Request.QueryString 與 Request.Form 使用與筆記,以Asp.Net C# MVC為例。
前言:
在正式學習Asp Web程式開發的時候,剛好是從MVC開始學起,對於前一版的Asp, Asp .Net(C#, vb)不甚熟悉。
雖然常常在除錯、修改些維護專案Asp, Asp .Net程式,但也僅限於網路上查詢語法,直接撰寫使用,有許多原理
或方法不是很懂。
維護這些專案一陣子後,偶然在維護案發現Request.QueryString and Request.Form兩個在Asp傳遞參數的方法。
且這兩個方法可以在Controller中使用,相當方便(雖然在MVC中可能不是很正式的用法)。
如果您對於httpget與httppost相當了解與熟練,這篇只需要看範例及可。
說明:
QueryString:
當我們在網頁系統傳遞參數的過程中,最簡單也最快的方法是使用http get方式進行傳輸:
簡單的說,將需要的變數放置在網址(URL)後面,一併傳遞至下一個網頁,進行處理。而
QueryString就是接收在網址上的變數之其中一種方式。
舉例來說:
我們有兩個string,分別為account與nickname
account: admin
nickname: duran
我們只需要將變數用下面的方法,接在網址後面即可。
原網址 http://your_web_site/index
新網址 http://your_web_site/index?account=admin&nickname=duran
若再增加一個變數name=DuranHsieh,則使用&接下一個變數(依此類推)
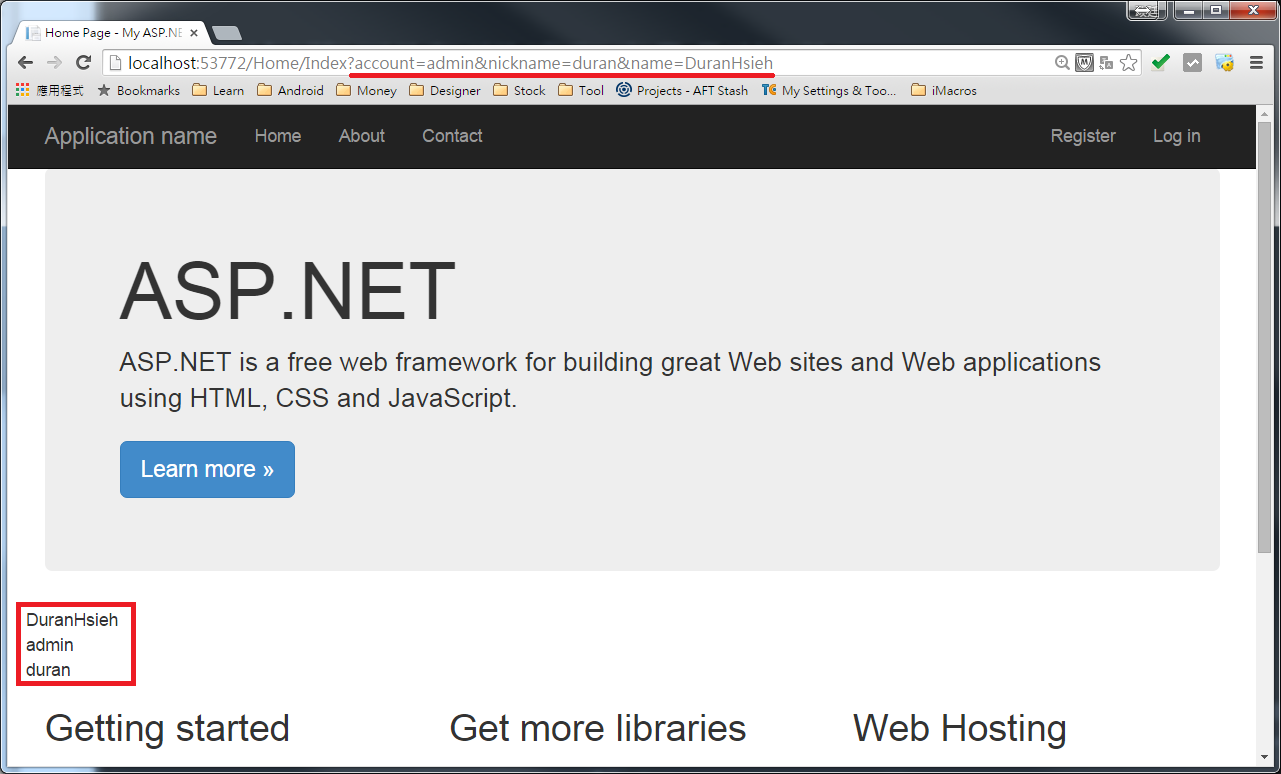
新網址 http://your_web_site/index?account=admin&nickname=duran&name=DuranHsieh
在controll中加入Request.QueryString["name"]; ,就可以取得網址列,名稱為name的內容值。
我們使用Asp .Net MVC的範例程式:
Step 1.在HomeController中的Index,使用Request.QueryString方法將內容放入ViewBag:
public ActionResult Index()
{
ViewBag.name = Request.QueryString["name"];
ViewBag.account = Request.QueryString["account"];
ViewBag.nickname = Request.QueryString["nickname"];
return View();
}
Step 2.在Index.cshtml加上
<div class="row">
@ViewBag.name
@ViewBag.account
@ViewBag.nickname
</div>
Step 3.執行程式後,在網址最後方加上?account=admin&nickname=duran&name=DuranHsieh
可以看到取得內容顯示在網頁上。
----------------------------------------------------------------------------------------------------------------------
Request.Form:
相對於httpget,另一個方式就是使用httppost進行傳輸,常見的使用方法就是表單(form)
表單送出資料後,我們可以在controller中使用Request.Form來接收參數。
接收方法為Request.Form["account"]
接下來,我們簡單說明一下表單
一般正常於html上顯示的表單會長成這樣:
<form action="Index" method=POST id=postForm name=postForm>
<input type="text" id=account name=account>
<input type="text" id=nickname name=nickname>
<input type="submit" value="Submit">
</form>
而在MVC中,我們除了使用上面的html製作表單,也可使用下列方式產生表單
@using (Html.BeginForm("IndexProc", "Home", FormMethod.Post, new { @class = "form-horizontal", role = "form" }))
{
<div class="form-group">
<div class="col-md-10">
@Html.TextBox("account","", new { @class = "form-control" })
</div>
</div>
<div class="form-group">
<div class="col-md-10">
@Html.TextBox("nickname", "", new { @class = "form-control" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="submit" class="btn btn-default" />
</div>
</div>
}
接下來我們開始實作。
一樣,我們使用Asp .Net MVC的範例程式
Step 1. 我們在index.cshtml加入下列程式
<div class="row">
@using (Html.BeginForm("IndexProc", "Home", FormMethod.Post, new { @class = "form-horizontal", role = "form" }))
{
<div class="form-group">
<div class="col-md-10">
@Html.TextBox("account","", new { @class = "form-control" })
</div>
</div>
<div class="form-group">
<div class="col-md-10">
@Html.TextBox("nickname", "", new { @class = "form-control" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Log in" class="btn btn-default" />
</div>
</div>
}
</div>
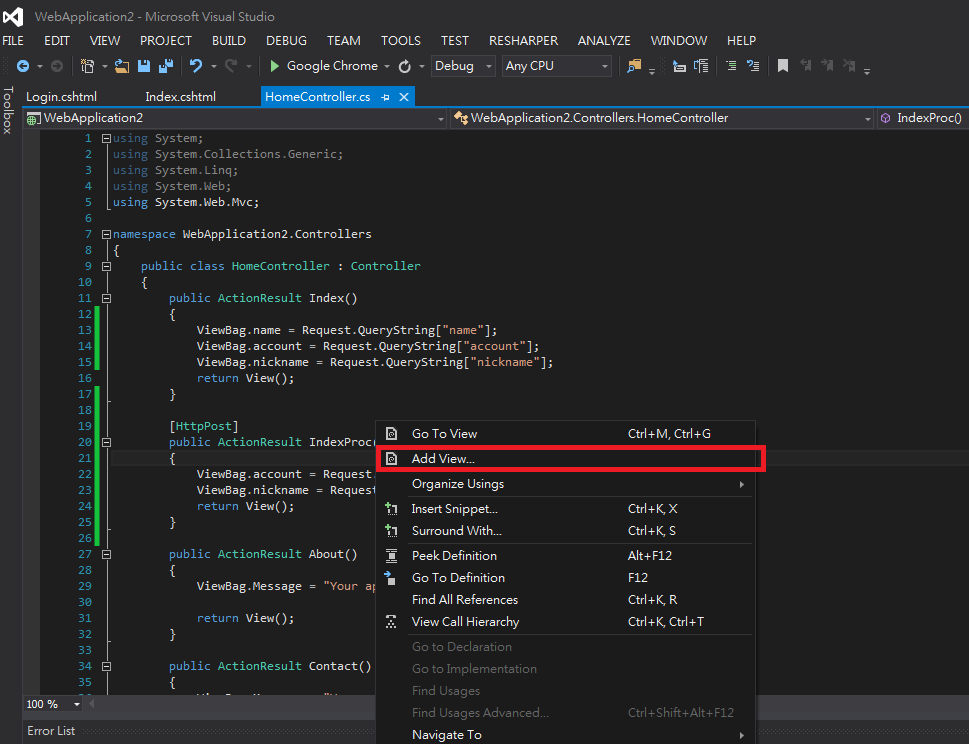
Step 2.我們在controller新增一個action,名稱為IndexProc。
[HttpPost]
public ActionResult IndexProc()
{
ViewBag.account = Request.Form["account"];
ViewBag.nickname = Request.Form["nickname"];
return View();
}
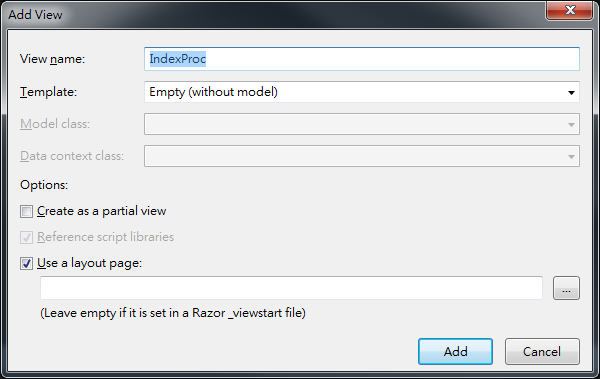
Step 3.在這個action點滑鼠右鍵,選擇add View
Step 4.在IndexProc上加上下列程式
<div class="row">
@ViewBag.account
@ViewBag.nickname
</div>
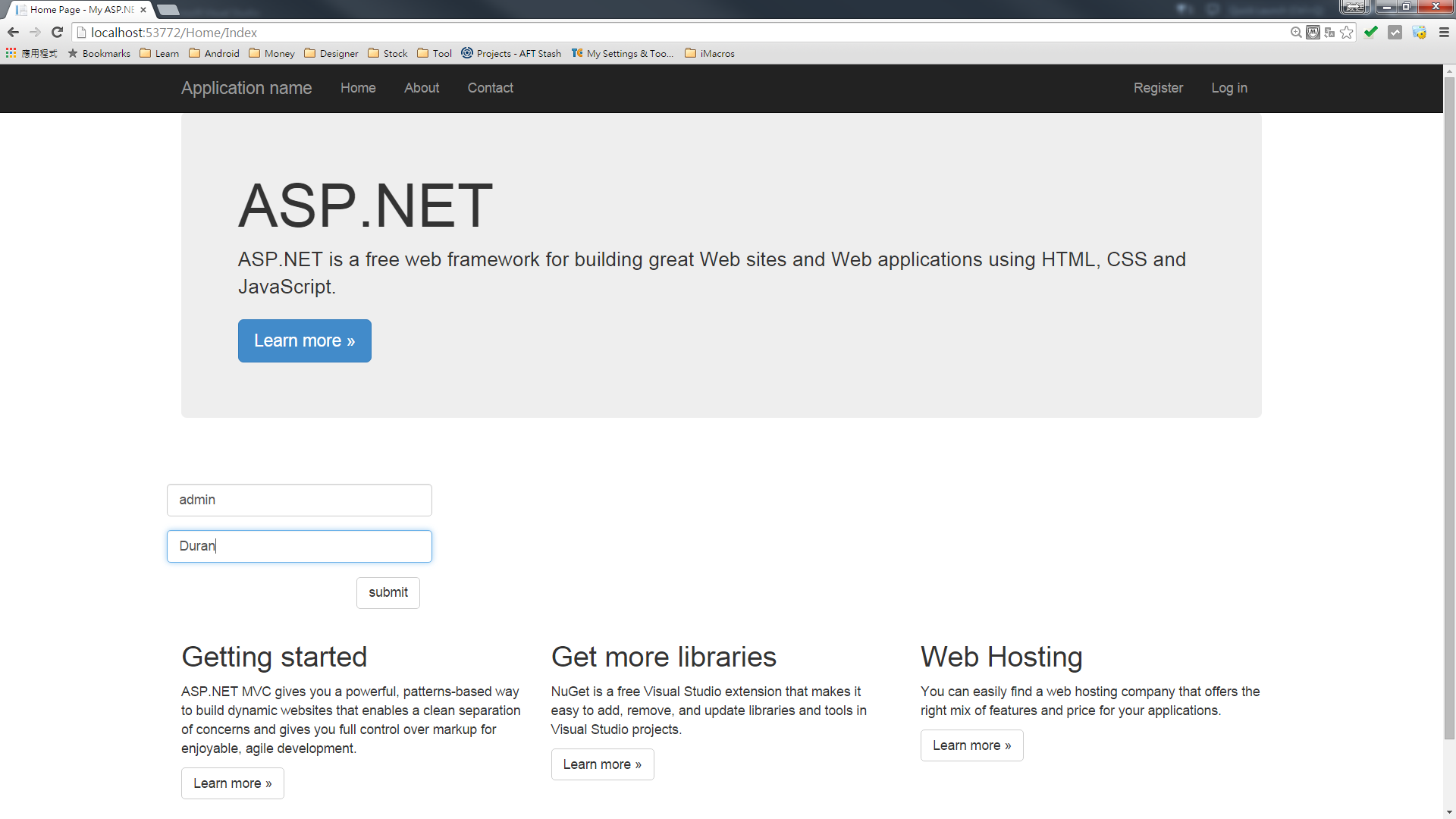
Step 5.我們啟動程式,在表單上輸入文字後送出,及可看到結果。
範例程式下載:
參考資料:
topcat 姍舞之間的極度凝聚: http://www.dotblogs.com.tw/topcat/archive/2008/03/05/1200.aspx?fid=77391