[Silverlight] 使用GridSplitter控制項自由改變Grid欄與列
在Silverlight佈局容件中,Gird是一個很重要的佈局容件,我們可以在Grid上自由切割欄(Column)跟列(Row),而GridSplitter控制項則是可以套用在Grid的欄列上讓使用者可以自由的改變欄或列的大小
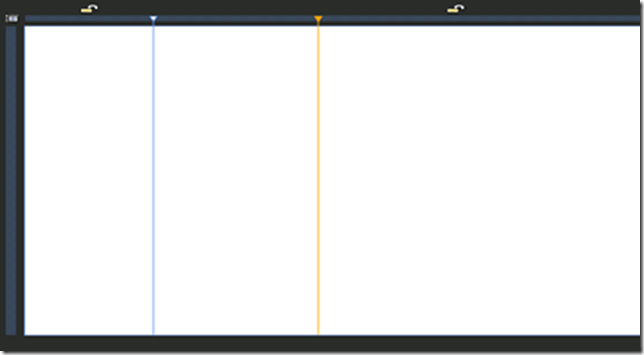
首先我們先切割好Grid的欄跟列,在BLEND中要切割欄或列除了在XAML檔中建立外,也可以在BLEND中間設計區域的上方跟左方分別有條藍色的長方形,在上面直接點選就可以切割欄或列了
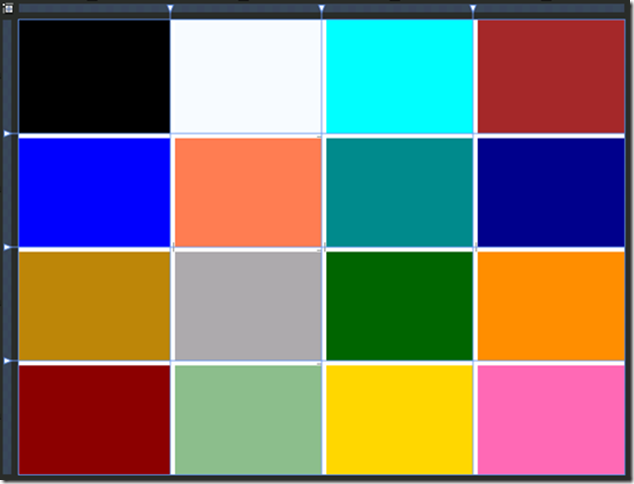
這個範例我們切成4*4的格子,並把每個格子加入不同顏色的矩形,方便我們看出每個格子的範圍,如下圖所示
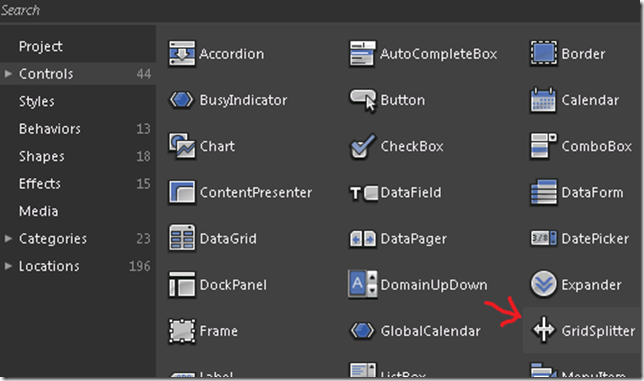
接著我們在工具箱中找到GridSplitter控制項,並加進Grid中
同時設定好一些屬性 水平的分割線把HorizontalAlignment設成Stretch、VerticalAlignment設成Top,這樣才會自動水平延伸整個長度並對齊上方排列,然後根據他的欄列設定Grid.Row跟Grid.Column屬性,而我們剛剛是切割成4*4的大小所以水平橫跨欄數Grid.ColumnSpan設成4,那垂直的分割線只是把一些屬性對調原理相同,介面XAML如下:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"
x:Class="GridSplitter.MainPage" d:DesignWidth="600" d:DesignHeight="480">
<Grid x:Name="LayoutRoot" Background="White">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Rectangle Grid.Column="0" Grid.Row="0" Fill="Black"/>
<Rectangle Grid.Column="1" Grid.Row="0" Fill="AliceBlue"/>
<Rectangle Grid.Column="2" Grid.Row="0" Fill="Aqua"/>
<Rectangle Grid.Column="3" Grid.Row="0" Fill="Brown"/>
<Rectangle Grid.Column="0" Grid.Row="1" Fill="Blue"/>
<Rectangle Grid.Column="1" Grid.Row="1" Fill="Coral"/>
<Rectangle Grid.Column="2" Grid.Row="1" Fill="DarkCyan"/>
<Rectangle Grid.Column="3" Grid.Row="1" Fill="DarkBlue"/>
<Rectangle Grid.Column="0" Grid.Row="2" Fill="DarkGoldenrod"/>
<Rectangle Grid.Column="1" Grid.Row="2" Fill="DarkGray"/>
<Rectangle Grid.Column="2" Grid.Row="2" Fill="DarkGreen"/>
<Rectangle Grid.Column="3" Grid.Row="2" Fill="DarkOrange"/>
<Rectangle Grid.Column="0" Grid.Row="3" Fill="DarkRed"/>
<Rectangle Grid.Column="1" Grid.Row="3" Fill="DarkSeaGreen"/>
<Rectangle Grid.Column="2" Grid.Row="3" Fill="Gold"/>
<Rectangle Grid.Column="3" Grid.Row="3" Fill="HotPink"/>
<sdk:GridSplitter x:Name="gridSplitter1" Height="5" HorizontalAlignment="Stretch" VerticalAlignment="Top" Grid.ColumnSpan="4" Grid.Row="1" Grid.Column="0"/>
<sdk:GridSplitter x:Name="gridSplitter2" Height="5" HorizontalAlignment="Stretch" VerticalAlignment="Top" Grid.ColumnSpan="4" Grid.Row="2" Grid.Column="0"/>
<sdk:GridSplitter x:Name="gridSplitter3" Height="5" HorizontalAlignment="Stretch" VerticalAlignment="Top" Grid.ColumnSpan="4" Grid.Row="3" Grid.Column="0"/>
<sdk:GridSplitter x:Name="gridSplitter4" Width="5" VerticalAlignment="Stretch" HorizontalAlignment="Left" Grid.RowSpan="4" Grid.Row="0" Grid.Column="1"/>
<sdk:GridSplitter x:Name="gridSplitter5" Width="5" VerticalAlignment="Stretch" HorizontalAlignment="Left" Grid.RowSpan="4" Grid.Row="0" Grid.Column="2"/>
<sdk:GridSplitter x:Name="gridSplitter6" Width="5" VerticalAlignment="Stretch" HorizontalAlignment="Left" Grid.RowSpan="4" Grid.Row="0" Grid.Column="3"/>
</Grid>
</UserControl>
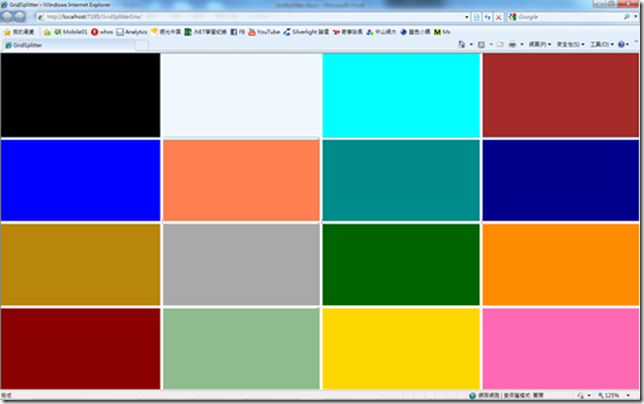
執行結果如下圖:使用者可以在GridSplitter上任意地變更欄或列的大小