摘要:[ASP.NET] Disabled CheckboxList 的小技巧
最近都在寫iPhone的app,所以比較沒時間發文,
剛好今天同事問到一個小問題,好感動,好多天沒碰.NET和jQuery了,
就順便把這個問題記下來,其實是個挺常見的問題,處理方式也挺多的,
這問題就是當使用CheckboxList的時候,
要如何控制只有其中一個Checkbox按下去後(checked的狀態),
disabled掉其他同一個CheckboxList 的Checkbox(好饒舌),
但本身那個Checkbox沒有被disabled,
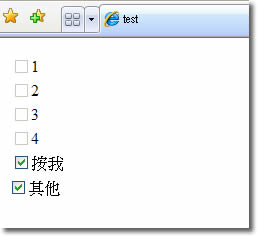
所以我寫了一個範例給我同事,如下:
<head runat="server">
<title>test</title>
<script src="js/jquery-1.3.2.js" type="text/javascript" charset="utf-8"></script>
<script language="javascript" type="text/javascript">
$().ready(function () {
$("#CheckBoxList1_4").click(function () {
$(".test input").each(function () {
if ($(this).attr("id") != "CheckBoxList1_4") {
$(this).attr("disabled", $("#CheckBoxList1_4").attr("checked"));
$(this).attr("checked", false);
}
});
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:CheckBoxList ID="CheckBoxList1" runat="server" CssClass="test">
<asp:ListItem>1</asp:ListItem>
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
<asp:ListItem>4</asp:ListItem>
<asp:ListItem Value="5">按我</asp:ListItem>
</asp:CheckBoxList>
<asp:CheckBox ID="CheckBox1" runat="server" Text="其他" />
</div>
</form>
</body>
</html>
當然你可以用各種方式去取得你要按的那個CheckBox,像我是直接取得要控制那個Checkbox 的id,
在這邊說明一下,CheckboxList 編譯後在頁面呈現會是很多個類似以下的格式,
<input id="CheckBoxList1_4" type="checkbox" name="CheckBoxList1$4" /><label for="CheckBoxList1_4">按我</label>
我們只要處理前面的input 就可以了,這些Checkbox的id其實在經過編譯後會藉由系統產生,
在沒有使用MasterPage和其他容器下產生的規則是 CheckboxList的id + _+項次(由0算起),
像這個是第五個,所以id 就會是 CheckBoxList1_4 ,
然後我想使用jQuery來處理,因為我自己是覺得比較方便,也比較快速和容易,
如果使用code-behind,還要委任什麼的弄一大堆,不如直接使用jQuery最直覺,
jQuery那裡就是當這個Checkbox按下後,
再來去針對每個符合each的項目來處理,
然後我希望在有check的狀態其他才會被disabled,若沒有check則回復原狀態,
可是我不想再寫一個條件去判斷Checkbox的狀態,所以我直接在裡面動手腳,
就變成 $(this).attr("disabled", $("#CheckBoxList1_4").attr("checked"));
以上就是我的方法
End...