摘要:[iPhone] 圖片更換實作
因為最近才開始開發iPhone的app,
常常碰壁所以要找一些iphone app開發的資料,
發現很多人在問圖片如何按下按鈕後更換,剛好我的案子有一部分有寫到,所以就寫了一個小範例,
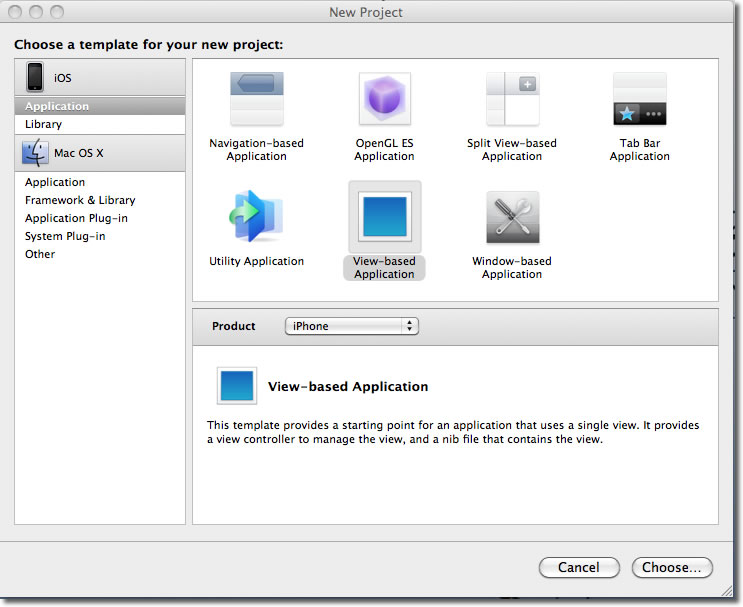
首先打開Xcode(類似我們的Visual Studio一樣),開新專案,選「View-based Application」,然後我這邊是建立叫做「ShowImg」的專案,
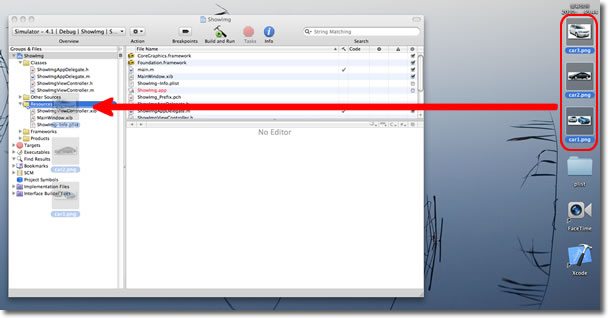
再來把桌面上的三張汽車圖片拖入Xcode的Resources,
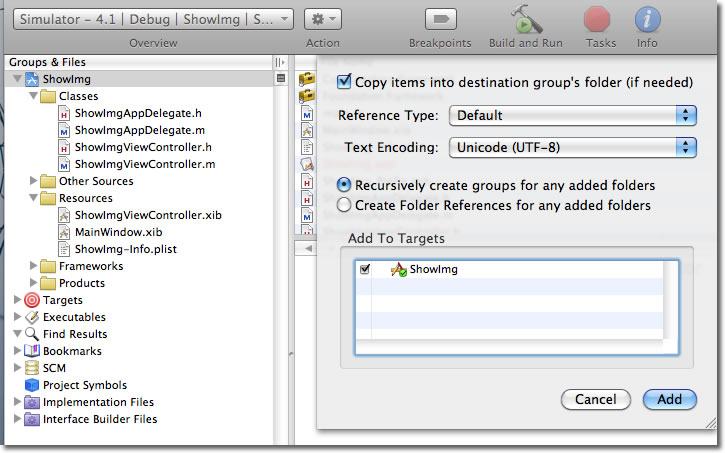
會有詢問你是否有要複製到你資料夾的選項,把它勾起來,按Add
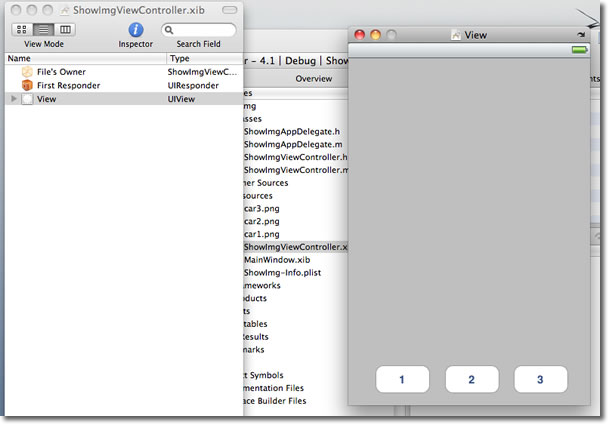
接下來打開ShowImgViewController.xib的檔案,然後加入三個按鈕到View上面,到時按下不同按鈕要做不同圖片的切換,
接下來就是來設計物件的界面了,先開啟Classes中的ShowImgViewController.h
#import
@interface ShowImgViewController : UIViewController {
//宣告按鈕界面
UIButton *btn1;
UIButton *btn2;
UIButton *btn3;
//宣告圖層
UIImageView *carsImageView;
UIImage *img;
CGRect frame;
}
//屬性宣告
@property (nonatomic,retain) IBOutlet UIButton *btn1;
@property (nonatomic,retain) IBOutlet UIButton *btn2;
@property (nonatomic,retain) IBOutlet UIButton *btn3;
@property (nonatomic,retain) IBOutlet UIImageView *carsImageView;
@property (nonatomic,retain) IBOutlet UIImage *img;
@property CGRect frame;
//按鈕按下後執行的動作
- (IBAction) btnPressed:(id)sender;
//圖片切換的函數
- (void) ShowCarsIMG ;
@end
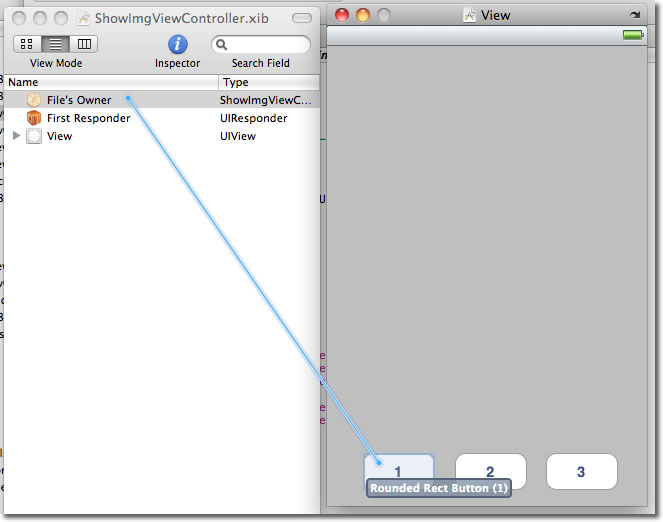
再來把界面和程式中的Outlet做關連(就是到ShowImgViewController.xib把關連拉一拉)
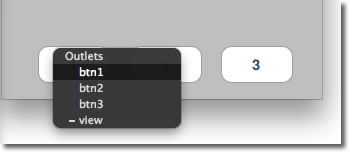
先到Nib視窗中對File's Owner按住Control鍵,拉到1的按鈕,然後選擇btn1的屬性,其他按鈕以此類推
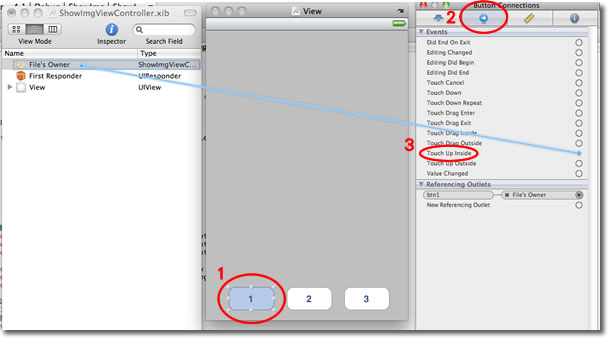
其他按鈕以此類推,接來就選按鈕1,然後到屬性視窗中的Button Connections ,
選擇Touch up Inside,這是執行按下的動作,把它拉到Nib視窗中的File's Owner,
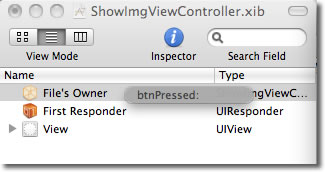
會出現我們剛剛所定義的btnPressed的函數,然候選擇它,其他按鈕以此類推處理,
接下來就是處理程式的部分,
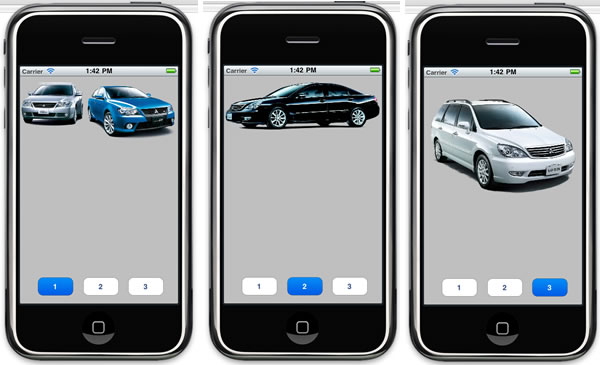
以上就完成了圖片更換的實作,接下來看一下呈現的效果
END...
#import "ShowImgViewController.h"
@implementation ShowImgViewController
@synthesize btn1;
@synthesize btn2;
@synthesize btn3;
@synthesize img;
@synthesize frame;
@synthesize carsImageView;
- (void) ShowCarsIMG
{
//此程式主要是在處理圖片的顯示
carsImageView = [[UIImageView alloc] initWithFrame: frame];
[carsImageView setImage:img];
//此處的處理是要做出圖片的淡入效果
carsImageView.alpha = 0.0;
carsImageView.alpha = 1.0;
[self.view addSubview:carsImageView];
}
-(IBAction) btnPressed:(id)sender
{
//宣告圖片物件
//告訴圖片位址
UIImage *img_car1 = [UIImage imageNamed:@"car1.png"];
UIImage *img_car2 = [UIImage imageNamed:@"car2.png"];
UIImage *img_car3 = [UIImage imageNamed:@"car3.png"];
//宣告圖片的規格 CGRectMake(x坐標, y坐標, 圖片寬度, 圖片高度)
CGRect frame_car1 = CGRectMake(0, 12, 320, 120);
CGRect frame_car2 = CGRectMake(0, 12, 320, 100);
CGRect frame_car3 = CGRectMake(0, 41, 318, 200);
//宣告使用動畫效果呈現
[UIView beginAnimations:@"車輛淡入" context:nil];
[UIView setAnimationDuration:1.0];
[UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];
//若之前有圖層的話,先做清除
[carsImageView removeFromSuperview];
//判斷現在按下的按鈕是哪一個
if (sender == btn1) {
img = img_car1;
frame = frame_car1;
//呼叫ChowCarsIMG函數,可以把他看成我們程式的 self.ShowCarsIMG()
[self ShowCarsIMG];
}
else if (sender == btn2) {
img = img_car2;
frame = frame_car2;
[self ShowCarsIMG];
}
else if (sender == btn3) {
img = img_car3;
frame = frame_car3;
[self ShowCarsIMG];
}
//執行動畫效果
[UIView commitAnimations];
//釋放記憶體
[img_car1 release];
[img_car2 release];
[img_car3 release];
}
- (void)didReceiveMemoryWarning {
// Releases the view if it doesn't have a superview.
[super didReceiveMemoryWarning];
// Release any cached data, images, etc that aren't in use.
}
- (void)viewDidUnload {
//在Unload的時候把使用的屬性清空
self.btn1 = nil;
self.btn2 = nil;
self.btn3 = nil;
self.carsImageView=nil;
[super viewDidUnload];
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
}
- (void)dealloc {
//釋放記憶體
[btn1 release];
[btn2 release];
[btn3 release];
[carsImageView release];
[super dealloc];
}
@end