Bing Maps Silverlight Control
最近剛好在網路上看到Bing Maps Silverlight Control的一些文章 , 所以就好奇來玩一下
首先要先到下面這網址下載Bing Maps Silverlight Control SDK
接著要到下面這網站取得一組KEY
https://www.bingmapsportal.com/
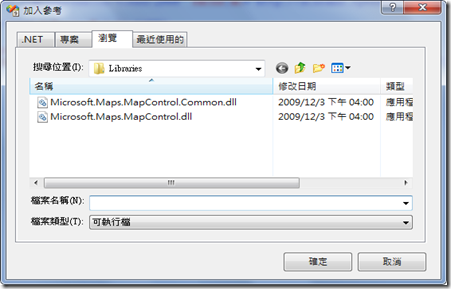
接著在專案中加入參考下面兩個
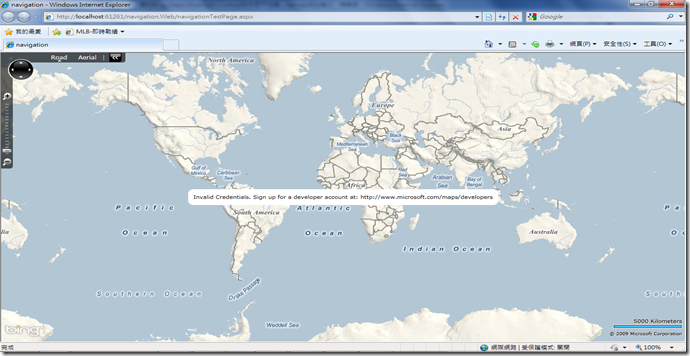
然後最簡單的就是直接加入Map控制項(結果就是像下面那張圖一樣所有都是預設的,不過因為沒有輸入KEY所以地圖中間會有那條訊息 )
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:Microsoft_Maps_MapControl="clr-namespace:Microsoft.Maps.MapControl;assembly=Microsoft.Maps.MapControl"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
x:Class="navigation.BingMap"
mc:Ignorable="d" d:DesignWidth="639" d:DesignHeight="455">
<Grid x:Name="LayoutRoot">
<Microsoft_Maps_MapControl:Map />
</Grid>
</UserControl>
要加入KEY就像下面這行就行了
<Microsoft_Maps_MapControl:Map CredentialsProvider="輸入取得的KEY" />
也可以改變初始的模式為類似衛星模式的樣子,然後把左下角的bing LOGO給拿掉
<Microsoft_Maps_MapControl:Map CredentialsProvider="輸入取得的KEY" Mode="AerialWithLabels" LogoVisibility="Collapsed" />
如果大家有興趣也可以去玩一玩