖片下才解決,
他說但是他怕寬度無法統一 (好吧,無法理解他的堅持),
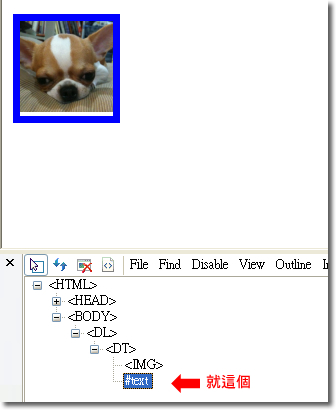
後來我測試了一下,看到了一些小問題,當我用瀏覽器的偵錯工具來看時,
發現裡面會有一個異常的字元把dt 撐高,可是我看HTML的結夠挺完整,
後來我試著用<ul><li>或是<div>來寫,同樣也是這種問題,
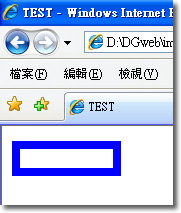
我把圖片拿掉後發現,還是會有一個空白,
所以我猜測應該是height:auto 的特性,他應該會判斷是否要留空白,但是他判斷的條件是什麼?
我想到有些美術再設計樣板時很愛用PS直接把圖片割一割轉換成HTML給我來寫程式,
然後我們程式人員往往為了要方便閱讀會把標籤整理的有規律、整齊,
這時就常常會有一個問題,就是圖片裂開,我想說height:auto 是否是藉斷行來判斷是否要留空,
所以我試試看把所有標籤整理成一行,HTML如下,
<body>
<dl><dt><img src="dog01.jpg"/></dt></dl>
</body>
<dl><dt><img src="dog01.jpg"/></dt></dl>
</body>
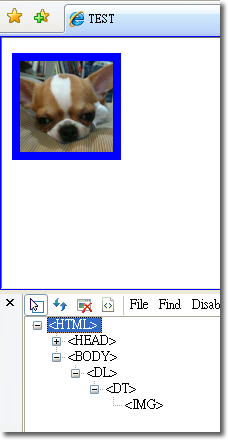
再看看畫面,果然問題解決了
END...