[Silverlight] Silverlight BusyIndicator 忙碌狀態指示
在Silverlight中,可能有些工作需要花一些時間才會完成,這時我們希望能夠在等待時在畫面上顯示一個讀取中的狀態指示,
讓使用者能夠知道目前還在讀取中,同時也避免使用者操作介面的其他部份,
這時我們可以使用BusyIndicator這個控制項來幫助我們做到這部分,
首先因為BusyIndicator是在Silverlight Toolkit裡面,所以要先下載Toolkit來安裝
http://silverlight.codeplex.com/releases/view/43528
然後在我們的Silverlight專案中,加入BusyIndicator這個控制項,再來把要顯示忙碌狀態的所有控制項放進BusyIndicator裡面,
<UserControl xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
xmlns:toolkit="http://schemas.microsoft.com/winfx/2006/xaml/presentation/toolkit"
x:Class="BusyIndicator.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="#FFEFEFDC">
<Grid.RowDefinitions>
<RowDefinition Height="0.2*" />
<RowDefinition Height="0.8*" />
</Grid.RowDefinitions>
<TextBlock Text="BusyIndicator範例" FontSize="28" HorizontalAlignment="Center" VerticalAlignment="Bottom" />
<toolkit:BusyIndicator Name="busyIndicator" HorizontalAlignment="Center" IsBusy="False" Grid.Row="1" VerticalAlignment="Top">
<sdk:DataGrid x:Name="SampleDataGrid" Width="300" Height="250"/>
</toolkit:BusyIndicator>
</Grid>
</UserControl>
而要控制BusyIndicator顯示忙碌狀態可以透過IsBusy屬性,當IsBusy=True時就會顯示忙碌的狀態
另外BusyContent屬性可以讓我們改變忙碌時要顯示的文字,簡單的程式如下
public MainPage()
{
InitializeComponent();
WebServiceSoapClient ws = new WebServiceSoapClient();
busyIndicator.IsBusy = true;
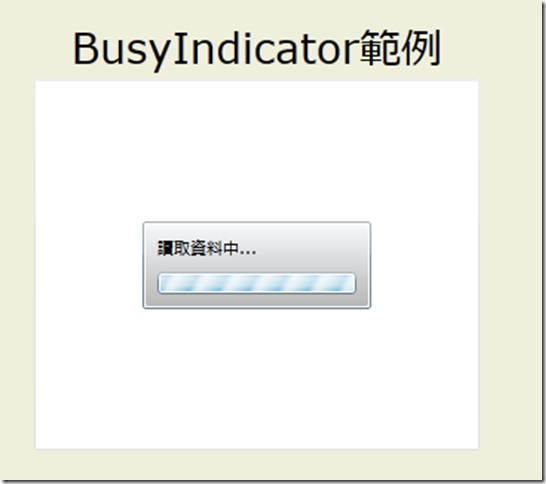
busyIndicator.BusyContent = "讀取資料中...";
ws.GetDataCompleted += new EventHandler<GetDataCompletedEventArgs>(ws_GetDataCompleted);
ws.GetDataAsync();
}
void ws_GetDataCompleted(object sender, GetDataCompletedEventArgs e)
{
busyIndicator.IsBusy = false;
SampleDataGrid.ItemsSource = e.Result;
}
以這個範例來說介面的DataGrid是透過Web Service抓取資料庫資料顯示的,
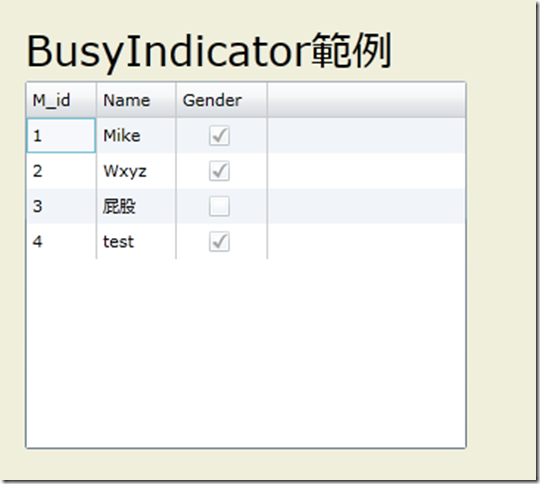
所以當資料還沒顯示時,我們就顯示讀取中的狀態,等資料抓完以後,我們就把這個狀態消失掉,然後顯示我們的資料,
下面第一張圖就是這範例在讀取資料的畫面,第二張圖就是顯示出結果