自訂動畫是PowerPoint自古早以來就有的功能,但自2007之後,不止是只有動態的顯示,還加入了動態的路徑、進入與退出的各項效果,但對一個 OA人員來說,視覺效果並不是他的專長,但是在溝通的角度來看,字不如表、表不如圖、圖不如動態,所以,一個豐富的簡報中也包含了不少的動態效果,當然是必須要適可而止,但對於一個流程來說…
自訂動畫是PowerPoint自古早以來就有的功能,但自2007之後,不止是只有動態的顯示,還加入了動態的路徑、進入與退出的各項效果,但對一個OA人員來說,視覺效果並不是他的專長,但是在溝通的角度來看,字不如表、表不如圖、圖不如動態,所以,一個豐富的簡報中也包含了不少的動態效果,當然是必須要適可而止,但對於一個流程來說,最好還是有動態效果來展現,但是如何作一個有豐富效果的簡報呢?Jason是系統整合從業人員,很多東西是只能意會無法言傳,但是為了讓客戶快速且簡單的了解,Jason整理了三個常用的特效來介紹。(以導入Exchange 2010的pre-sale為例)
第一發 影片路徑
(人眼對於會動的東西會有跟隨的反應,容易引起觀看者的注意)
影片路徑與flash中的導引線是一樣的意思,顧名思義就是設計一個物件跟著影片路徑做移動,首先以下例示範,一個郵件由A傳遞到B,透過導引線來拖遞。
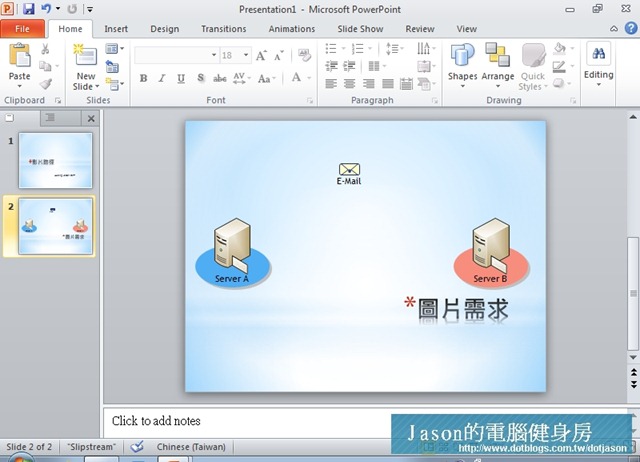
下列為以 Mail Server及E-Mail來做範例,在圖片的部份,我們以兩個Server圖示及一個mail圖示。
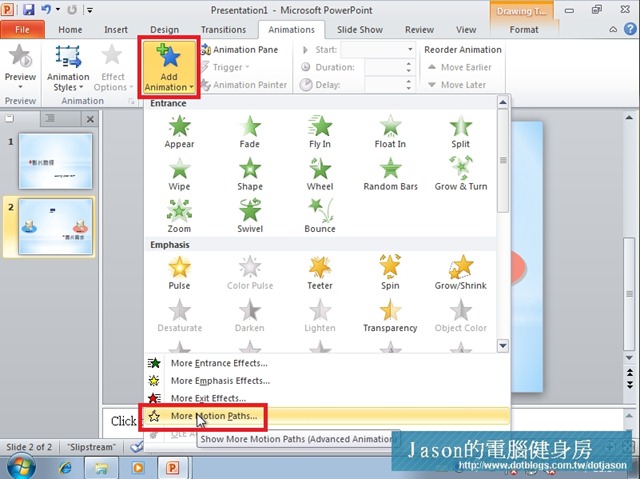
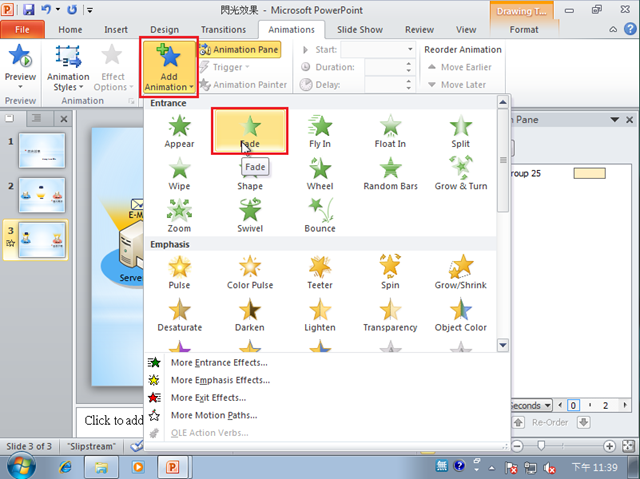
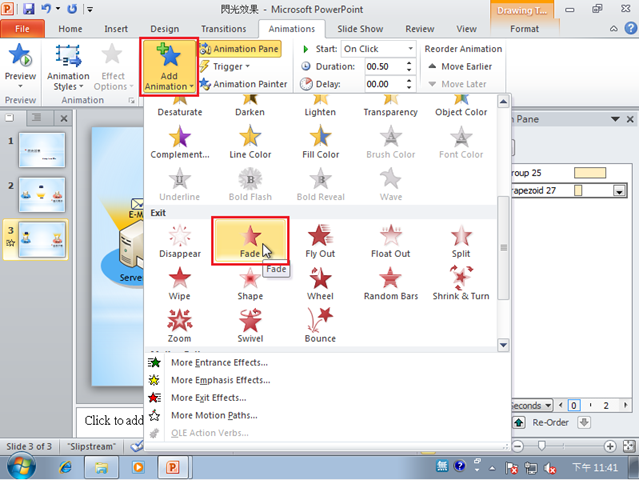
接下來在mail的圖示上點選一下,點選Animations->Add Animation->MoreMotion Paths
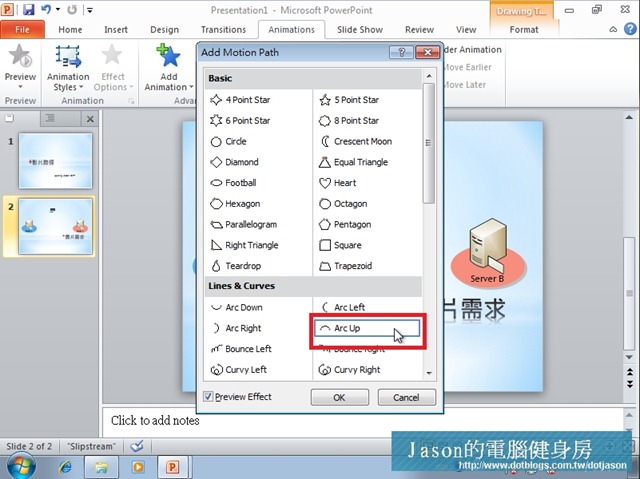
路徑的選擇相當的富豐,如果只是一條直線過去,也沒有什麼好看的了!我們選擇以上凸的弧線。
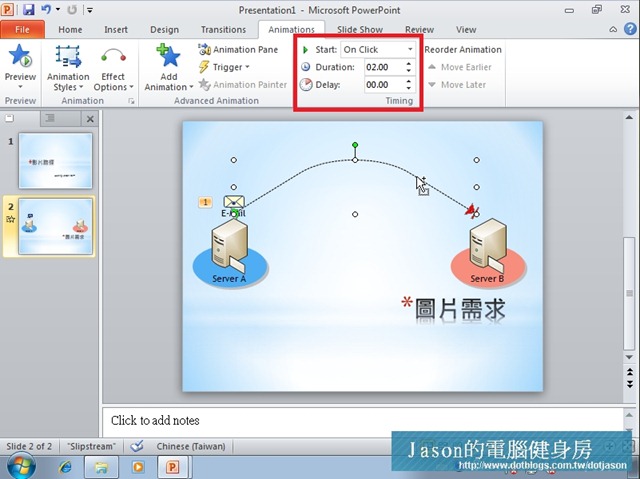
接下來在下圖紅線所示的動作中,設定為按點一開始運作,為期兩秒鐘,不延遲。
範例:影片路徑.zip
第二發 加強閃光效果
(人眼除了對於動態的東西有跟隨反應,對於閃耀的動作也會注意的行為)
閃光的部份,其實是綜合了淡出及淡入的效果,透過精細的繪圖功能,將圖型設定具有透明色,即可讓閃光的效果美麗滿分。
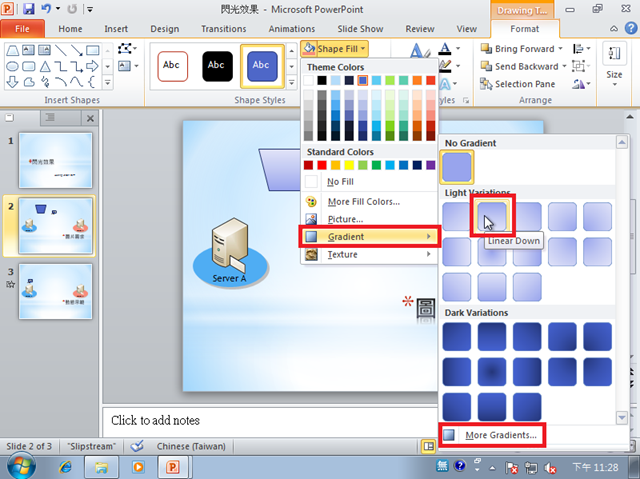
我們閃光的部份是以梯型的圖型來做,首先將顏色設定為漸層,並且以下深上淺做主要色調
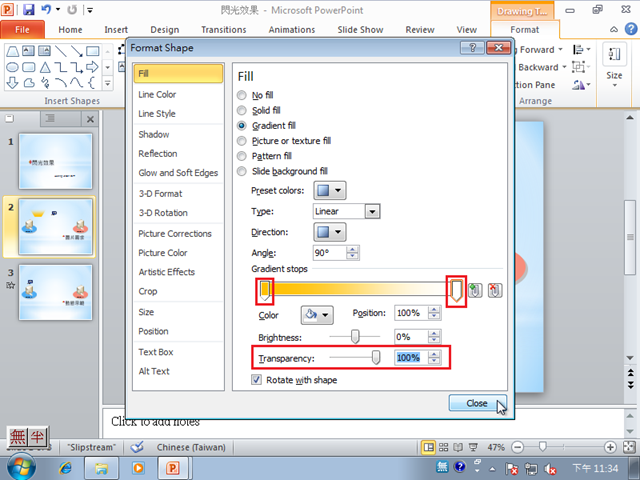
接下來,我們將產色變更為黃色,而另一邊的顏色設定為白色,並且將白色顏色的部份,透明度(Transparency)設定為100%。
範例:閃光效果.zip
第三發 消失順序及圖層重疊
(消失的動作會讓觀看者對於該物件與閃耀出現相同的注意反應,但是刺激較小,但是視覺上就蠻舒服的)
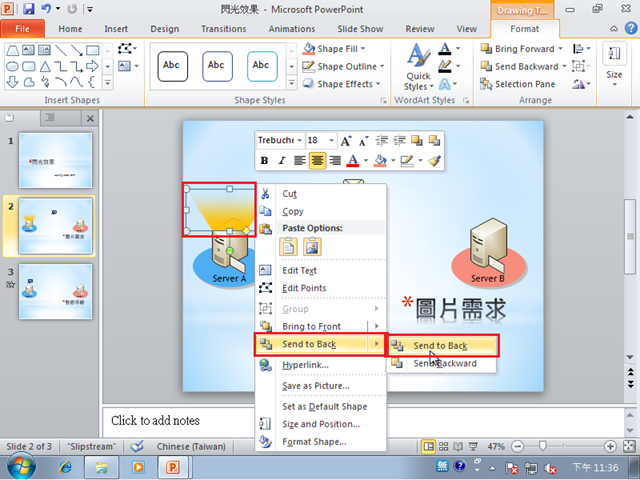
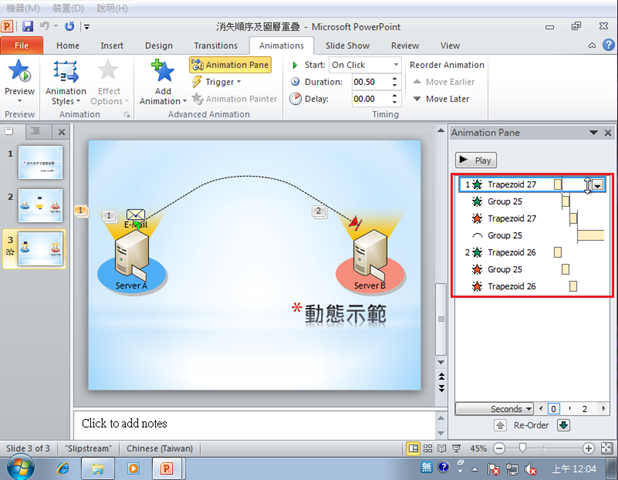
接下來延用上例,我們將閃光的部份壓疊在伺服器,但是這樣的閃光看起來很奇怪吧!所以,我們將這個閃光將它傳送到最底層。
接下來,我們將閃光設定效果為淡出。
再點一次閃光,設定為淡入。
最後我們美觀的處理一下,Trapeziod 27是Server A的閃光,Group 25為Mail的圖示,而Trapezoid 26是ServerB的閃光
依次的效果排序為:
1.ServerA發出閃光
2.郵件淡出
3.ServerA的閃光消失
4.Mail圖示飛到Server B的頭上
5.ServerB發出閃光
6.Mail圖示消失
7.ServerB的閃光消失
好的簡報可以簡單又快速的傳達簡報者的意念,若簡報做的過於呆滯,有做跟沒做一樣,有時侯還會變成反效果,透過以面三者的結合,我們可以簡單快速的將導入Exchange的好處呈現給客戶,讓客戶對於我們欲表達的內容可以100%的吸收,也可以提升我們的價值。
完整範例:完整範例.zip
Anything keeps Availability.
Anywhere keeps Integrity.
Anytime keeps Confidentiality.
keep A.I.C. = Information Security