[Silverlight]轉場特效TransitionEffect
上周五去微軟參加章立民老師的Silverlight課程 , 有看到老師介紹CodePlex上的一組轉場特效
覺得效果還蠻不錯的 , 所以也來實做一下
首先要到http://wpffx.codeplex.com/這個網址去下載檔案 , 下載下來的是一個解壓縮檔案 ,
解壓縮後因為我們要做的是Silverlight所以進到SL資料夾裡 , 它有三個資料夾分別是DEMO範例、ShaderEffectLibrary、TransitionEffects
第二個ShaderEffectLibrary裡面有很多種很酷炫的Silverlight ShaderEffect可以用 , 不過我們現在是做第三個TransitionEffects
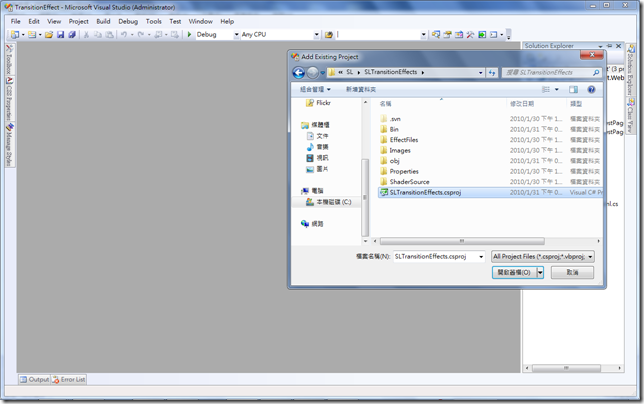
所以接下來要做的是在我們的Silverlight專案中加入SLTransitionEffects.csproj這個專案
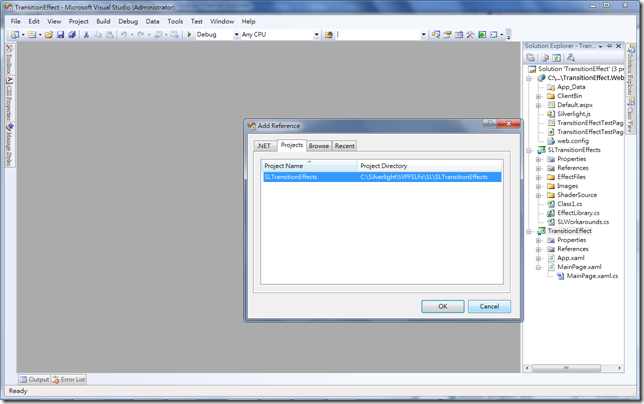
接著先編譯一下SLTransitionEffects這個專案 , 然後在我們Silverlight專案中加入SLTransitionEffects這個專案的參考
然後加兩張圖片到專案裡 , 並且在我們的xaml檔裡加一個Image控制項及一個Button
並且我們還要做一個ImageBrush資源
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" xmlns:TransitionEffects="clr-namespace:TransitionEffects;assembly=SLTransitionEffects" x:Class="TransitionEffect.MainPage"
d:DesignWidth="640" d:DesignHeight="480">
<UserControl.Resources>
<ImageBrush x:Key="ImageBrush1" ImageSource="123.jpg"/>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<Image x:Name="image" Margin="58,61,0,218" Source="/w7.jpg" Stretch="Fill" HorizontalAlignment="Left" Width="221">
</Image>
<Button Height="33" HorizontalAlignment="Left" x: Margin="75,0,0,163" VerticalAlignment="Bottom" Width="121"
Content="Transition" x:Name="button"/>
</Grid>
</UserControl>
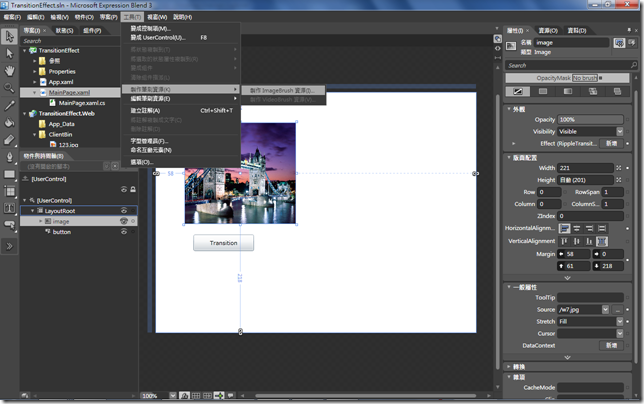
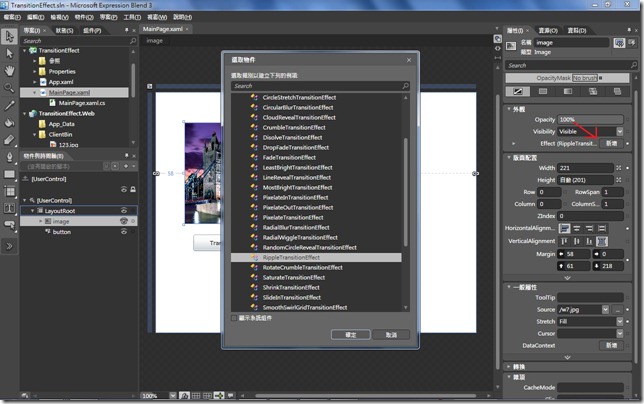
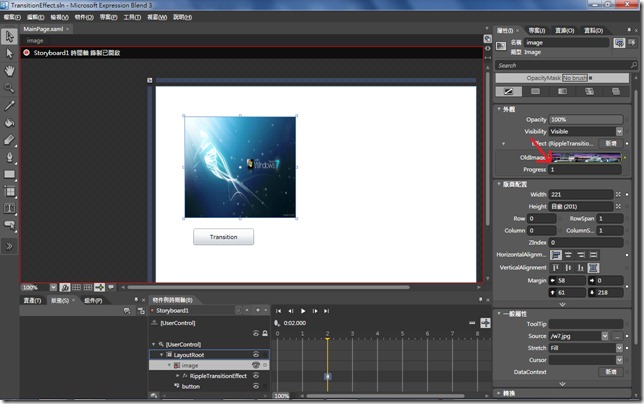
接著在Image控制項的Effect屬性選新增 , 這裡有很多SLTransitionEffects這個專案裡的特效可以選擇 , 我就選一個RippleTransitionEffect
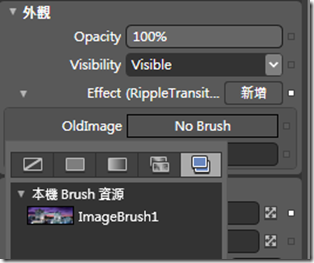
然後我們就可以設定Effect裡的OldImage , 這裡我就選剛剛的ImageBrush
然後開始做一個動畫 , 我在2秒時候把這個Effect的Progress屬性設成1 , 這時播放這個動畫就可看到轉場效果了!
這是完成後的xaml檔
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" xmlns:TransitionEffects="clr-namespace:TransitionEffects;assembly=SLTransitionEffects" x:Class="TransitionEffect.MainPage"
d:DesignWidth="640" d:DesignHeight="480">
<UserControl.Resources>
<ImageBrush x:Key="ImageBrush1" ImageSource="/123.jpg"/>
<Storyboard x:Name="Storyboard1" AutoReverse="False">
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="image" Storyboard.TargetProperty="(UIElement.Effect).(TransitionEffect.Progress)">
<SplineDoubleKeyFrame KeyTime="00:00:02" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<Image x:Name="image" Margin="58,61,0,218" Source="/w7.jpg" Stretch="Fill" HorizontalAlignment="Left" Width="221">
<Image.Effect>
<TransitionEffects:RippleTransitionEffect OldImage="{StaticResource ImageBrush1}"/>
</Image.Effect>
</Image>
<Button Height="33" x:Name="button" HorizontalAlignment="Left" Margin="75,0,0,163" VerticalAlignment="Bottom" Width="121" Content="Transition" Click="Button_Click"/>
</Grid>
</UserControl>
它裡面還有很多種其他不同特效 , 利用這個我們就可以在Silverlight上做出很多很酷炫的轉場特效!