前言
重要:在閱讀本篇前建議,實作前面的文章內容,本篇只提供範例程式與簡易程式說明。
本篇是結合Razor, HtmlHelper, ViewModel, Entity Framework(code first), and local db 等前述的
內容所撰寫一篇簡易的應用程式。利用這個簡單範例,可以讓您透過一個CRUD的專案,進
而由此範例進行延伸,能繼續更深入的學習與延伸發展新功能(一種先求有,再求好的觀念)。
這個範例程式並不完美,希望透過修改這個應用程式,了解基本的使用方法。
若有觀念錯誤與修改建議,也請各位先進不吝指教。
介紹
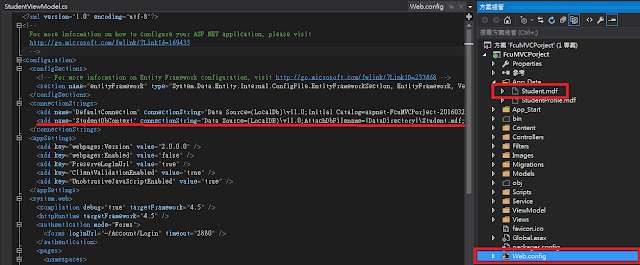
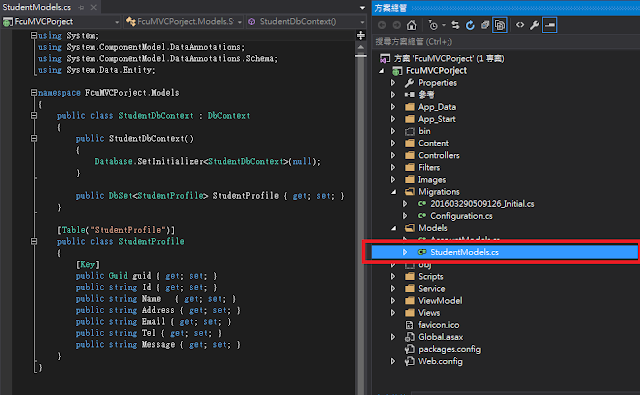
- App_Data、Model、Migrations 資料夾與 Web.config:Local database 與 code first 相關。
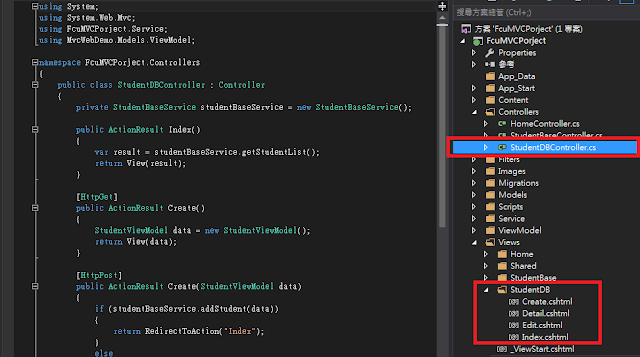
- Controller:包含新增、修改、刪除、檢視與條列的 Controller 與 Action 。
- Service:主要邏輯實作,包含ViewModel與資料Model對應、資料Model操作。
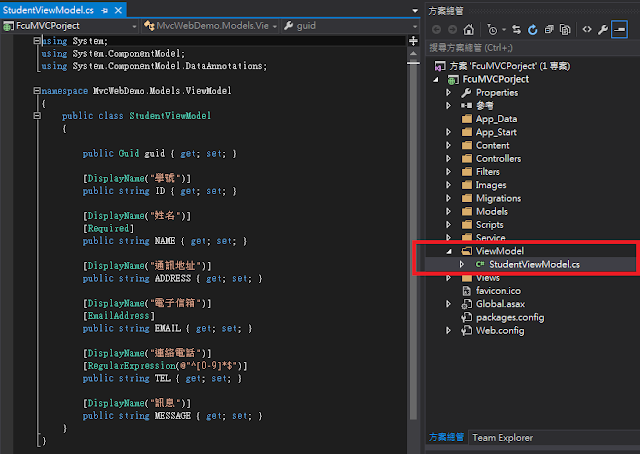
- ViewModel與View:網頁實作。

此範例使用的 StudentDBController 包含五種Action
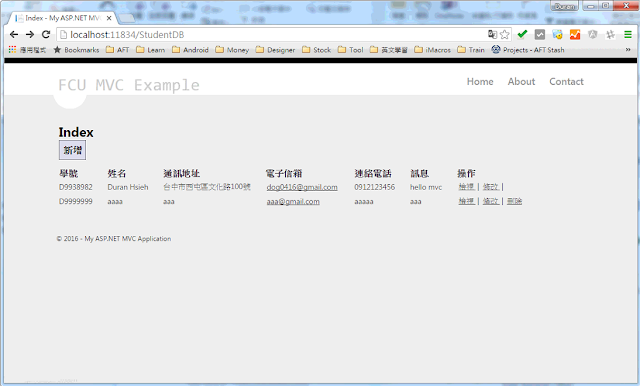
- Index:數筆學生資料組合而成的條列檢視 (條列頁)
- Create:新增學生資料 (兩個Action,進入畫面與送出處理)
- Edit:編輯學生資料 (兩個Action,進入畫面與送出處理)
- Delete:刪除學生資料 (沒有對應的View,成功後轉回 Index)
- Detail:檢視單一學生詳細資料
ViewModel:若各個功能頁面使用資料差異較大,應該個別建立專屬的ViewModel,如:
CreateStudentViewModel、UpdatetudentViewModel...等。
建立Local database相關,包含連線字串(請視SQL Server Express 版本修改連線字串)
本篇範例採用Code First,故需要建立相關物件與對應的Context
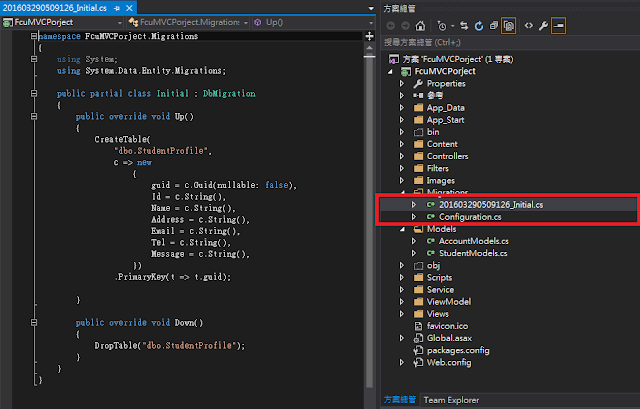
使用Code First建立資料庫產生的Db Migration。
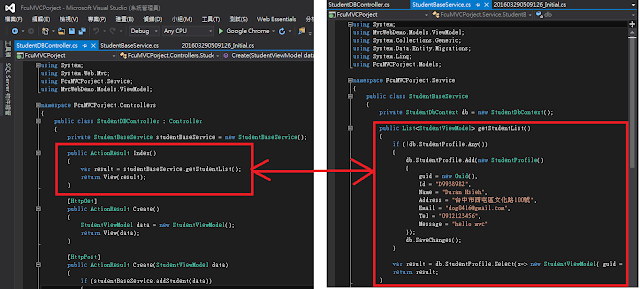
Service 主要實作邏輯與資料操作:
進入Index action 時會檢查是否有資料,若無資料則代入一筆預設資料。
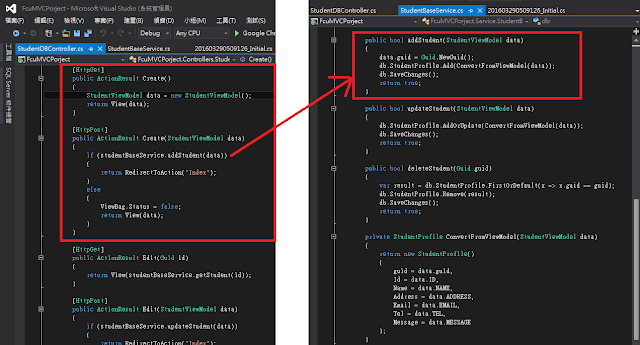
Create action 主要實作 ViewModel 對應資料物件 與 使用資料操作建立資料,primary key為
隨機產生的 guid。
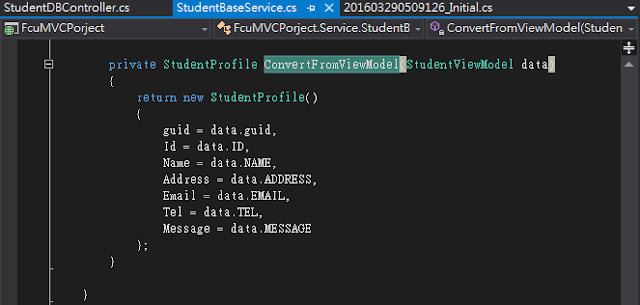
新增與修改進行資料操作前,實作的ViewModel 對應資料物件方法。
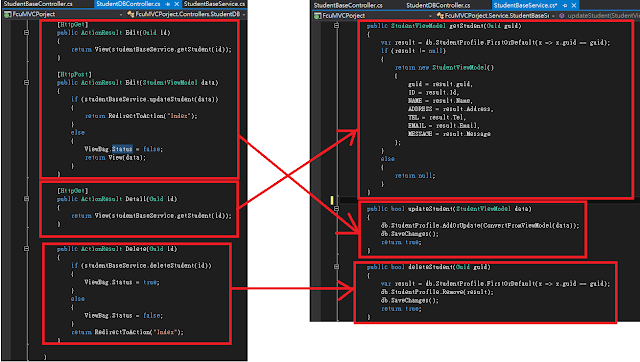
Edit action:
查詢傳入之Guid資料,若符合則更新該筆資料,若查無資料則設定ViewBag.Status為false,
在View增加查無資料訊息。
Detail action:
查詢傳入之Guid資料,若符合則回傳該筆資料。
Delete action:
查詢傳入之Guid資料,若符合則刪除該筆資料。
感想
每個人的學習方式不同,而個人學習偏向兩種方式:
- 取得一個可以運作的程式,閱讀程式碼查詢每一區塊的功能,並嘗試修改。
- 依據範例程式,搭配理論一步一步的實作,理解程式碼如何運作與邏輯。
故這一系列的文章比較偏向一步驟一步驟的說明與實際操作,希望能帶給其他人幫助。
最後兩篇將會簡單介紹如何將製作好的網站進行佈署,包含了使用IIS與
Azure Web Application。
上一篇:Linq、Lambda 與 System.Linq.Enumerable 方法
下一篇:Install IIS and publish web application project (file system)
本篇文章內容歡迎分享,轉載與使用圖文請來信告知並註明出處。<