前言
ASP.NET Core早期被稱為 ASP.NET vNext 與 ASP.NET 5,但並非原有的 ASP.NET升級版,而是重新製作的 ASP.NET。最大的特色就是可跨平台運行於 Mac OSX 與 Linux 作業系統。當得知跨平台特性時,個人就非常期待未來的發展,很幸運的是 .Net Core 整合在2016年6月釋出後,Team Leader希望新專案可以進行透過 .NET Core 進行實作。期間雖然遭遇開發方式不同、過去常用套件不支援與佈署流程差異等問題,但透過這次專案累積了寶貴的經驗,也嘗試建立了自動化佈署流程。
本系列文章對於.NET Core 只簡單介紹相關的內容,包含:安裝、指令操作、TeamCity整合與多環境設定等部分,其他部分可以參考官方網站(像是 middleware 與 DI 部分也相當有趣,建議各位先進可以嘗試看看,至於開發經驗分享部分,只能等鐵人賽結束再說惹)。本篇文章若有錯誤或任何建議,請各位先進不吝提出,謝謝!
介紹
註:因版本更新很快,最新版本的內容可能與本篇內容有些差異.
NET Core 安裝於在 windows 作業系統上有兩種方式:
- 透過 Visual Studio IDE : 已安裝 Visual Studio 2015 的環境下,安裝 Visual Studio 2015 Update 3 或直接安裝 Visual Studio 2017 RC,再安裝.NET Core tools preview。與過去開發方式相同,直接在 Visual Studio 內建立 .Net Core 新專案後即可進行開發。
- 安裝 .NET Core SDK : 透過 command line 方式進行開發。
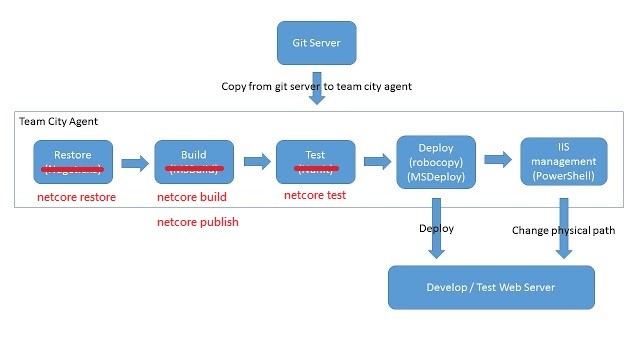
許多長期仰賴 IDE 的開發人員可能會覺得非常不適應,但以其他平台/前端開發人員來說,透過 command line 方式進行編譯、建置、測試與佈署工作,卻是相當熟悉的流程。若您有接觸過ASP.NET Framework 持續整合相關工作,您或許已經發現到 .Net Core 透過 command line 方式管理專案,大幅簡化了持續整合過程。

如上圖,過去我們可能需要透過套件(如:MSbuild.exe, Nuget.exe, Nunit...等)或指令方式進行編譯、建置、發佈與測試等自動化工作,不但伺服器需要安裝相關套件或專案內必須上傳套件,管理與指令使用方面也相當不方便。而在.NET Core,你可以簡單地透過 restore, build, publish, 與 test 指令完成這些工作(真是讓人雀躍!!,使用.Net Core的專案,我可以省了不少力氣)。
接下來,我們來介紹如何安裝 .Net Core 與開始第一個專案 (指令的介紹我們留在下一篇):
Visual Studio 2015 Update3 and .NET Core tools preview
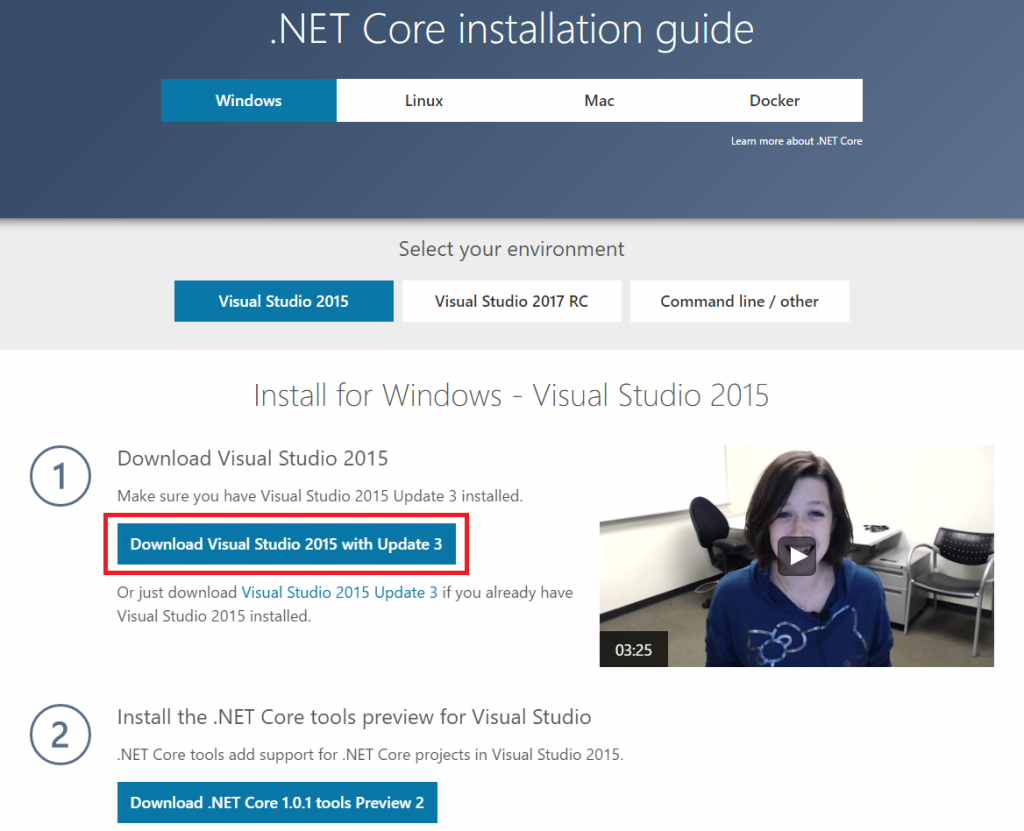
Step 1 開啟 .Net Core 網站 下載 Visual Studio 2015 Update3
若您沒有安裝Visual Studio 2015,您可以考慮在同網頁下載Visual Studio 2017 RC 或點此下載Visual Studio 2015 community(free)

Step 2 同網頁下載與安裝 .NET Core tools preview

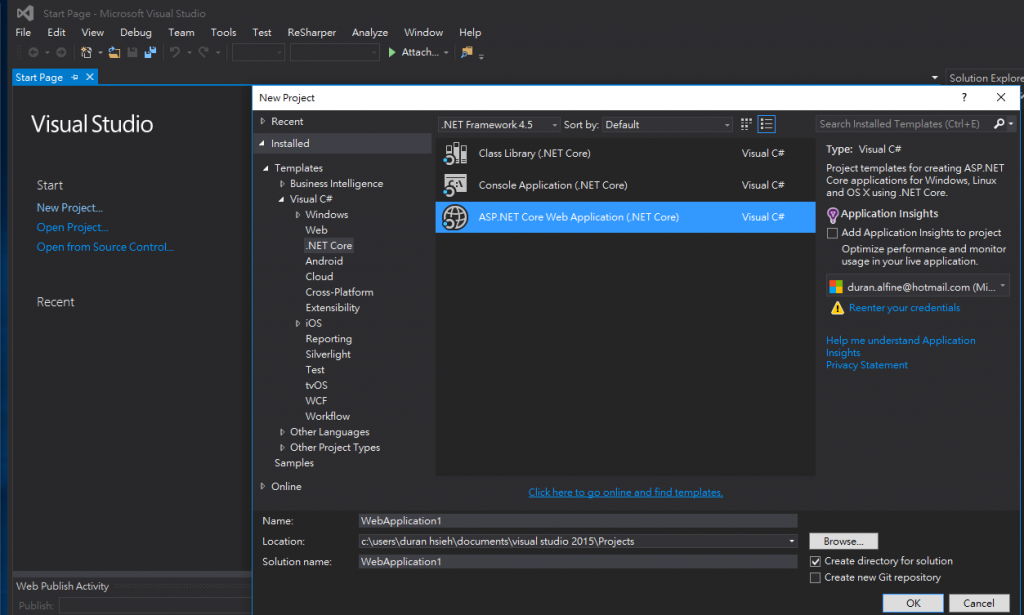
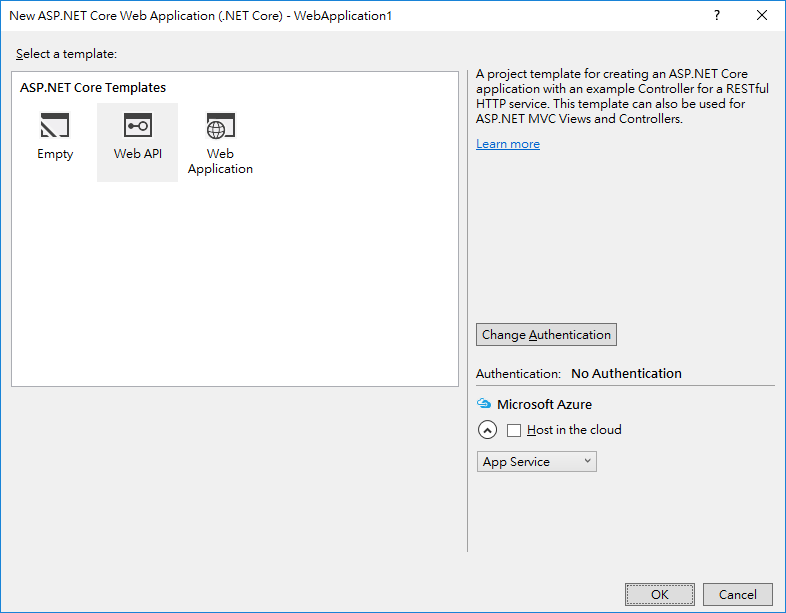
Step 3 安裝完成後,開啟您的 Visual Studio。點選 New Project,可以發現樣板多了 .NET Core 相關專案,我們選擇 Web Application

Step 4 有空白、WebAPI 與 Web Application

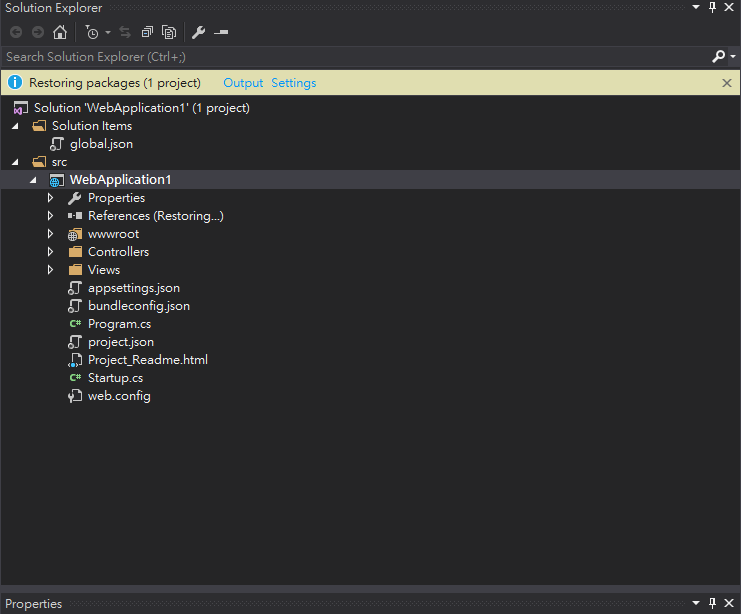
Step 5 .NET Core Web Application 專案架構

您可以發現,專案結構與過去 .NET Framework 有所不同(只簡單帶過):
- project.json : 專案、套件相關設定(可透過 nuget 或 直接撰寫後存檔案,IDE會自動restore 套件)。
- bundlecofing.json : 處理css, js的相關設定(因目前接觸專案分前、後端),較少用到。
- appsetting.json : 過去放在web.config的專案參數,現在放在appsetting.jso,多環境佈署篇會詳細說明。
- program : 程式起始位置
- wwwroot : 靜態網頁、css、js 內容放置位置(對過去需要配合 vs 後端的前端開發者更加親切)。
- 方案檔(.sln) : 若您使用指令方式產生專案,就沒有這個檔案。
- startup : 內容主要分為ConfigureServices 與 Configure,分別用於加入服務(DI)、處理pipe-line request 與加入 middleware。
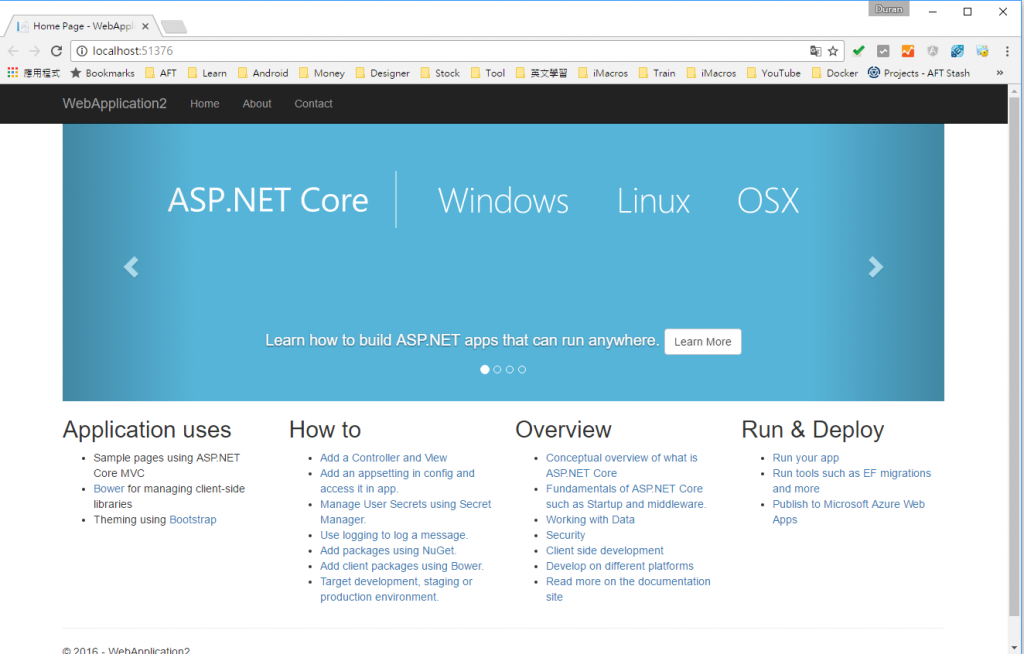
Step 6 點下 Run 即可建置與執行專案 (您可以開始開發了 ^_^ ! )

'
.NET Core SDK
Step 1 開啟 .Net Core 網站 下載並安裝 .NET Core SDK

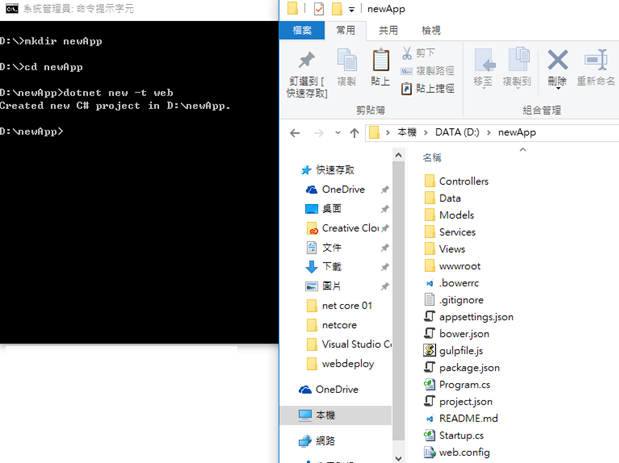
Step 2 開啟 command line,輸入下列指令,即可建立 .Net core web application !!
mkdir newApp
cd newApp
dotnet new -web

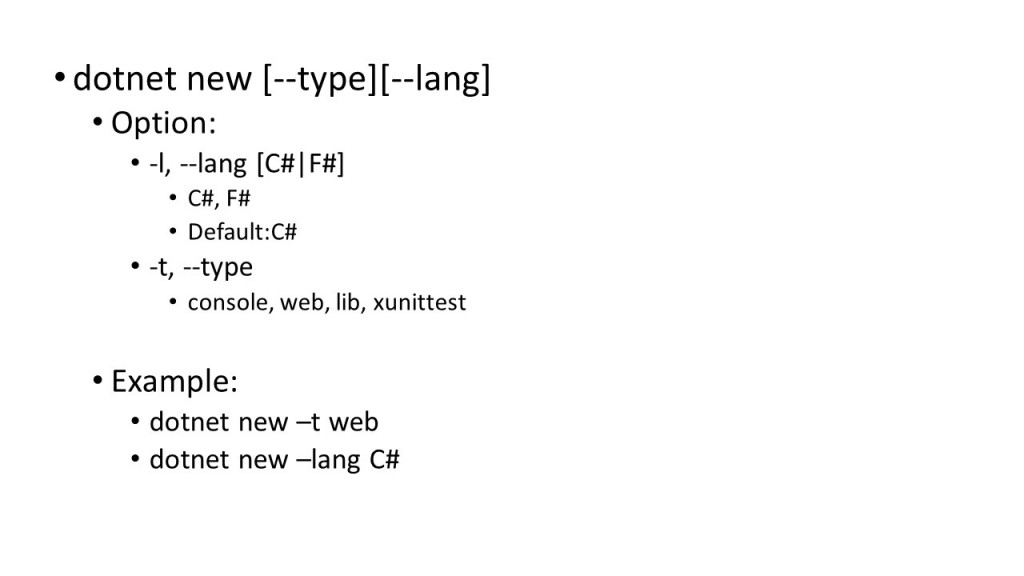
dotnet new指令說明如下,您可以依需求,透過C# 或F#,建立console, web, lib, 與test:

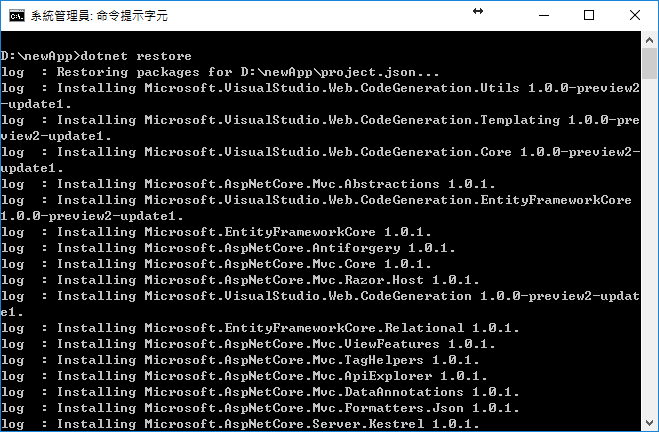
Step 3 輸入以下指令進行restore
dotnet restore

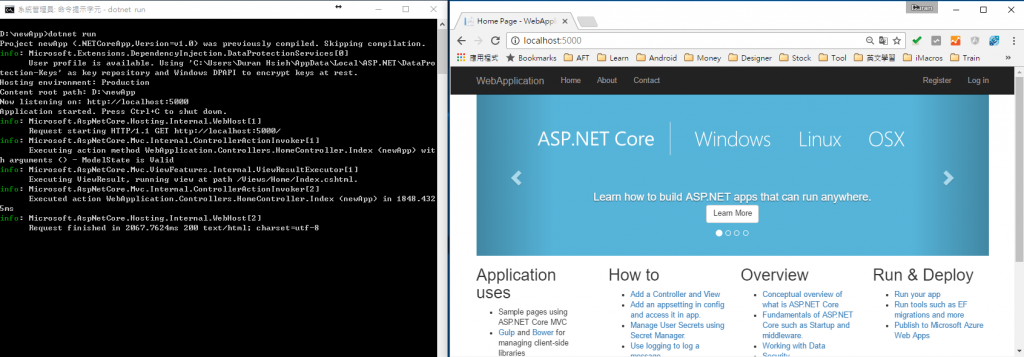
Step 4 輸入以下指令進行啟動網站,完成!!
dotnet run

(啟動方式頗像 nodejs XD)
上一篇:TeamCity 建立Build configuration
下一篇:Net Core 基本指令與整合TeamCity
返回目錄
參考資料
ASP.NET Core: https://www.microsoft.com/net/core#windows
註:本系列文章將於2016 IT邦幫忙鐵人賽進行同時,一併發佈於個人blogger與dotblog。




