[Windows Phone] 放大鏡效果實作
今天我們在Windows Phone 7模擬器上面來做個簡單的放大鏡範例
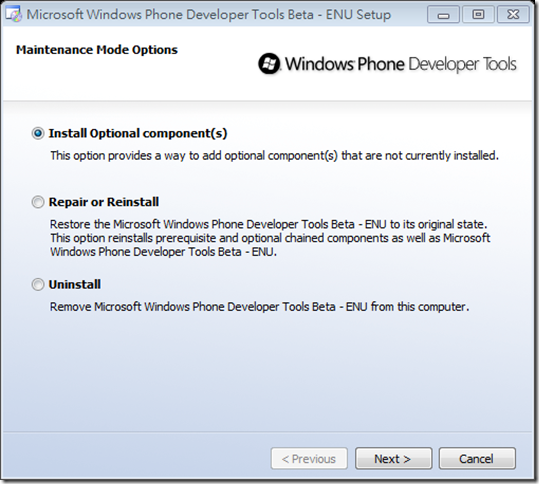
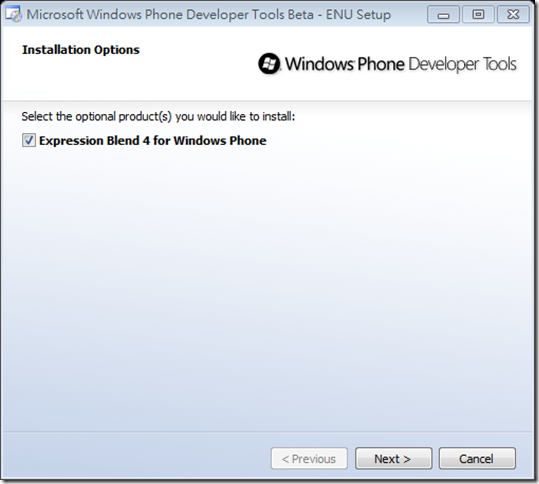
這邊提一下,我在裝好開發工具後,我的VS2010已經可以開發WP7應用程式,但是想要用Blend設計介面時,卻發現找不到Blend for Windows Phone Beta,後來是在執行解除安裝時(參考下圖),選擇第一個選項,再按下一步就可以看到安裝Blend for Windows Phone Beta的選項,安裝好後就有Blend for Windows Phone Beta了
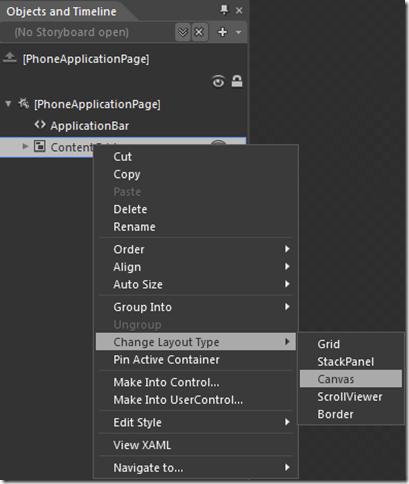
接下來我們就可以實際開始開發及設計介面了,首先我們先把容器換成Canvas這樣比較容易用程式計算位置
然後我們加幾張圖片到專案裡,接著在畫面上加一個Image控制項並設定好一些屬性
<Image x:Name="NormalImg" Height="350" Source="Lighthouse.jpg" Stretch="Fill" Width="450"/>
再來我們加一個Canvas,並套用Scale轉換,這裡我們設成放大2倍的效果,並在Canvas裡面放一張跟剛剛一樣的Image進來,同時我們設定一個圓形當作Canvas的Clip(裁切),這個圓形就是我們的放大鏡,另外我們也希望放大鏡效果是在滑鼠按下時才看的到,所以就把這個Canvas的Visibility設成Collapsed
<Canvas x:Name="ZoomCanvas" Height="350" Width="450" Visibility="Collapsed">
<Canvas.RenderTransform>
<CompositeTransform ScaleX="2" ScaleY="2"/>
</Canvas.RenderTransform>
<Canvas.Clip>
<EllipseGeometry x:Name="Glass" RadiusX="50" RadiusY="50"/>
</Canvas.Clip>
<Image Height="350" x:Name="ZoomImg" Width="450" Source="Lighthouse.jpg" Stretch="Fill"/>
</Canvas>
另外我們放個StackPanel在下面,裡面放我們剛剛加進專案的其他Image,這是讓我們可以隨時點擊不同的圖片來替換我們上面有放大鏡效果的那張圖片
<StackPanel Height="64" Canvas.Top="567" Width="480" Orientation="Horizontal">
<Image x:Name="Image1" Source="Lighthouse.jpg" Stretch="Fill" Cursor="Hand" MouseLeftButtonDown="Image1_MouseLeftButtonDown"/>
<Image x:Name="Image2" Source="W7.jpg" Stretch="Fill" Cursor="Hand" MouseLeftButtonDown="Image1_MouseLeftButtonDown"/>
<Image x:Name="Image3" Source="taipei101.jpg" Stretch="Fill" Cursor="Hand" MouseLeftButtonDown="Image1_MouseLeftButtonDown"/>
<Image x:Name="Image4" Source="Image.jpg" Stretch="Fill" Cursor="Hand" MouseLeftButtonDown="Image1_MouseLeftButtonDown"/>
</StackPanel>
到這裡我們的介面就完成了,然後可以切換到Visual Studio 2010來寫程式,我們在最底層的Canvas容器加入三個滑鼠事件,MouseLeftButtonDown、MouseLeftButtonUp、MouseMove,還有就是在我們介面下方StackPanel裡的Image加入MouseLeftButtonDown事件,所有事件我都是從介面XAML檔加入的,而C#完整程式碼如下
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
using System.Windows.Media.Imaging;
namespace WindowsPhoneApplication1
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
}
bool drag;
private void ContentGrid_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
if (drag)
{
ZoomCanvas.Visibility = Visibility.Collapsed;
drag = false;
ContentGrid.ReleaseMouseCapture();
}
}
private void ContentGrid_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
double x = e.GetPosition(ContentGrid).X;
double y = e.GetPosition(ContentGrid).Y;
if (x < 450 && y < 350)
{
Glass.Center = new Point(x, y);
ZoomCanvas.SetValue(Canvas.LeftProperty, -1 * x);
ZoomCanvas.SetValue(Canvas.TopProperty, -1 * y);
ZoomCanvas.Visibility = Visibility.Visible;
drag = true;
ContentGrid.CaptureMouse();
}
}
private void ContentGrid_MouseMove(object sender, MouseEventArgs e)
{
double x = e.GetPosition(ContentGrid).X;
double y = e.GetPosition(ContentGrid).Y;
if (drag && x < 450 && y < 350)
{
Glass.Center = new Point(x, y);
ZoomCanvas.SetValue(Canvas.LeftProperty, -1 * x);
ZoomCanvas.SetValue(Canvas.TopProperty, -1 * y);
}
}
private void Image1_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
Image img = (Image)sender;
NormalImg.Source = img.Source;
ZoomImg.Source = img.Source;
}
}
}
這裡的程式就是簡單的判斷滑鼠位置然後改變我們放大的那個Canvas位置來做出像放大鏡的效果
完整介面的XAML檔如下
<phone:PhoneApplicationPage
x:Class="WindowsPhoneApplication1.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
shell:SystemTray.IsVisible="True">
<Canvas x:Name="ContentGrid" Background="Transparent" MouseLeftButtonDown="ContentGrid_MouseLeftButtonDown" MouseLeftButtonUp="ContentGrid_MouseLeftButtonUp" MouseMove="ContentGrid_MouseMove">
<Image x:Name="NormalImg" Height="350" Source="Lighthouse.jpg" Stretch="Fill" Width="450"/>
<Canvas x:Name="ZoomCanvas" Height="350" Width="450" Visibility="Collapsed">
<Canvas.RenderTransform>
<CompositeTransform ScaleX="2" ScaleY="2"/>
</Canvas.RenderTransform>
<Canvas.Clip>
<EllipseGeometry x:Name="Glass" RadiusX="50" RadiusY="50"/>
</Canvas.Clip>
<Image Height="350" x:Name="ZoomImg" Width="450" Source="Lighthouse.jpg" Stretch="Fill"/>
</Canvas>
<StackPanel Height="64" Canvas.Top="567" Width="480" Orientation="Horizontal">
<Image x:Name="Image1" Source="Lighthouse.jpg" Stretch="Fill" Cursor="Hand" MouseLeftButtonDown="Image1_MouseLeftButtonDown"/>
<Image x:Name="Image2" Source="W7.jpg" Stretch="Fill" Cursor="Hand" MouseLeftButtonDown="Image1_MouseLeftButtonDown"/>
<Image x:Name="Image3" Source="taipei101.jpg" Stretch="Fill" Cursor="Hand" MouseLeftButtonDown="Image1_MouseLeftButtonDown"/>
<Image x:Name="Image4" Source="Image.jpg" Stretch="Fill" Cursor="Hand" MouseLeftButtonDown="Image1_MouseLeftButtonDown"/>
</StackPanel>
</Canvas>
</phone:PhoneApplicationPage>
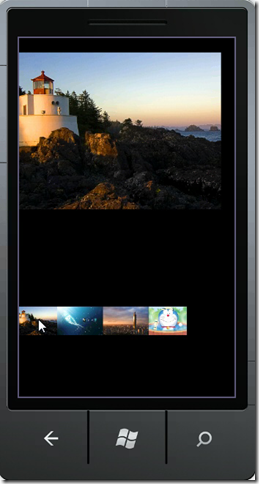
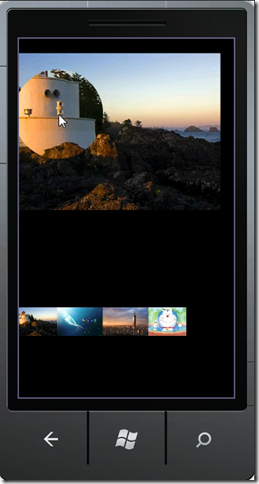
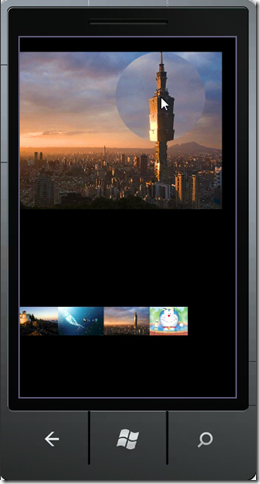
最後是幾張在模擬器中執行的畫面:
當我們按下滑鼠時就可以看到點擊那個點為中心的放大效果
也可以在下面點不同圖片來替換要放大的圖片