1.透過設定方式製作出頁面的 Resource
2.用程式碼來設定中文/英文切換按鈕,來顯示不同語言的網站。
在.NET 2.0 做多語系網站在同一個Page中已經不是很複雜的事情,
之前看了很多資料,但都一直找不到機會來實做,剛好這幾天有各機會,
就實做這一部份,這邊用一個簡單的網頁來介紹這個部分,
在這個測試的網頁中(該範例參考 ASP.NET 2.0 當地語系化功能)
先找拉一個Image Control 跟 Label Control ,
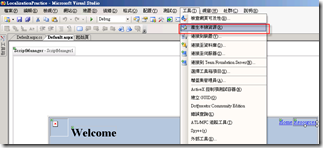
然後在 工具-選項-產生本機資源

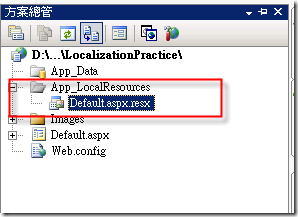
這個時候就會自動產生出 App_LocalResources 資料夾及 default.aspx.resx ,
這邊特別說明一下,當產生出這個 resx 時,會自動將上面的一些控制項的值,轉入至 .resx 中。
而 default.aspx.resx 會當預設對應的 Resource 資料。

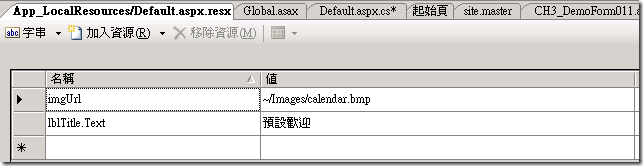
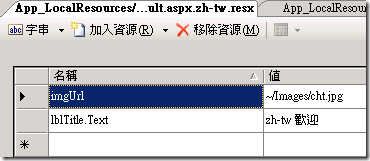
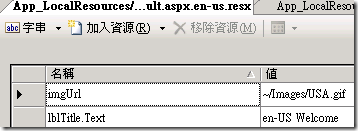
在 Resource 中,簡單的加入兩個值,一個是圖片的位置,一個是顯示的字串 
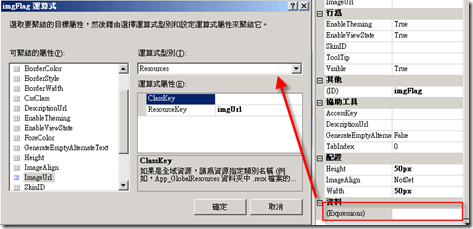
再來就針對控制項-資料-Expressions -選擇 Resources - ResourceKey - 對應的名稱


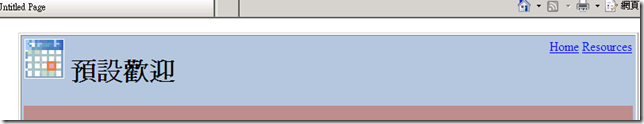
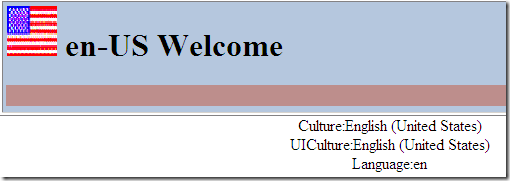
所以預設跑出來的畫面就會如下圖顯示

當我們要再增加一個新的語系的時候,就直接將本來的檔案複製,在貼上到 App_LocalResources ,
再將名稱改為 Default.aspx.zh-tw.resx 中文(繁體) (中華民國) 及 Default.aspx.en-us.resx English (United States)
這邊說明一下,當你在 App_LocalResources 下,針對同一個 Default.aspx 有多語系的Resource時,
在命名時 Default.aspx.文化特性名稱.resx ,ASP.NET 網站就會透過瀏覽器或程式的設定,
去讀出指定的文化特性 .resx ,當沒有這個文化特性時,就會跑預設的 .resx



至於文化特性的詳細解釋及每一個國家的文化特性代碼及編號(CultureInfo 類別的列表 )
請參考MSDN這篇有非常詳細的解釋及每一種文化特性的代碼
http://msdn.microsoft.com/zh-tw/library/system.globalization.cultureinfo(VS.80).aspx
在增加完兩個文化特性文章的.resx後,我們先測試,當不同語言的瀏覽器進入網站時,
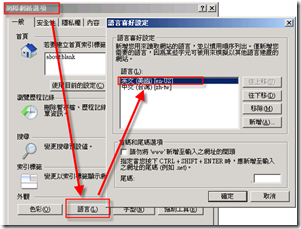
不同的呈現,首先要先設定IE的工具-網際網路選項-語言-先把英文調到前面 
在英文優先的設定下,Default.aspx網頁的顯示就是 
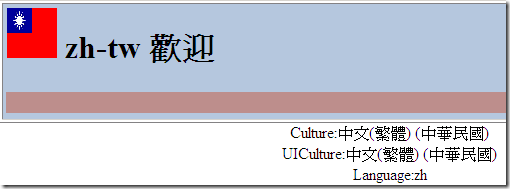
在中文優先的設定下,Default.aspx網頁的顯示就是 
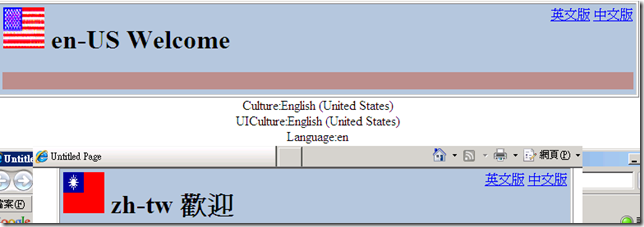
當然這樣的設定是最輕鬆的,但常常會面臨的狀況,就是在中文的瀏覽器下,透過按鈕 中文/英文 版本頁面的切換,
這邊就會要透過程式碼的方式來做。
這邊在畫面上拉兩個Button 分別是中文版及英文版,這邊我透過Cookie的方式來記錄來紀錄(註1),
英文版按鈕程式碼
//增加一個Cookie
Response.Cookies.Add(new HttpCookie("en-US", "Y"));
//重新導向頁面
Response.Redirect("Default.aspx");中文版按鈕程式碼
//增加一個Cookie
Response.Cookies.Add(new HttpCookie("en-US", "N"));
//重新導向頁面
Response.Redirect("Default.aspx");而最重要的是設定是
1.請移除Default.aspx頁面的指示詞中,在之前動作選擇Resource時,
增加出來的 Culture="auto" UICulture="auto",這兩個屬性在,將會自動以瀏覽器的為主。
2.在 Global.asax 來判斷是不是要切換到指定的文化特性
protected void Application_BeginRequest(Object sender, EventArgs e)
{
if (Request.Cookies["en-US"] != null)
{
if (Request.Cookies["en-US"].Value.ToString() == "Y")
{
CultureInfo currentInfo = new CultureInfo("en-US");
Thread.CurrentThread.CurrentCulture = currentInfo;
Thread.CurrentThread.CurrentUICulture = currentInfo;
}
}
}透過以上的程式碼,就能在中文瀏覽器,動態的去切換兩種版本的Default.aspx 
註1:在記錄切換狀態,我原本是使用 SESSION ,但放在 Global.asax 的 Application_BeginRequest
因為 Session 還沒起來,再參考 MIS2000 Lab. 所寫的 Global.asax文件裡面的事件 我把判斷的程式移到
Application_AcquireRequestState 但在 Default.aspx 的圖片會無法讀取到,目前還沒想到為什麼會這樣,
就只好先用Cookie的方式來解決。 
參考資料:
ASP.NET 2.0 當地語系化功能
asp.net 與多國語言
http://phone.idv.tw/cs2/forums/thread/288.aspx
全部的測試程式碼,在附加檔案內,還請各位能夠給予指點。