利用Expression Web SuperPreview來檢視不同瀏覽器執行網頁畫面的差異
在開發網站時,我們常常遇到的困擾就是在不同瀏覽器時,可能看到網站的樣子或多或少都會有所不同,因為各家瀏覽器支援的標準都不完全一樣,而微軟在Expression Web中包含了一個工具Expression Web SuperPreview,可以來幫助我們檢視不同瀏覽器執行的畫面,底下我使用的版本是Expression Web SuperPreview 4
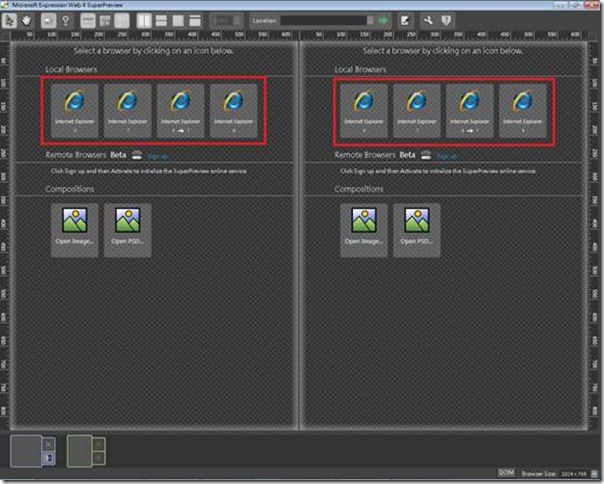
首先打開SuperPreview,在圖中紅色圈選的地方就是目前你本機電腦有安裝且SuperPreview可以支援瀏覽的瀏覽器列表,SuperPreview也有支援Firefox,只是我電腦沒安裝所以沒有出現,還有SuperPreview另一個好處就是像我電腦裝的是IE8,我們如果希望能夠在不同版本的IE來檢視網站的執行畫面時,因為我們沒辦法運行舊版的IE6或IE7,這時就可以透過SuperPreview來幫助我們預覽畫面
SuperPreview還有一個很不錯的是除了支援我們本機有安裝的部分瀏覽器外,他也提供一個服務是不需要我們電腦裡安裝那個瀏覽器,一樣能夠看到在上面執行的畫面,而此服務可以很容易的來啟動,首先在SuperPreview右上角地方選中下圖紅色圈選的按鈕
接著會出現登入的畫面
選擇登入後,會要求你輸入Email
輸入完成下一步後,會寄一封mail到你的信箱,照著mail連結來點選驗證再點選啟動鈕就完成了,下面是成功啟動的畫面
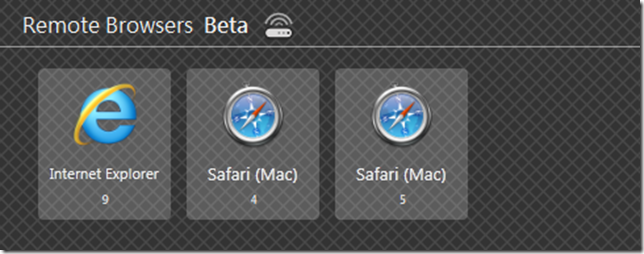
這時你的SuperPreview中間Remote Browsers Beta區塊就會多了三個瀏覽器可供檢視,最新剛發布的IE9 Beta也有,還有Mac上面的Safari,這些都是透過它的服務我本機電腦並沒有安裝這些的瀏覽器
而SuperPreview使用方式很簡單,直接在你想檢視的瀏覽器按鈕上按一下,然後在上面Location地方打上想瀏覽網頁的網址就可以了
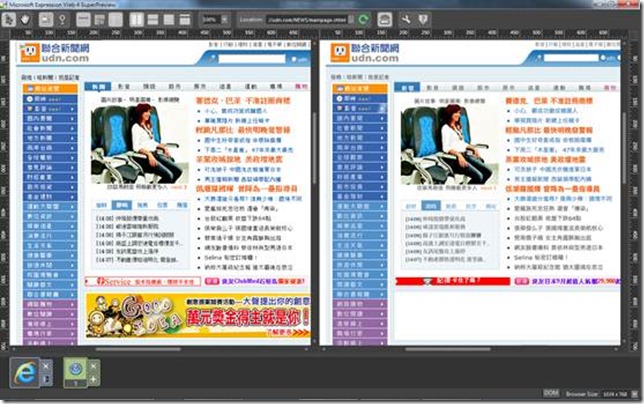
底下就是執行瀏覽的結果(左邊我選擇IE9 Beta,右邊選擇Safari 5(Mac))
另外在上面工具列中,可以選擇不同的版面配置(像上圖的就是垂直分割配置),而其中也有個很不錯的配置是Overlay Layout
這個配置就是把兩個瀏覽器的結果疊在一起,這樣的好處就是可以不需要像大家來找碴遊戲一樣左右比對不同的地方,當重疊時有模糊的地方就表示兩個瀏覽器顯示的有所差異,
還有SuperPreview只是提供我們預覽網頁畫面,所以點選結果上的按鈕或連結都是沒有作用的!