前言
本篇文章記錄在 .Net Core 開發 Web application 過程中,如何在佈署至 IIS 過程中,因應
不同佈署環境進行環境變數的設定,並且取得正確的 appsettings.json。若有說明錯誤或
建議,也希望各位前輩不吝指教。
本篇內容如下:
- 如何設定環境變數 (how to set environment variable)
1.1 windows 環境變數設定 (set environment variable on windows)
1.2 IIS 內環境變數設定 (set environment variable on iis) - 使用 tag helper 判斷目前運作環境
介紹
1.如何設定環境變數 (how to set environment variable)
1.1 windows 環境變數設定 (set environment variable on windows)
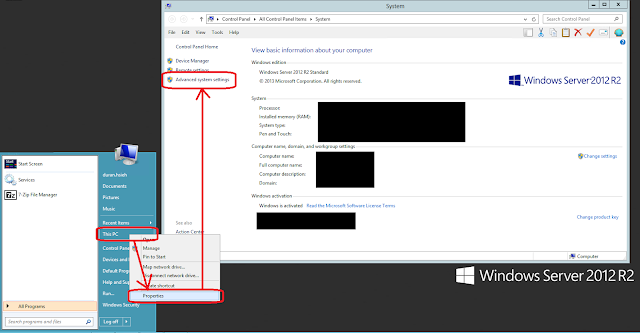
Step.1 開始 -> 右鍵點選我的電腦 -> 內容 -> 進階系統設定
Start -> Right this computer -> Properties -> Advanced system settings
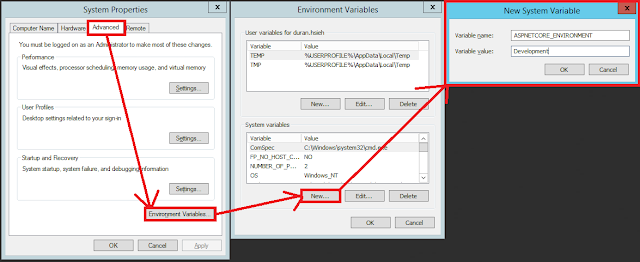
Step.2 在進階頁籤 -> 環境變數 -> 加入 -> 輸入:
變數名稱:ASPNETCORE_ENVIRONMENT
變數值:Development
On Advanced Tab -> environment variable -> New
Variable name: ASPNETCORE_ENVIRONMENT
Variable value: Development
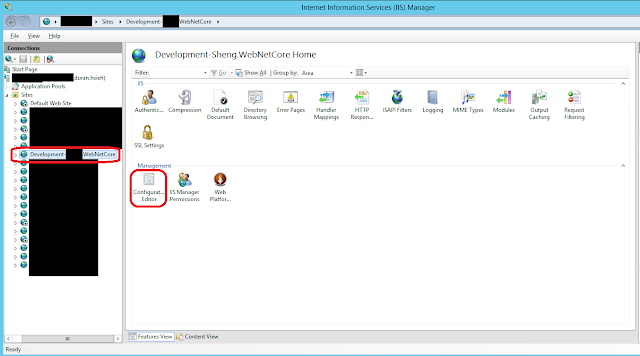
Step.1 展開站台,點選網站 -> 選擇設定編輯器
Expand site and click the web site -> click Configuration Editor
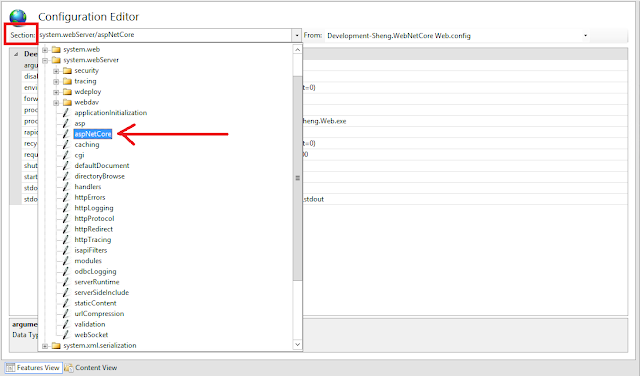
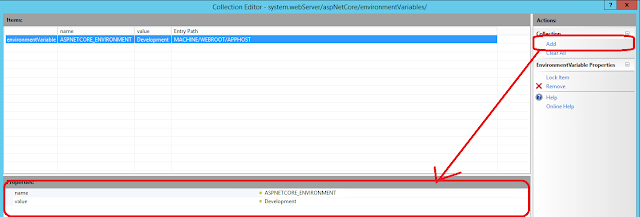
Step.2 從下拉選單(section)選擇 "system.webServer" -> "aspNetCore"
Select "system.webServer" -> "aspNetCore" from section dropdownlist
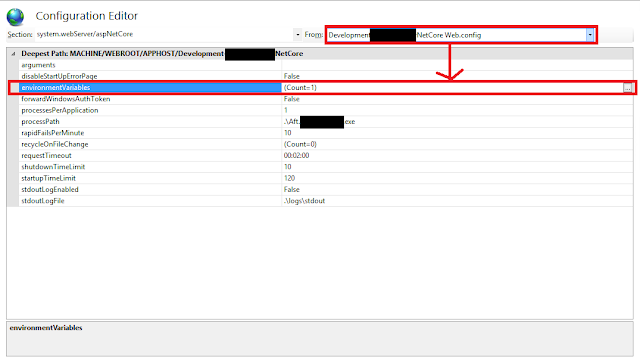
Step.3 從下拉選單(from)選擇 project.web.config,點選 environmentVariables
Select "project.web.config" from from dropdownlist,click environmentVariables
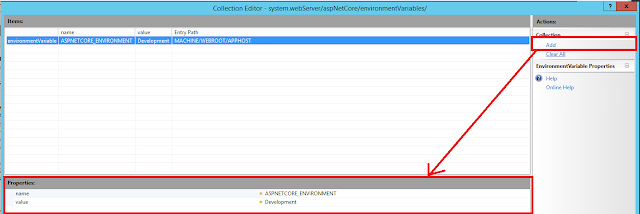
Step.4 點選加入,輸入
變數名稱:ASPNETCORE_ENVIRONMENT
變數值:Development
Click Add..
Variable name: ASPNETCORE_ENVIRONMENT
Variable value: Development
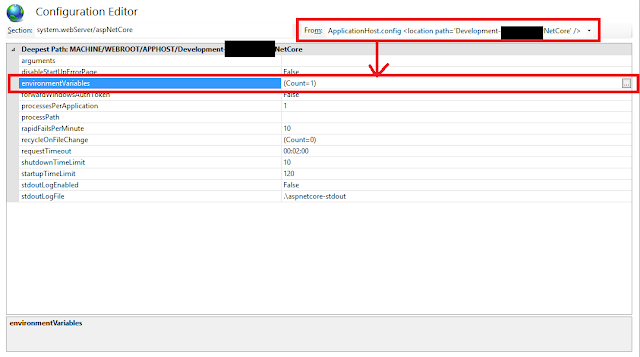
Step.5 從下拉選單(from)選擇 ApplicationHost.config...,點選 environmentVariables
Select "ApplicationHost.config..." from from dropdownlist,click environmentVariables
Step.6 點選加入,輸入
變數名稱:ASPNETCORE_ENVIRONMENT
變數值:Development
Click Add..
Variable name: ASPNETCORE_ENVIRONMENT
Variable value: Development
2.使用 tag helper 判斷目前運作環境
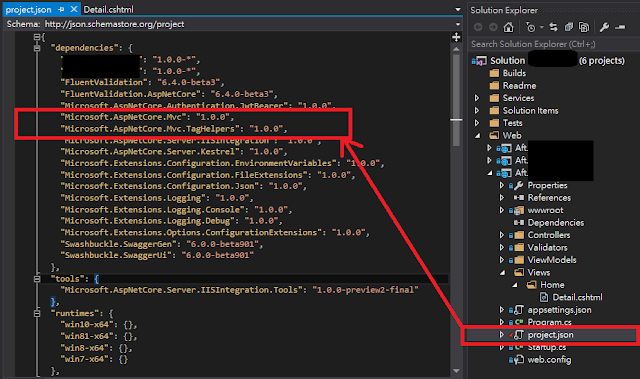
Step.1 開啟project.json,dependencies內加入:
Open project.json and add lib under dependencies as below:
"Microsoft.AspNetCore.Mvc": "1.0.0",
"Microsoft.AspNetCore.Mvc.TagHelpers": "1.0.0",
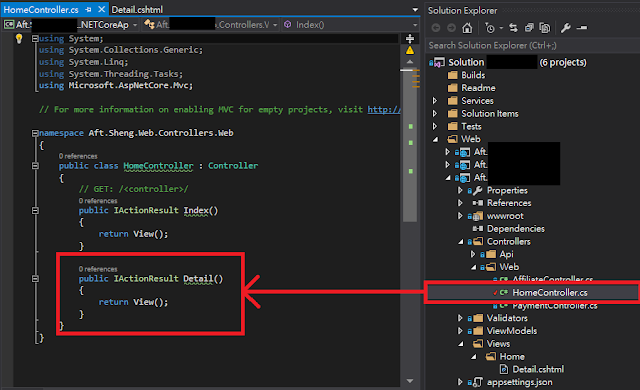
Step.2 HomeController 內加入 "Detail" action
Add "Detail" action under HomeController
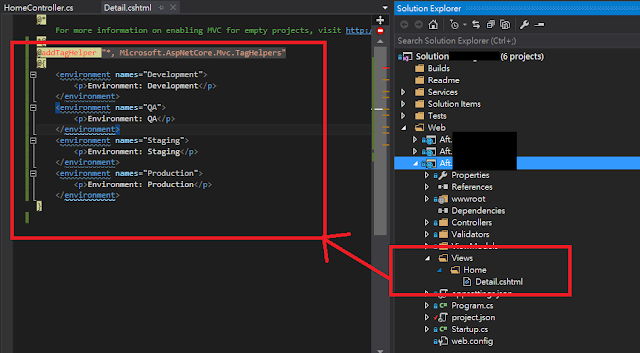
Step.3建立 Views 資料夾、 Home 資料夾與 Detail.cshtml,並加入下列程式碼:
Create Views folder、 Home folder 與 Detail.cshtml, then add codes as below
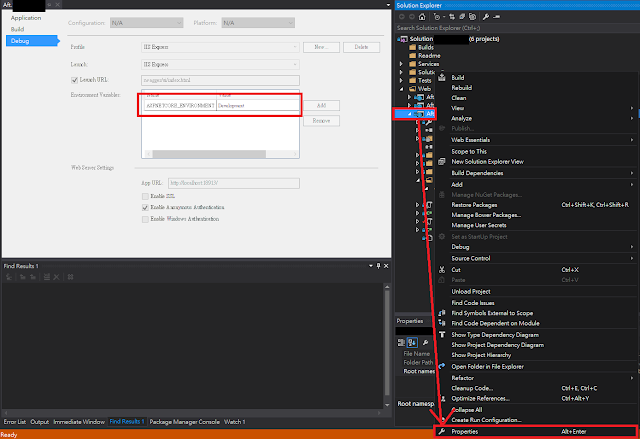
Step.4 1.如果在 Visual Studio 進行測試:
右鍵點選 Project -> 內容,選擇 Debug頁籤,確認Environment Variables 設定。
2. 如果佈署於 IIS 進行測試:
您可以略過這個步驟。
1. On Visual Studio:
Right click project -> properties, select "debug" tab, make sure the Environment
Variables setting.
2. Publish to IIS:
Please skip this step.
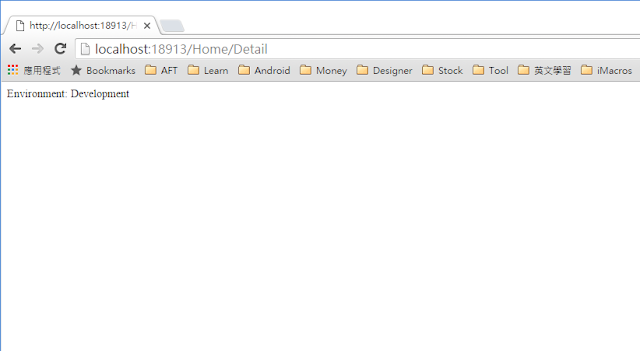
Step.5 開啟瀏覽器,輸入網址 "http://websiteUrl/Home/Detail",即可知道目前環境
Open Browse and enter url "http://websiteUrl/Home/Detail" ,then you will see current
enviroment.
心得
感謝公司的專案與辛苦的 Team Leader,近一個月讓我有機會接觸ASP .Net Core 與 CI的研
究與實作,學了不少的知識,感覺非常的充實。許多在開發過程中遭遇到的問題與解決方
法都是寶貴的經驗,但因為近期專案進度因素,只能先記錄簡單的相關內容,待進度告一
段落再來做分享。
最後也謝謝團隊成員的體諒,在這個月個人狀態不好的情況下,給予適度的關懷與
包容。
參考資料
1. https://jessedotnet.com/2016/05/05/asp-net-core-1-0-asp-net-5-environment-variables/
2. http://stackoverflow.com/questions/31049152/asp-net-5-publish-to-iis-setting-aspnet-env-variables
3. https://stackoverflow.com/questions/32301840/how-to-set-asp-net-5-environment-variables-on-production-environment/32326666#32326666
4.http://stackoverflow.com/questions/37858312/dotnet-publish-doesn%C2%B4t-publish-correct-appsettings-env-environmentname-json