前言
在前面的章節,我們介紹如何在 gulpfile 內安裝與使用 robocopy,並透過檔案同步方式實作 Deploy 工作。透過 robocopy 方式雖然方便,但很有可能遇到網域與安全性問題而難以實作。而講到檔案傳輸方式,最常用也最讓人耳熟能詳的方式莫過於 FTP,只需要架設 FTP Server 與使用Ftp client 即可進行檔案傳輸。理所當然,我們也能透過 FTP 的方式實作 Deploy 工作。在這一章節,我們將使用 gulp-ftp 與 gulp-util 實作 Deploy。
介紹
伺服器設定
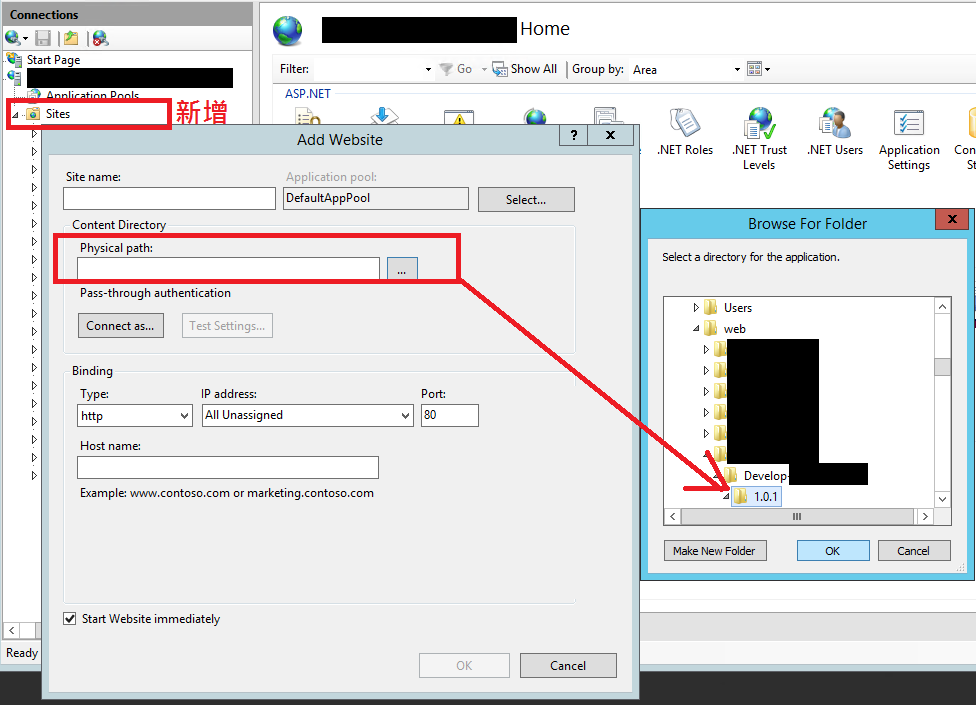
同上篇方式,建立 網站資料夾/版本資料夾

`
安裝與設定 ftp server
這邊提醒需要安裝與設定 ftp server,過程本篇文章就不再贅述。
`
撰寫 gulpfile
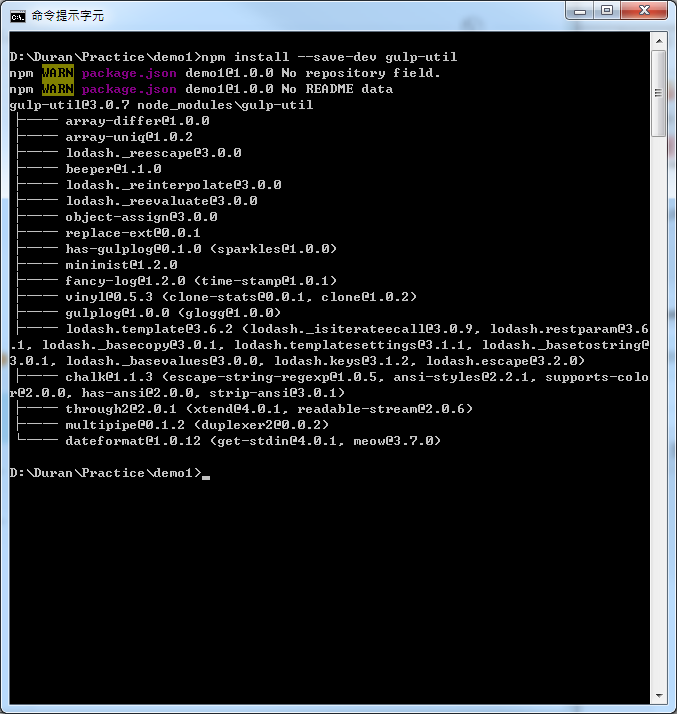
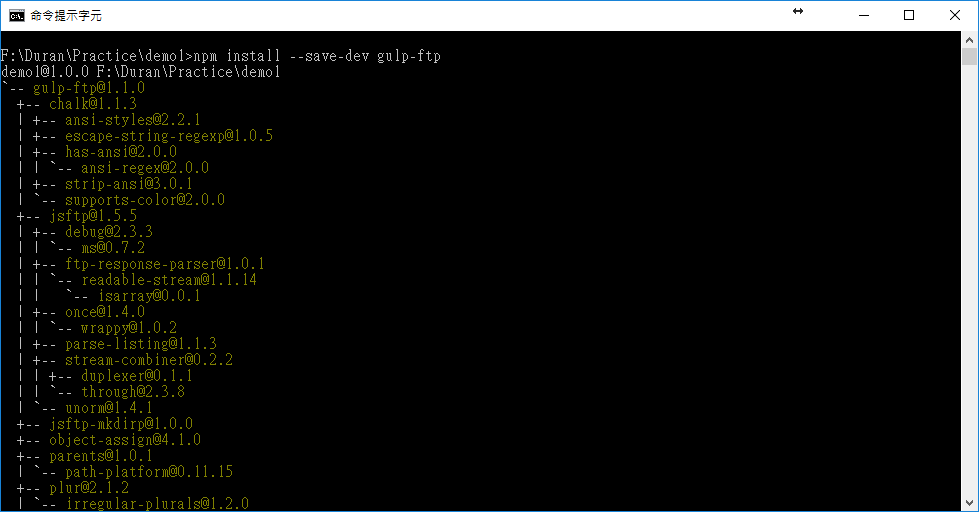
Step 1.輸入以下指令安裝 gulp-ftp 與 gulp-util
詳細操作可以參考這個網站。
npm install --save-dev gulp-util
npm install --save-dev gulp-ftp


Step 2.以前幾篇做法相同,透過 yargs 套件取得 gulp 命令上版本(buildVersion)與專案名稱(projectName),用來發布時建立新實體位址資料夾。
註:gutil.noop()為表示串流傳輸結束
修改 gulpfile 如下:
var gulp = require('gulp');
var args = require(' yargs').argv;
var gutil = require('gulp-util');
var ftp = require('gulp-ftp');
gulp.task('deploy', function () {
return gulp.src('src/*')
.pipe(ftp({
host: 'your_website.com',
port: '21',
user: 'user_name',
pass: 'user_password'
remotePath: args.projectName + '/' + args.buildVersion
}))
.pipe(gutil.noop());
});
step 3.執行下列指令,完成 FTP 上傳
gulp deploy --project-name Afr.project --build-version 1.0.0.1
這篇好像有點短.... ![]()
上一篇:Deploy : WebDeploy
下一篇:Deploy : Deploy to Azure CDN
返回目錄
參考資料
註:本系列文章將於2016 IT邦幫忙鐵人賽進行同時,一併發佈於個人blogger與dotblog。




