[Silverlight] Silverlight ToolKit Theme
Silverlight ToolKit 裡面有一些已經定義好的 Themes 可以直接套用
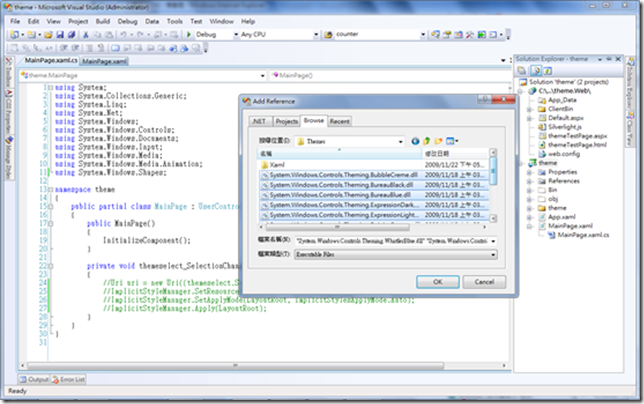
使用方式也很容易 , 首先先到Silverlight ToolKit目錄下有個Themes資料夾把定義好的Theme的dll加入參考 ,
另外也需要加入Bin目錄下的System.Windows.Controls.Theming.Toolkit.dll
我目前的Silverlight 3 ToolKit 裡面有11組定義好的Themes
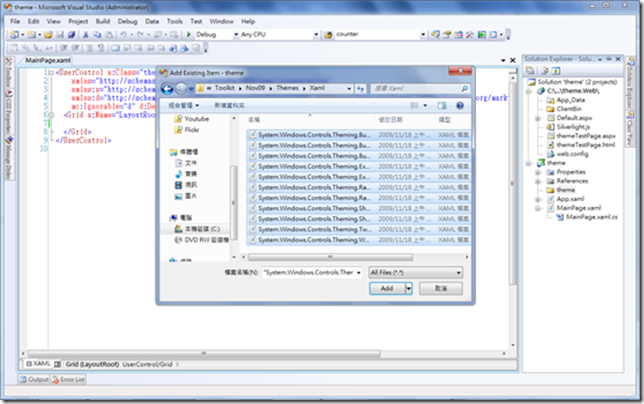
再來要把Themes目錄裡有個Xaml資料夾裡面有放著每個Themes的Xaml檔給加進專案中 , 這裡我是在專案開個theme資料夾來放
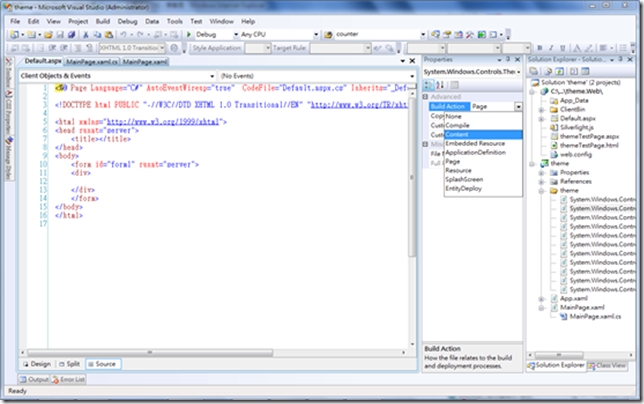
加進來後還要把這些Xaml檔的Build Action設成Content
這樣就可以使用了 , 以RainierOrangeTheme來說 , 使用方式就是下面這樣
…
xmlns:rainierOrange="clr-namespace:System.Windows.Controls.Theming;assembly=System.Windows.Controls.Theming.RainierOrange"
…
<rainierOrange:RainierOrangeTheme>
<Button Height="45" Margin="63,137,0,0" Width="124" Content="Button"></Button>
</rainierOrange:RainierOrangeTheme>
如果要用程式碼動態更換Themes的話 , 可以像下面這段程式碼
using System;
using System.Windows.Controls;
using System.Windows.Controls.Theming;
namespace theme
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
private void themeselect_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
Uri uri = new Uri((themeselect.SelectedItem as ComboBoxItem).Tag.ToString(), UriKind.Relative);
ImplicitStyleManager.SetResourceDictionaryUri(LayoutRoot, uri);
ImplicitStyleManager.Apply(LayoutRoot);
}
}
}
Xaml檔
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" xmlns:controls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls"
xmlns:dataInput="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data.Input"
x:Class="theme.MainPage"
d:DesignWidth="640" d:DesignHeight="480">
<Grid x:Name="LayoutRoot" Background="White">
<ComboBox x:Name="themeselect" Height="35" HorizontalAlignment="Left" Margin="63,32,0,0"
VerticalAlignment="Top" Width="131" SelectionChanged="themeselect_SelectionChanged">
<ComboBoxItem Content="BubbleCreme" Tag="theme/System.Windows.Controls.Theming.BubbleCreme.xaml" />
<ComboBoxItem Content="BureauBlack" Tag="theme/System.Windows.Controls.Theming.BureauBlack.xaml" />
<ComboBoxItem Content="BureauBlue" Tag="theme/System.Windows.Controls.Theming.BureauBlue.xaml" />
<ComboBoxItem Content="ExpressionDark" Tag="theme/System.Windows.Controls.Theming.ExpressionDark.xaml" />
<ComboBoxItem Content="ExpressionLight" Tag="theme/System.Windows.Controls.Theming.ExpressionLight.xaml" />
<ComboBoxItem Content="RainierOrange" Tag="theme/System.Windows.Controls.Theming.RainierOrange.xaml" />
<ComboBoxItem Content="RainierPurple" Tag="theme/System.Windows.Controls.Theming.RainierPurple.xaml" />
<ComboBoxItem Content="ShinyBlue" Tag="theme/System.Windows.Controls.Theming.ShinyBlue.xaml" />
<ComboBoxItem Content="ShinyRed" Tag="theme/System.Windows.Controls.Theming.ShinyRed.xaml" />
<ComboBoxItem Content="TwilightBlue" Tag="theme/System.Windows.Controls.Theming.TwilightBlue.xaml" />
<ComboBoxItem Content="WhistlerBlue" Tag="theme/System.Windows.Controls.Theming.WhistlerBlue.xaml" />
</ComboBox>
<Slider x:Name="slider" Height="42" HorizontalAlignment="Left" Margin="23,95,0,0" VerticalAlignment="Top" Width="188"/>
<CheckBox x:Name="checkBox" HorizontalAlignment="Left" Margin="15,217,0,231" Width="136" Content="CheckBox"/>
<controls:Calendar Height="171" HorizontalAlignment="Left" Margin="23,0,0,56" VerticalAlignment="Bottom" Width="207"/>
<RadioButton x:Name="radioButton" Margin="146,215,0,231" Content="RadioButton" HorizontalAlignment="Left" Width="106"/>
<controls:TabControl x:Name="tabControl" Margin="256,165,109,205">
<controls:TabItem Header="TabItem">
<Grid/>
</controls:TabItem>
<controls:TabItem Header="TabItem">
<Grid/>
</controls:TabItem>
</controls:TabControl>
<controls:DatePicker Height="55" Margin="215,58,248,0" VerticalAlignment="Top"/>
<ToggleButton x:Name="toggleButton" Height="30" Margin="251,0,295,154" VerticalAlignment="Bottom" Content="ToggleButton"/>
<TextBox x:Name="textBox" Height="35" Margin="251,0,219,88" VerticalAlignment="Bottom" Text="TextBox" TextWrapping="Wrap"/>
<TextBlock x:Name="textBlock" Height="40" HorizontalAlignment="Right" Margin="0,0,144,144" VerticalAlignment="Bottom" Width="127" Text="TextBlock"/>
<Button x:Name="button" Height="45" HorizontalAlignment="Left" Margin="63,137,0,0" VerticalAlignment="Top" Width="124" Content="Button"/>
</Grid>
</UserControl>
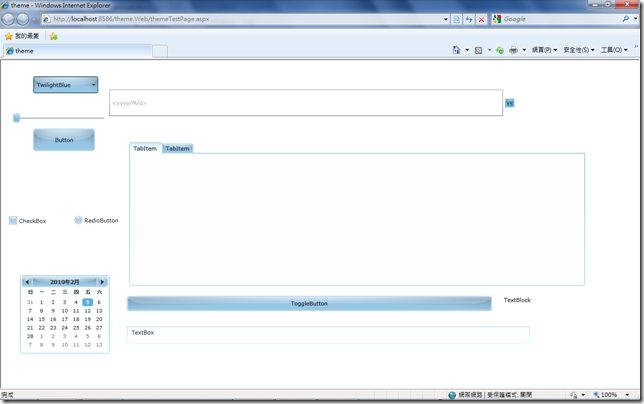
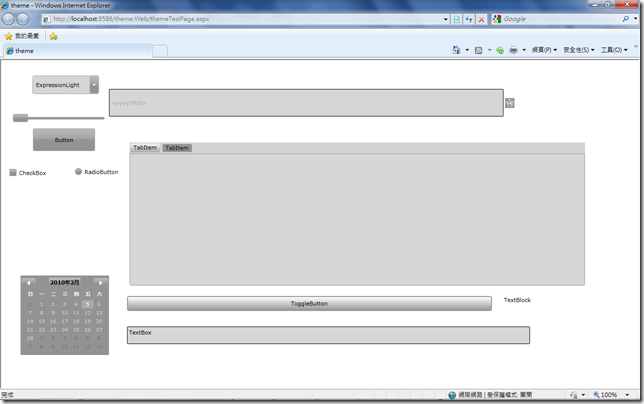
執行畫面
TwilightBlueTheme:
ExpressionLightTheme: